Map Control
The map control distinguishes between operational maps and basemaps. This section describes the different possibilities of the map controls and their configuration.
Operational maps
Required Bundle: toc
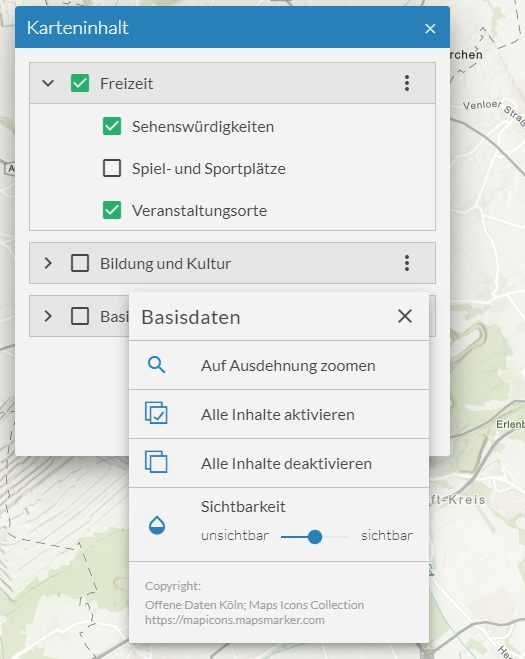
By using the toc bundle operational maps can be activated and deactivated. Hereby the toc allows activation of services or layers, changing the transparency of a services or shows a description.

Configuration
| Option | Description |
|---|---|
|
This parameter determines which actions are offered for individual entries in the map content control.
The default value is Alternatively, only certain actions can be allowed. The following actions are available:
|
{
"toc": {
"Config": {
"actions": [
"show-description",
"zoom-to-extent",
"activate-children",
"deactivate-children",
"change-opacity",
"show-copyright"
]
}
}
}| For more information about configuration, refer to the bundle documentation . |
Hide specific services or layers
In order to hide certain services or layers in the map control, add the property "listMode": "hide" to the respective service or layer.
In the following example, only the layer "Gemeinden" is displayed in map control.
The layer "Kreise" is always displayed in the map and the visibility cannot be changed by the user.
{
"id": "grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"sublayers": [
{
"id": 0,
"title": "Gemeinden"
},
{
"id": 1,
"title": "Kreise",
"listMode": "hide"
}
]
}To exclude certain layers not only from the map control but completely from the map, see the example for ArcGIS Dynamic Map Service.
Basemaps
Two bundles to change basemaps are provided: basemapswitcher and basemaptoggler.
| Only one of these bundles is allowed within an app configuration. |
Basemap Toggler
Required Bundle: basemaptoggler
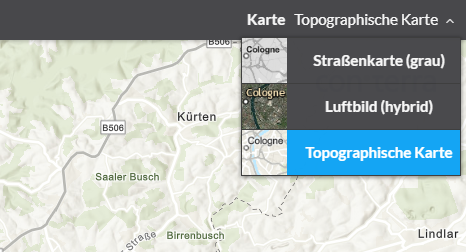
This bundle allows switching multiple basemaps in a drop-down menu. Furthermore own styles/icons can be applied for each entry in the drop-down menu.

| Option | Beschreibung |
|---|---|
|
Adding of custom style- and icon-classes for the corresponding drop-down menu entry. The style is connected to the corresponding basemap by its ID. |
|
Show title of the basemap |
{
"basemaptoggler": {
"Config": {
"buttonStyles": {
"esri_street": {
"baseClass": "green",
"iconClass": "icon-street"
},
"esri_topo": {
"baseClass": "green",
"iconClass": "icon-map-paper"
},
"esri_hybrid": {
"baseClass": "green",
"iconClass": "icon-satellite"
}
},
"showLabel": true
}
}
}| For more information about configuration, refer to the bundle documentation . |
Basemap Switcher
Required Bundle: basemapswitcher
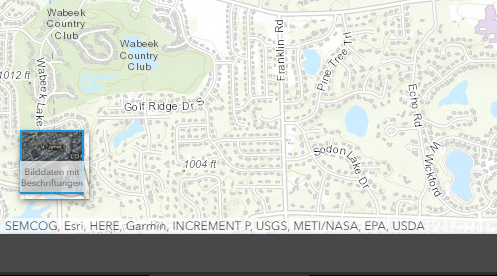
This bundle allows to switch between two basemaps: One is the current visible basemap, the other one is configured within the bundle. Upon click these two basemaps are exchanged.

{
"basemapswitcher": {
"Config": {
"nextBasemap": "hybrid",
"titleVisible": true
}
}
}| For more information about configuration, refer to the bundle documentation . |