Window system
The map.apps window system is a very powerful tool to allow a wide variety of different window types in a map.apps based application. The following properties can be configured in four places that can be merged together, for example to override a default property for a certain app. Change the properties inside a template, bundle or app depending on whether a common or an app specific behavior should be defined.
| Not all properties can be combined and some properties need other properties to be defined. |
Basic window properties
| property name | type | default value | sample configuration | property depends/relates to | description | ||
|---|---|---|---|---|---|---|---|
|
JSON Object |
|
or |
The marginBox sets the window’s size and position. If no values for "t", "l", "b" or "r" are provided, the window appears in the viewport’s center. The size can be set in pixels or in percent (size relative to the viewport’s size. When setting the position of two opposite window edges (for example "l" and "r") it is not needed to define a width (for "t" and "b" no "h" is needed) as the width of the window is the space in-between. |
|||
|
Boolean |
|
|
Defines whether the user can resize the window or not. |
|||
|
Boolean |
|
|
If set to |
|||
|
JSON Object |
|
|
Defines a list of window edges that are fixed to the browsers viewport edges. An edge that is set to "false" moves on browser viewport resizing. |
|||
|
JSON Object |
|
If the window is resizeable, it can’t be resized to a size smaller than defined inside the minSize |
||||
|
JSON Object |
|
If the window is resizeable, it can’t be resized to a size greater than defined inside the maxSize |
||||
|
JSON Object |
|
|
Allows to restrict the resize-action to a certain window edge. The sample config on the left allows resizing the window on the left window edge but not on the right. |
|||
|
Boolean |
|
|
If set to |
|||
|
Boolean |
|
|
Whether a window is closable or not.
If set to |
|||
|
Boolean |
|
|
Whether to create the window as a normal window or an action blocking modal window. |
|||
|
Boolean |
|
|
|
Defines whether window collapsing is allowed or not.
If set to |
||
|
JSON Object |
true |
|
|
A list of collapse directions. "l:true" means the window can be collapsed on the left-hand side whereas "l:false" means the window can’t be collapsed on the left-hand side. |
||
|
JSON Object |
|
|
|
For a window that is initially shown in collapsed state, the collapsed property has to be preconfigured accordingly to collapse direction and window size. The state is an object with the collapsed direction and the collapsed size.
|
||
|
Array of String |
|
|
Defines an exclusive list of window-tools that are shown inside the window’s title bar. All other available tools are not shown anymore as soon as a list is provided. Possible tools are:
If an empty object is given, no tool is shown.
Be aware that some of the tools need to have another window property set accordingly.
for example the windowClose tool is shown only if "closable" is set to |
In addition, windowevents can be attached as explained inside the template bundle documentation.
Advanced window properties
| property name | type | sample configurations | description |
|---|---|---|---|
|
Boolean |
|
A Toggle to modify the default focus behavior of a Dialog, which is to focus on the first dialog element after opening the dialog.
Default: |
|
Boolean |
|
Close the window if the escape key on keyboard is pressed Default: |
|
String |
|
The windowClass property allows to add a custom class to the window’s main DOM node, for example to add custom styling. There are some predefined classes that can be used for example to hide the window’s title, titlebar and tools inside the titelbar. |
Predefined window classes
map.apps themes come with several predefined windowClasses that can be used as described in the preceeding section.
