Popups
Was sind Popups?
Popups dienen dazu, Informationen zu Karten-Objekten (Punkt, Linie, Fläche) abzurufen und dem Nutzer bereitzustellen. Ein Klick in die Karte öffnet je nach Karteninhalt ein Popup und zeigt Informationen zu einem oder mehreren Objekten. Werden mit dem Klick mehrere Objekte getroffen, kann der Nutzer durch die Objekte blättern oder ein bestimmtes Objekt aus einer Liste auswählen.
Außerdem können Popups für Suchtreffer angezeigt werden. Details dazu sind auf der Seite Suche beschrieben.

Standard-Popups
Benötigtes Bundle: popups-default
Standard-Popups aktivieren
Um mit wenig Konfigurationsaufwand den Zugriff auf Informationen zu einzelnen Kartenobjekten zu ermöglichen, kann ein Standard-Popup genutzt werden.
Es genügt dazu, einer App das Bundle popups-default hinzuzufügen.
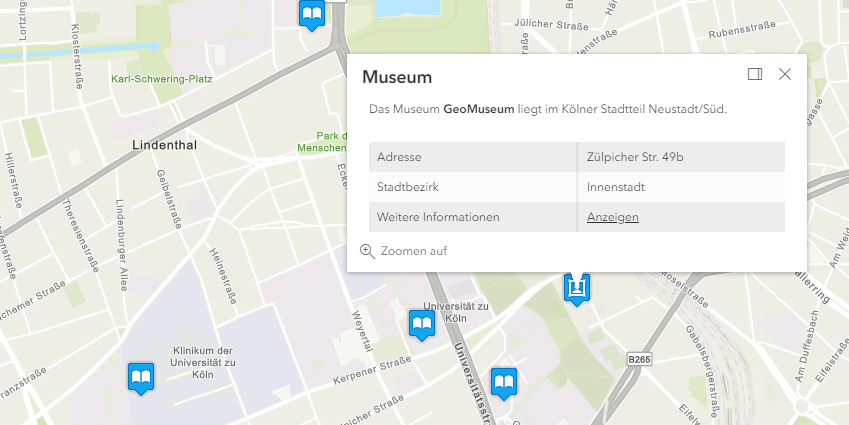
Beim Klick auf ein Objekt eines ArcGIS Kartendienstes (MapServer) oder Feature Layers (FeatureServer) wird dem Nutzer ein Popup angezeigt.
Das Popup zeigt eine Tabelle mit allen Attributen, wobei Systemfelder, die häufig keine Relevanz für den Nutzer haben, ausgeblendet werden.
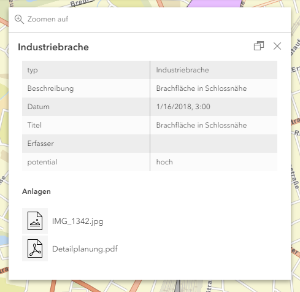
Außerdem werden - sofern vorhanden - Dateianhänge unter der Tabelle angezeigt.

Für bestimmte Layer kein Standard-Popup öffnen
Wie zuvor beschrieben wurde, wird ein Standard-Popup für alle in der Karte sichtbaren ArcGIS Kartendienste (MapServer) oder Feature Layer (FeatureServer) angezeigt. Um für bestimmte Layer kein Popup anzuzeigen, verwenden Sie die folgende Konfiguration:
{
"layers": [
{
"id": "bevoelkerung",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Bev%C3%B6lkerung_nach_Alter/FeatureServer/0",
"type": "AGS_FEATURE",
"visible": true,
"popupEnabled": false
},
{
"id": "grenzen",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"type": "AGS_DYNAMIC",
"sublayers": [
{
"id": 0,
"popupEnabled": false
},
{
"id": 1
}
]
}
]
}Im zuvor genannten Beispiel werden nur Popups für den Layer 1 des Dienstes "grenzen" angezeigt.
Um anstelle des Standard-Popups für bestimmte Layer ein speziell konfiguriertes Popup anzuzeigen, lesen Sie den Abschnitt Individuelle Popups.
Konfiguration
Für die Konfiguration stehen folgende Parameter zur Verfügung:
| Name | Beschreibung |
|---|---|
|
Liste von Attributen, die nicht in der Tabelle des Standard-Popups angezeigt werden. Standard-Wert: |
|
Legt fest, ob Dateianhänge im Standard-Popup angezeigt werden. Standard-Wert: |
|
Legt fest, ob Dateianhänge als Liste oder (wenn möglich) als Vorschaubilder angezeigt werden. Standard-Wert: |
|
Legt fest, wieviele Nachkommastellen einer Fließkommazahl dargestellt werden. Standard-Wert: |
|
Legt fest, ob ein Tausender-Trennzeichen für Zahlenwerte angezeigt werden. Standard-Wert: |
|
Format von Datumsfeldern. Mögliche Werte können dieser Liste von Datumsformaten entnommen werden. Standard-Wert: |
Die Konfiguration wirkt sich immer auf alle Standard-Popups in der jeweiligen App aus. Um einzelne Layer anzupassen, lesen Sie die Beschreibung in der unten verlinkten Bundle-Dokumentation oder mehr zur Konfiguration individueller Popups im nächsten Abschnitt.
