Window system
The window system provides a wide variety of different window types. Change the properties inside a template, bundle or app depending on whether a common or an app specific behavior should be defined.
| Not all properties can be combined and some properties need other properties to be defined. |
Basic properties
Default sample
The following code sample shows window properties and their default values:
"window": {
"title": "",
"marginBox": {
"w": 250,
"h": 200
},
"fixEdgesInViewPort": false,
"windowClass": "",
"resizable": true,
"resizeAxis": true,
"minSize": {},
"maxSize": {},
"maximizable": false,
"draggable": true,
"closable": true,
"modal": false,
"dockable": false,
"autofocus": true,
"closeOnEscape": true
}Property descriptions
| Property | Type | Description |
|---|---|---|
|
String |
Title of the window that is shown in the window’s title bar. |
|
Object |
This property sets the window’s size and position.
The size can be set in pixels or in percent (relative to the viewport’s size) for width ( To define a window that uses the full available width or height of a screen, define the position of two opposite window edges and skip the size definition for that dimension (for example define Sample configuration: or |
|
Object |
Defines a list of window edges that are fixed to the browsers viewport edges.
An edge that is set to Sample configuration: |
|
String |
Use this property to add custom CSS classes to the window’s main DOM node, for example to add custom styling. There are some predefined classes that can be used. |
|
Boolean |
Defines whether the user can resize the window or not. |
|
Object |
Use this property to restrict the resize-action to a certain window edge. This following configuration allows resizing on the left window edge but not on the right: |
|
Object |
If the window is resizable, it can only be resized to a size larger than defined in this property. Sample configuration: |
|
Object |
If the window is resizable, it can only be resized to a size smaller than defined in this property. Sample configuration: |
|
Boolean |
To allow users to maximize a window, set this property to |
|
Boolean |
To prevent users from moving a window, set this property to |
|
Boolean |
To prevent users from closing a window, set this property to |
|
Boolean |
To create a window as an action blocking modal window, set this property to |
|
Boolean |
To make a window dockable (in combination with a docking tool), set this property to |
|
Boolean |
By default, the focus is set on the first element in a window after opening it.
To disable autofocussing, set this property to |
|
Boolean |
To prevent that a window can be closed by pressing |
In addition, window events can be attached as explained inside the templates bundle documentation .
Advanced properties
Collapsable windows
The following code sample shows properties for collapsable windows and their default values:
"window": {
"collapsable": true,
"collapseAxis": true,
"collapsed": {}
}| Property | Type | Description | ||
|---|---|---|---|---|
|
Boolean |
Defines whether window collapsing is allowed or not.
If set to |
||
|
Object |
A list of collapse directions.
Sample configuration: |
||
|
Object |
For a window that is initially shown in collapsed state, the collapsed property has to be preconfigured accordingly to collapse direction and window size. The state is an object with the collapsed direction and the collapsed size.
Sample configuration: |
Window tools
Most of the window tools are displayed according to other window properties.
For example, the windowClose tool is only displayed if closable is set to true.
To nevertheless manipulate the tool set, use the following property:
| Property | Type | Description |
|---|---|---|
|
Array of Strings |
Defines a list of window-tools that are shown inside the window’s title bar. All other available tools are not shown anymore as soon as a list is provided. Available tools are:
If an empty object is specified, no tool is displayed. |
Predefined window classes
The following predefined window classes can be used:
| windowClass | Description |
|---|---|
|
Hides the window’s title section. |
|
Hides the window’s title section including its tool. |
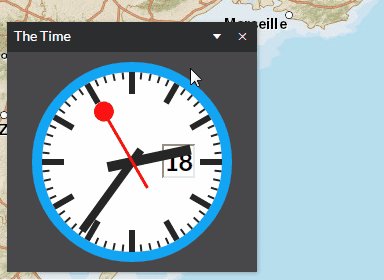
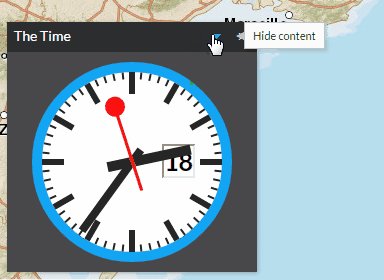
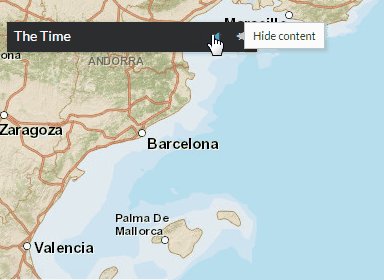
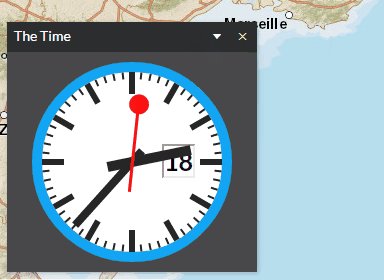
Sample configuration
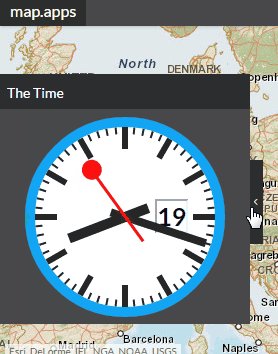
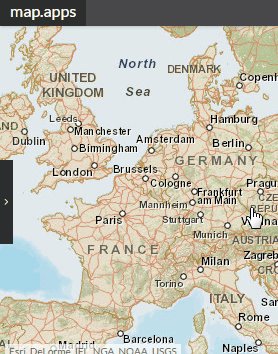
The following table shows how a widget’s window configuration has to be set to achieve a window that behaves as shown in the screenshot.
| Additional Configuration | Result | Description |
|---|---|---|
|
|
A window where the window content can be collapsed but the window’s titlebar stays as it is. |
|
|
The additional CSS class |
|
|
A modal window that blocks all other interactions with the window. |
|
|
A window that is initially collapsed. The only visible part is a small collapse handle that can be clicked by the user to uncollapse the window. |
|
|
A window that is initially opened and can be collapsed. |