| windowClass | Description |
|---|---|
|
Hides the window’s title section. |
|
Hides the window’s title section including its tool. |
Sample configuration
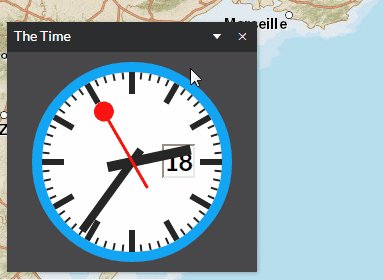
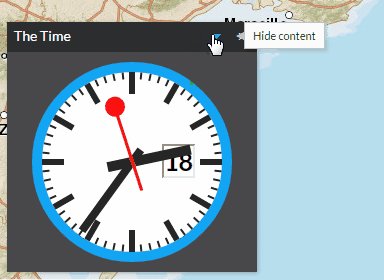
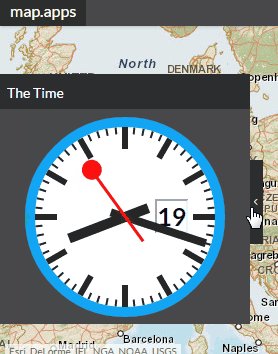
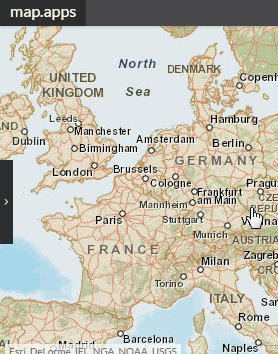
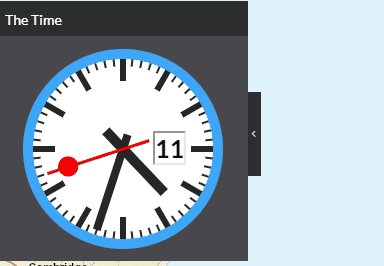
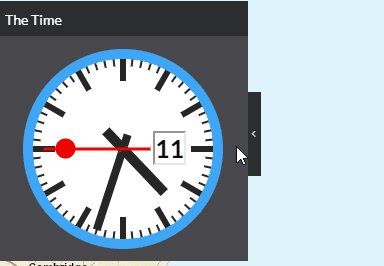
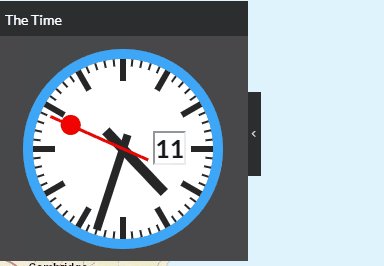
The following table shows how a widget’s window configuration has to be set to achieve a window that behaves as shown in the screenshot.
| Additional Configuration | Possible result | Description |
|---|---|---|
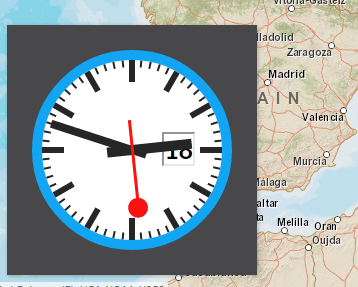
|
|
A window where the window content can be collapsed but the window’s titlebar stays as it is. |
|
|
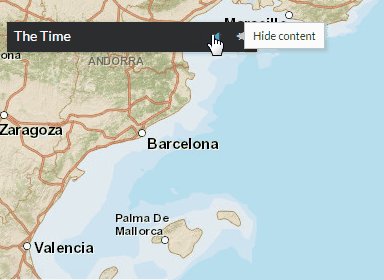
The additional css class |
|
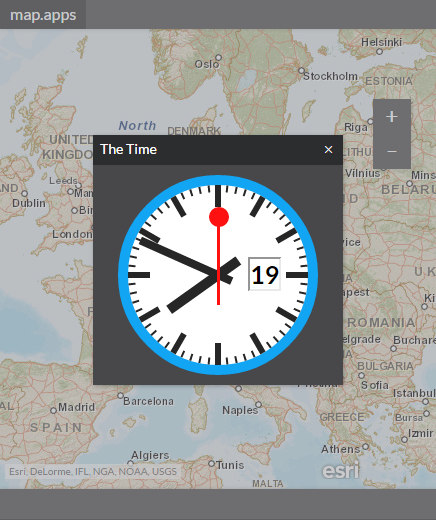
|
A modal window that blocks all other interactions with the window. |
|
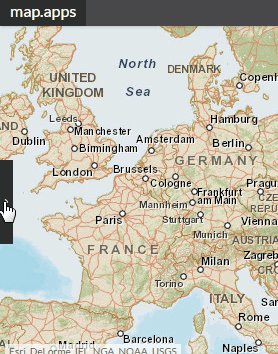
|
A window that is initially collapsed. The only visible part is a small collapse handle that can be clicked by the user to uncollapse the window. |
|
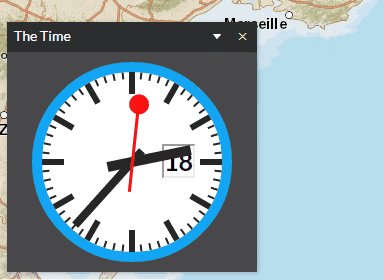
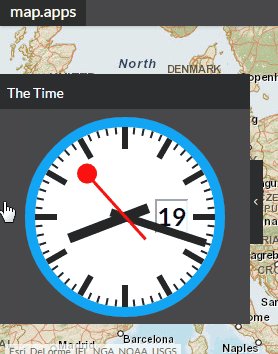
|
A window that is initially opened and can be collapsed. |