Maptips
This page contains the following sections:
What are Maptips?
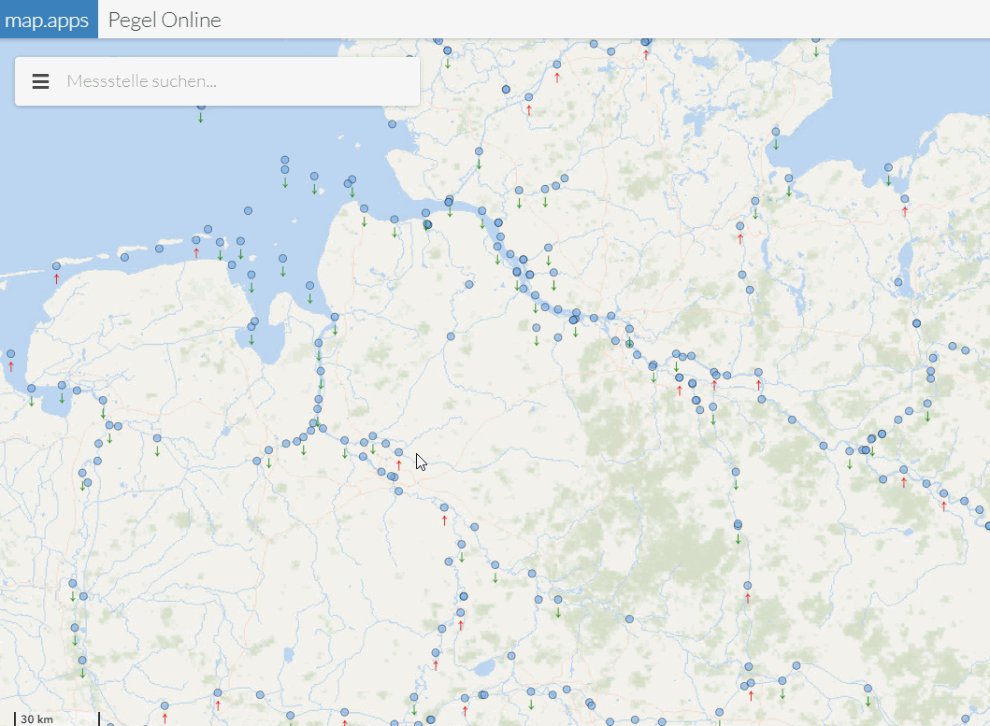
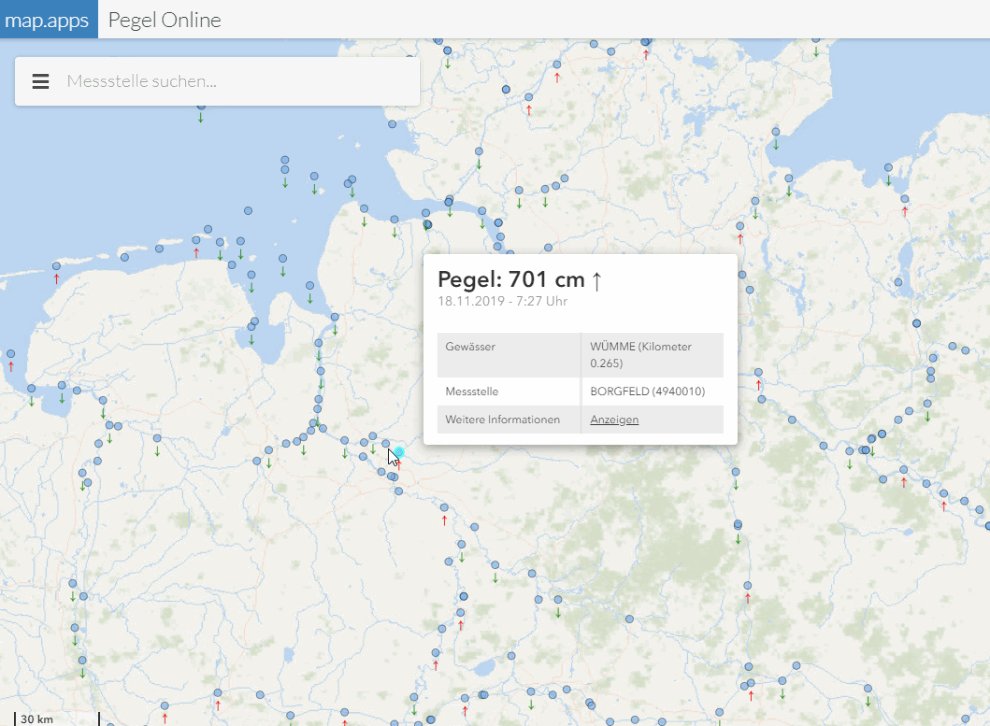
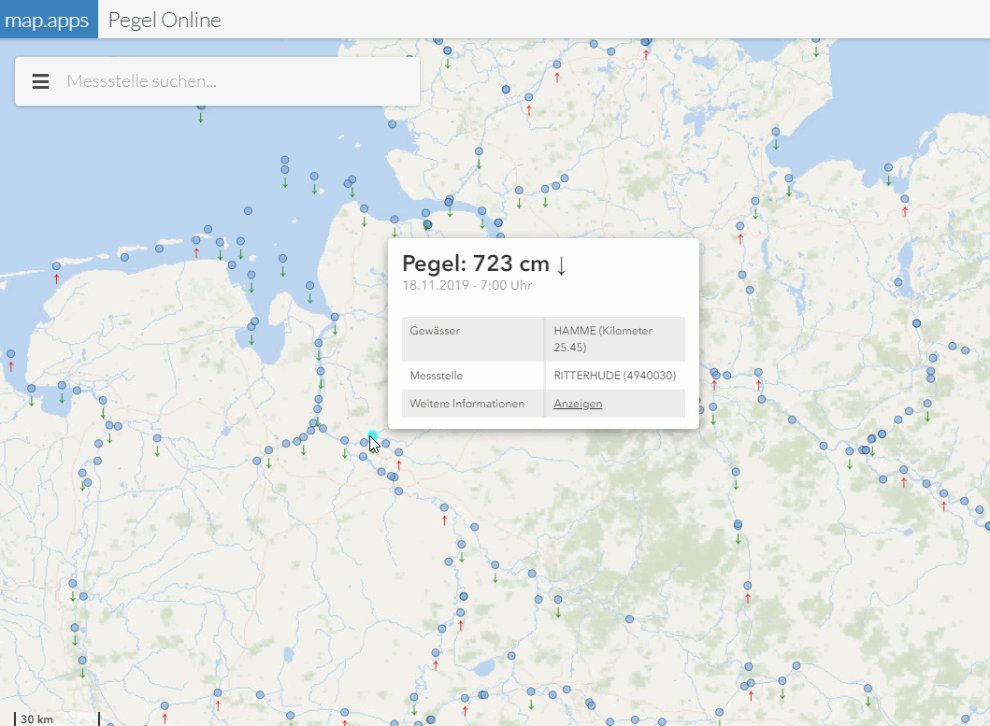
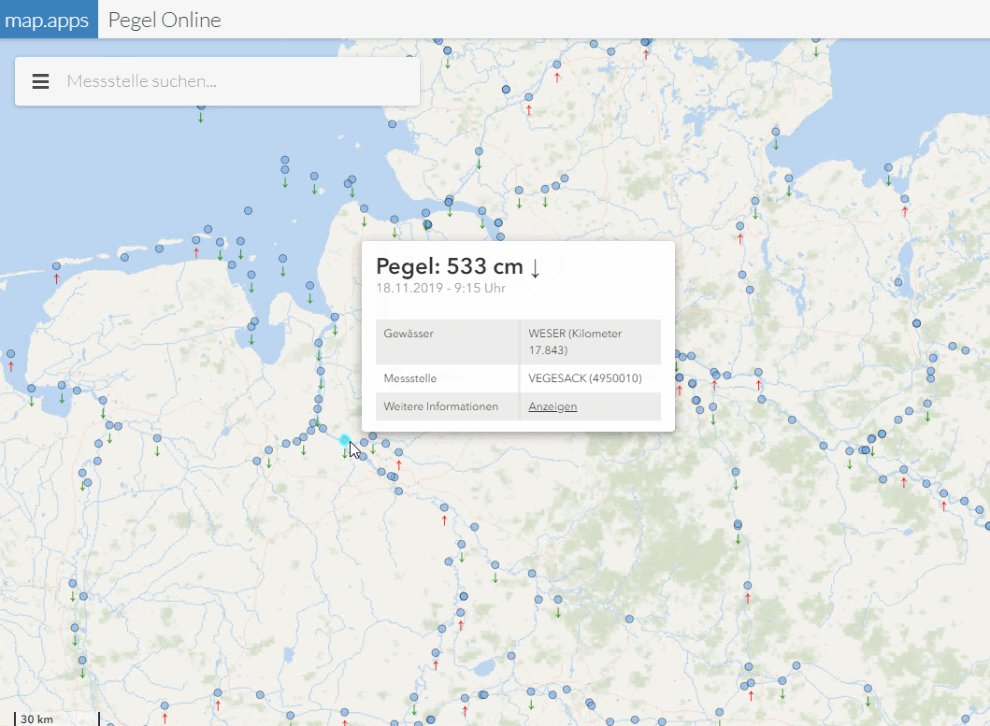
Maptips allow the user to display information about map objects without clicking on individual objects and waiting for a popup to open. It is sufficient for the user to move the mouse pointer over the map objects.

Configuration of maptips
Required bundle: maptips
Add the maptips bundle to an app to allow the use of maptips.
To display maptips for objects on a layer, a maptipTemplate must be configured on the layer:
{
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "my-layer",
"type": "AGS_FEATURE",
"url": "<my-service-url>",
"maptipTemplate": {
"title": "{name}",
"content": "Area: {Shape__area} m²"
}
}
]
}
}
}
}Maptips are configured analogous to popups. This means that all content that can be used for popups, such as tables or images, can be used in maptips.
Options for the behavior of maptips
The following parameters are available for configuration:
{
"maptips": {
"Config": {
"alignment": "pointer",
"displayDelay": 0,
"distanceFromPointer": {
"x": 10,
"y": 10
},
"fixedPositions": {
"top-right": {
"top": 10,
"right": 10
},
"top-left": {
"top": 10,
"left": 10
},
"bottom-right": {
"bottom": 10,
"right": 10
},
"bottom-left": {
"bottom": 10,
"left": 10
}
},
"popupTemplateFallback": false
}
}
}| For more information about configuration, see the bundle documentation . |