{
"popups-default": {
"Config": {
"excludedFields": [
"objectid",
"objectid_0",
"objectid_1",
"shape",
"st_area(shape)",
"st_length(shape)",
"st_area",
"st_length"
],
"enableAttachments": true,
"attachmentsDisplayType": "list",
"places": 2,
"digitSeparator": true,
"dateFormat": "short-date-short-time-24"
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Individuelle Popups
Benötigte Bundles: map-init
Für jeden Karten-Layer kann innerhalb der Konfiguration im Bundle map-init ein individuelles Popup konfiguriert werden.
Popups aktivieren
Um beim Klick auf ein Geoobjekt ein Popup zu öffnen, muss ein sog. popupTemplate für den jeweiligen Karten-Layer definiert werden.
Ergänzen Sie die folgende Konfiguration an einer Layer-Definition, um ein Popup zu konfigurieren:
Beachten Sie die Unterschiede für Feature Layer und MapServer Sublayer-Konfigurationen.
Bei MapServer Diensten muss das popupTemplate am jeweiligen Sublayer konfiguriert werden.
|
{
"map-init": {
"Config": {
"map": {
"basemap": "topo-vector",
"layers": [
{
"id": "bevoelkerung",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Bev%C3%B6lkerung_nach_Alter/FeatureServer/0",
"type": "AGS_FEATURE",
"visible": true,
"popupTemplate": {
"title": "{Name}",
"content": []
}
},
{
"id": "grenzen",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"type": "AGS_DYNAMIC",
"sublayers": [
{
"id": 0,
"popupTemplate": {
"title": "{g_name}",
"content": []
}
}
]
}
]
}
}
}
}Im Beispiel wird zunächst der Titel eines Popup-Fensters mit dem Attribut Name belegt.

Inhalt von Popups gestalten
Im Abschnitt content können die Inhalte des Popups festgelegt werden.
Hierzu stehen vier verschiedene Typen bereit:
| Typ | Beschreibung |
|---|---|
Text |
Frei definierbarer Fließtext.
Dieser kann Feldnamen enthalten, die in {} eingeschlossen sind, z.B. |
Tabelle |
Felder eines Objekts können als Tabelle dargestellt werden.
Mit dem Feld Durch den Abschnitt |
Diagramme oder Fotos |
Mit diesem Typ können Diagramme und Fotos in Popups angezeigt werden. Sobald mehrere Inhalte dieser Art konfiguriert sind, werden Pfeile ergänzt, mit denen der Nutzer zwischen den Inhalten wechseln kann. Folgende Diagramm-Typen stehen zur Verfügung:
Eine vollständige Auflistung der Details zu dieser Konfiguration kann der MediaContent API Dokumentation entnommen werden. Diagramm
Neben Diagrammen können mit dem Typ Foto
|
Dateianhänge |
Verfügt ein Layer über Dateianhänge, können diese hiermit zur Verfügung gestellt werden. |
Die verschiedenen Elemente können mehrfach und in frei definierbarer Reihenfolge in einem Popup verwendet werden.
{
"map-init": {
"Config": {
"map": {
"basemap": "topo-vector",
"layers": [
{
"id": "brachen",
"url": "https://services.conterra.de/arcgis/rest/services/mapapps/brachen/FeatureServer/0",
"type": "AGS_FEATURE",
"visible": false,
"outFields": [
"*"
],
"popupTemplate": {
"title": "{beschreibung}",
"content": [
{
"type": "attachments"
}
]
}
},
{
"id": "bevoelkerung",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Bev%C3%B6lkerung_nach_Alter/FeatureServer/0",
"type": "AGS_FEATURE",
"visible": true,
"outFields": [
"*"
],
"opacity": 0.5,
"popupTemplate": {
"title": "{Name}",
"content": [
{
"type": "text",
"text": "Das Land {Name} hat {EWZ} Einwohner."
