Register a new template as a bundle
To register a new template as a bundle, add the following layout-templates object to the manifest file of your bundle.
name is the name of the template.
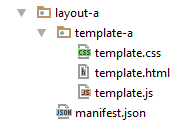
Each template is stored in a separate folder in your bundle.
The name of the folder has to be the same as the name of the template.
{
.....,
"Require-Bundle": [{
"name": "map"
}],
// Register the new template
"layout-templates": [
"name": "template-a"
}],
"Components": [
.....
]
}The template.js file describes which HTML, CSS and NLS files are available and contains the screen rules.
The following code sample shows a bundle ("layout-a") that provides a template ("template-a"):

To build a custom template, see the Templates documentation .
|
Templates in bundles should follow the naming pattern described preceding (such as template.js, template.css). To use the old style to name all files inside the template like the template name, use following configuration: manifest.json
|