Overview
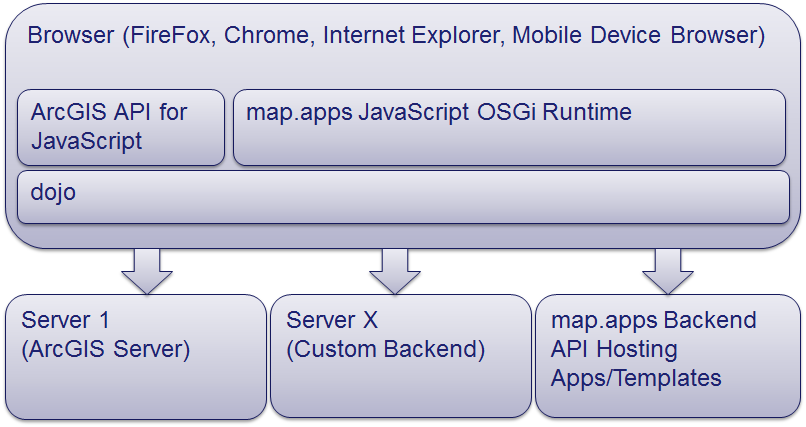
The base architecture layout of a map.apps application looks as follows:

The JavaScript (JS) OSGi runtime is running completely within the browser of the user. The ArcGIS API for JavaScript and the Dojo JavaScript Toolkit are used as base APIs. Components in the application can communicate with different backend systems, for example ArcGIS for Server, to execute different tasks.
map.apps is shipped with a backend server, which provides special performance enhancements and functionality, such as the app and app-template storage system. Nevertheless, this is fully optional and the JS OSGi runtime is independent of it.
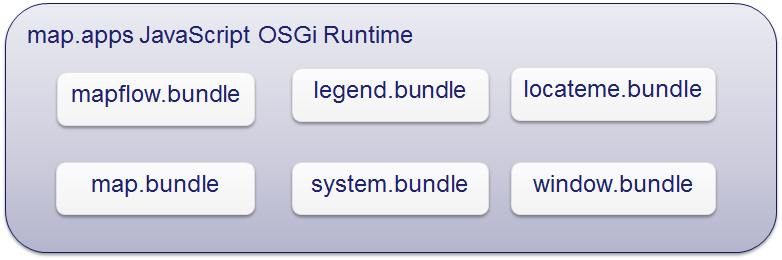
Within the JS OSGi runtime, custom code is structured in modules. In OSGi terms, a module is called 'bundle'. Bundles might depend on other bundles and together they define the behavior of the application.

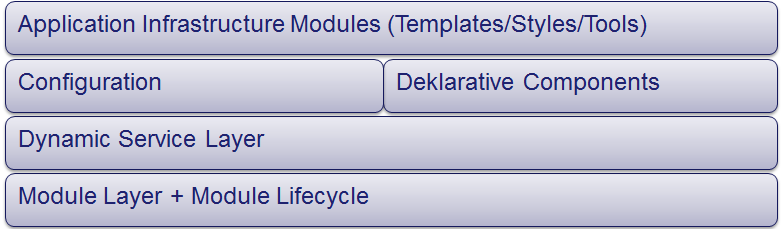
On an abstract level, each JS OSGi application consists of the following architectural layers:

-
Module Layer: Defines how a bundle is structured and how it is resolved.
-
Module Lifecycle: Defines how bundles can be installed in the JS OSGi runtime and which lifecycle states they have.
-
Dynamic Service Layer: Defines how bundles can register/unregister/resolve services (logical components) in the JS OSGi runtime.
-
Declarative Components: Defines how services can be declared declaratively within bundles.
-
Configuration: Defines how the configuration process works and how it can be used to change configuration properties at runtime.
-
Application Infrastructure Modules: Defines the current base bundles needed to run an application in the browser.
In the next chapters each of these layers is described in more detail.