},
{
"type": "fields",
"fieldInfos": [
{
"fieldName": "Gesamt_Weiblich",
"label": "Weibliche Einwohner",
"format": {
"places": 0,
"digitSeparator": true
}
},
{
"fieldName": "Gesamt_Maennlich",
"label": "Männliche Einwohner",
"format": {
"places": 0,
"digitSeparator": true
}
}
]
},
{
"type": "media",
"mediaInfos": [
{
"title": "Altersstruktur weiblicher Einwohner",
"type": "bar-chart",
"value": {
"theme": "WatersEdge",
"fields": [
"W_Unter_3",
"W_3_bis_5",
"W_6_bis_14",
"W_15_bis_17",
"W_18_bis_24",
"W_25_bis_29",
"W_30_bis_39",
"W_40_bis_49",
"W_50_bis_64",
"W_65_bis_74",
"W_75_und_aelter"
],
"normalizeField": null
}
},
{
"title": "<b>Fotos aus {Name}</b>",
"type": "image",
"value": {
"sourceURL": "https://picsum.photos/300/200"
}
}
]
}
]
}
}
]
}
}
}
}|
Eine ausführliche Beispiel-Konfiguration der zuvor genannten Optionen kann dem Blog-Artikel Neue Möglichkeiten für Popups in map.apps Linie 4 entnommen werden. Weitere Informationen zur Konfiguration können der Dokumentation der ArcGIS API for JavaScript entnommen werden. |
|
Um gleiche Konfigurationen nicht mehrfach vornehmen zu müssen, gibt es folgende Möglichkeiten:
|
Popups programmatisch erweitern
Benötigte Bundles: popups, <custom-popup-bundle>
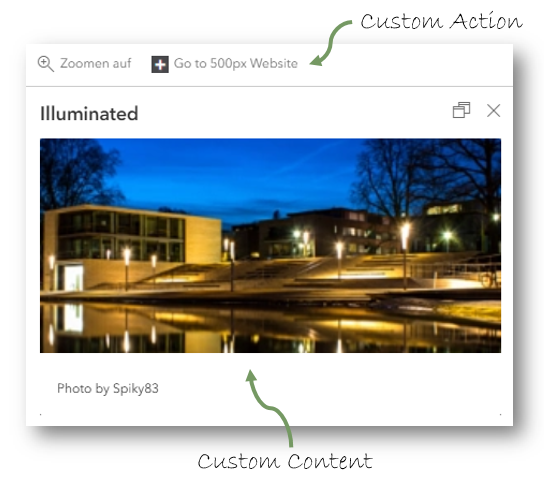
Mit Hilfe von vorbereiteten Schnittstellen und Mustern können Popups programmatisch erweitert werden, um Anforderungen an die Darstellung von Inhalten abzudecken, die über die oben beschriebenen Fähigkeiten der Popups hinausgehen. Es können zum einen die Inhalte des Popups verändert werden und zum anderen Aktionen ("Actions") am Popup ergänzt werden. Diese Aktionen können abhängig vom Inhalt des ausgewählten Objekts angezeigt werden. Der eigene Code wird als Bundle bereitgestellt und kann in beliebig vielen Apps für beliebig viele Layer wiederverwendet werden.
Details dazu sind in der Bundle-Dokumentation beschrieben.

Optionen zum Verhalten von Popups
Benötigte Bundles: popups
Um das Verhalten von Popups zu steuern, stehen folgende Optionen im Bundle popups zur Verfügung:
| Name | Beschreibung | Standardwert |
|---|---|---|
|
Legt fest, ob das zum Popup gehörende Objekt in der Karte farbig hervorgehoben wird. Diese Möglichkeit besteht für alle 3D-Objekte. Für 2D-Objekte kann es genutzt werden, wenn WebGL-Rendering verwendet wird. |
|
|
Legt fest, ob das Popup beim Verändern der Ansicht geschlossen wird (z.B. beim Zoomen oder Verschieben). |
|
|
Legt fest, ob das Popup beim Klick auf den Titel zusammengeklappt wird. |
|
|
Legt fest, ob alle Popups angedockt geöffnet werden. |
|
|
Legt fest, ob das Andocken für alle Popups abgeschaltet wird. |
|
|
Legt fest, ob das Andocken standardmäßig aktiv ist (siehe nächster Abschnitt) |
|
|
Definiert, ob das Docking-Verhalten ab einer bestimmten Viewport-Größe erzwungen wird. Die Umbruchpunkte können mit folgender Konfiguration gesetzt werden: |
|
|
Legt fest, ob der Button zum an- und abdocken angezeigt wird. |
|
|
Bestimmt die Position an der ein angedocktes Popup angezeigt wird.
Mögliche Werte sind: |
|
{
"popups": {
"Config": {
"highlightEnabled": true,
"autoCloseEnabled": false,
"collapseEnabled": false,
"dockingForced": false,
"dockingDisabled": false,
"dockEnabled": false,
"dockPosition": "auto",
"dockButtonEnabled": true,
"dockBreakpoint": true
}
}
}- Popups standarmäßig angedockt öffnen
-
Um Popups standardmäßig am Rand angedockt zu öffnen, kann folgende Konfiguration gesetzt werden:
{ "popups": { "Config": { "dockEnabled": true, "dockBreakpoint": false } } }
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |