Optimize app startup
Performance Measurement
Any app managed with the map.apps Manager can be configured to collect performance data.
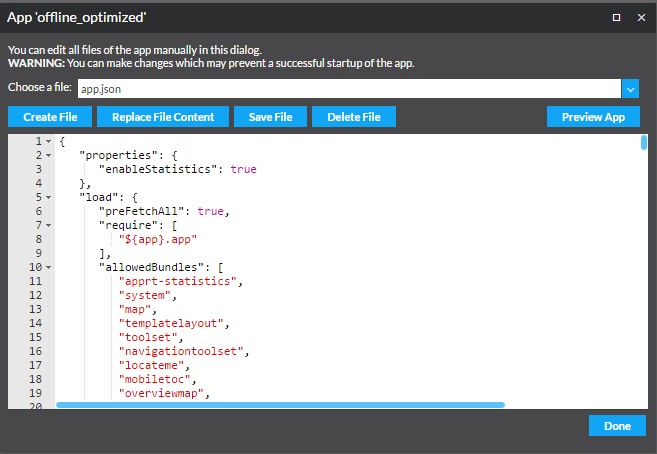
To enable the collecting of statistics the property enableStatistics has to be added to properties section of the app.json file.
You can enable it for apps by configuring the option client.config.statistics.enabled in the application.properties.
| Name | Value | Description |
|---|---|---|
|
|
Enables collecting of performance data for every app. |
To view the collected data, add the bundle apprt-statistics to the app.

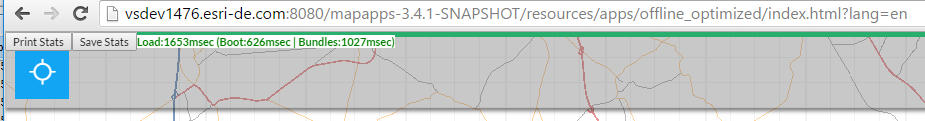
The apprt-statistics bundle adds two buttons and a startup time output to your app.

Print Stats opens a text input with detailed CSV structured data of the collected data.
Save Stats saves the detailed CSV structured data as a text file into the app. You can only do this if you are logged in to the map.apps manager.
To interpret the CSV structure you need deeper knowledge about map.apps.
Very important are the rows BundleController#_startBundle, which list the time a bundle requires to be activated.
This helps to find hot spots.
For a first impression the green text shows the time spent until the internal event FRAMEWORK_STARTED is fired.
It is separated into a boot and bundles section.
The boot section is the time required to prefetch all JavaScript data (if enabled) and to initialize the system bundle.
The bundles section displays the time required to activate all bundles.
This time does not cover the time until the map is loaded.
Important configuration options
| Name | Default value (recommended) | Description |
|---|---|---|
|
|
This activates pre-fetching of JavaScript files. This reduces the amount of requests made by the browser by fetching a lot of JavaScript files with a single server request. These generated files are called layer files. To check if this flag is enabled assert that two "resources/jsregistry/root/layer.js?mids=…." requests are executed.
If a lot of JavaScript files are loaded separately — for example |
|
|
Adds A value of |
|
|
This enables the file cache of the JS Registry. If this is not enabled, every layer file is regenerated with every access which can take a long time. If enabled, the generated files are reused. |
|
|
Defines the time files in the cache are valid.
This can be set to |
|
|
Defines the interval the classpath scanner of the JS Registry detects bundle changes. Due to the fact that normally the classpath does not change it is sufficient that the scanner works only once at map.apps start. |
|
|
Defines the interval the directory scanner of the JS Registry detects bundles.
Set to |
Experimental: lazy startup (since 3.5.0)
To define that some bundles are started after all other bundles or after the event FRAMEWORK STARTED, add a lazy attribute to the load section of the app.json file.
"load": {
"allowedBundles": [
"system",
"splashscreen",
"map",
"..",
"measurement",
"editing",
"templates",
"templateslayout",
"templateslayout-dijit"
],
"lazy" : ["measurement", "editing"]
}Lazy loaded bundles still have to be declared in the allowedBundles list, also.
The lazy flag is ignored if any other bundle requires a lazy bundle.
Experimental: Start bundles by BundleTools
Another way to reduce the initial startup time is to define that some bundles are not started initially. These bundles can be started later by clicking a dedicated tool.
This requires two steps:
-
define the bundles which are started by default
-
define bundle tools
To define which bundles are started directly use the start property in the load section of the app.json file.
|
This feature is experimental.
By using the To use the map.apps template mechanism, add |
"load": {
// defines that the JavaScript of all allowedBundles is initally prefetched, not only the start bundles
"preFetchAll" :true,
"allowedBundles": [
"system",
"splashscreen",
"map",
"..",
"measurement",
"editing"
],
"start" : ["system","splashscreen","map","templates","templateslayout","templateslayout-dijit"]
}To define a tool that starts other bundles, the bundle bundletools can be used.
With this bundle a tool can be defined in the app.json file like this:
"bundletools": {
"BundleActivationTool": [{
"bundles": [
"measurement",
"editing",
],
"id": "toggleBundles",
"title": "Start Bundles",
"iconClass": "icon-pencil"
}]
}Minimize usage of proxy
Avoid to use proxy.use.always, because it routes any HTTP request over the /proxy endpoint of map.apps.
This has an impact on the performance for loading server resources, because it adds extra network latency.
If the proxy is needed configure the proxy.use.rules property to define exactly which domain needs to be routed over the proxy.
Developer Tips
The startup performance highly depends on the work an Activator or a Component is performing during initialization. To optimize startup performance, reduce the runtime of initialization methods.
- Activator.start
-
A bundle Activator is the only class allowed to block the startup by returning a
Promisein the start method. This feature should rarely be used but is required for some features, for example to enforce that a user is signed in or to load configuration data, which are needed by other bundles. For all other situations, thestartmethod should return as quickly as possible and never return a Promise. - Component.activate
-
The component runtime parses all component declarations during the start of a bundle. If all requirements of a component are fulfilled at parsing time the component is instantiated, which has a direct impact on startup time. Like the
Activator.startmethod, the code in theactivateorinitmethods should finish as fast as possible. A good pattern is to initialize the internal state of a component asynchronously so that theactivatemethod is not blocked. - Reference Injection
-
A developer should be careful with the work performed in injection methods like
add<reference name>,remove<reference name>,set<reference name>,unset<reference name>. These methods are called by the component runtime during the start of a component to inject the declared references. These methods should also be fast. It is bad practice if injection changes trigger widget or DOM changes directly. A good pattern is to react asynchronously inside these methods, for example to queue the parameters and perform the changes some milliseconds later. - MapModel events
-
The MapModel events
onNodeStateChangedandonStructureChangedhave a very high impact on the mapping performance. It becomes especially critical if the layer tree is very complex. Widgets which rebuild their UI based on these events should react asynchronously to these events.
A complex app should try to minimize the initial MapModel complexity. The startup time of the map bundle can be optimized by using deferred registration of initially invisible operational layers, for example.
When modifying the MapModel programmatically a developer must use the correct event to notify about changes.
If nodes are added or removed from the model fireModelStructureChanged has to be fired.
This causes the re-initialization of the map and related components.
In case only properties of nodes are changed, for example enabled, the function fireModelNodeStateChanged has to be fired.
The latter only changes widgets, which is way more efficient than rebuilding all related widgets.