Data forms
map.apps offers a convenient way to create user interfaces. Instead of implementing own dijit._Widgets a JSON definition can be used describing the form elements and potential validation rules. The Data formservice interprets the JSON and renders a user interface.
{
"dataform-version": "1.0.0",
"size": {
"h": 300,
"w": 500
},
"type": "gridpanel",
"showLabels": true,
"children": [
{
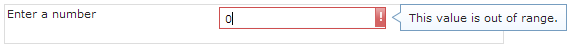
"type": "numbertextbox",
"field": "max10",
"title": "Enter a number",
"max": 10,
"min": 2,
"size": {
"l": 150,
"t": 50
}
}
]
}
The following UI elements are available:
| Type | Name | Short Description |
|---|---|---|
|
Panel |
A layout panel for placing other panels or form controls. |
|
TabPanel |
A layout panel displaying subpanels as tabs. |
|
BorderPanel |
A layout panel arranging subpanels with "top,right,bottom,left,center" properties. |
|
AccordionPanel |
A layout panel displaying subpanels as accordion stack. |
|
Label |
A form control displaying static text. |
|
TextBox |
A text input form control. |
|
CheckBox |
A form control which displays a checkbox, used for boolean conditions. |
|
NumberTextBox |
A text input form control for editing numbers. |
|
NumberSpinner |
A text input form control for editing numbers and providing +/- buttons. |
|
TimeTextBox |
A text input form control for editing time values, provides a drop down for time selections. |
|
DateTextBox |
A text input form control for editing date values, provides a calendar for selecting dates. |
|
Textarea |
A text input form control for mulitline text. |
| For more information about data forms, refer to the data form bundle documentation . |