Search
The search for spatial objects such as addresses, POIs or parcels is a central function in many apps.
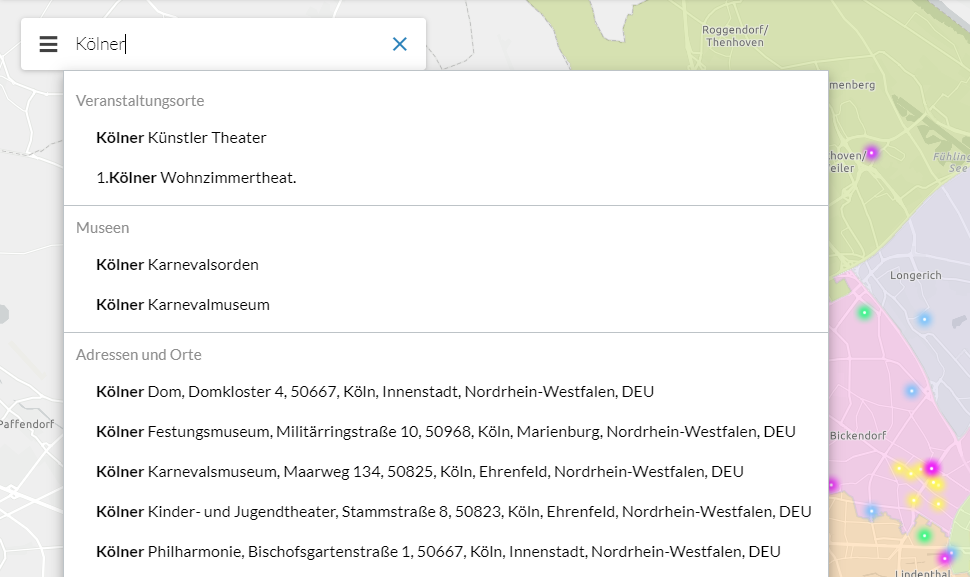
The bundle search-ui provides an interface that is optimized for use on desktop and mobile devices and offers a central input field for the search.
Several other bundles can provide data sources for searches without having to provide a graphical interface.
If more than one data source is available, the search is performed on all sources and the results are displayed grouped by source.

Interface
Required bundles: search-ui, at least one data source bundle
Placeholder text
A placeholder text is displayed in the search field, which is hidden when you click in the field. The text can be changed with the following configuration:
{
"search-ui": {
"Config": {
"placeholderText": "Suchbegriff eingeben..."
}
}
}Number of results
Define maximum results displayed per topic
After a search, a maximum of five results per search topic are displayed by default. If there are no results for a topic, that topic is not displayed. The number of results displayed per topic can be changed as follows:
{
"search-ui": {
"Config": {
"maxResultsPerGroup": 10
}
}
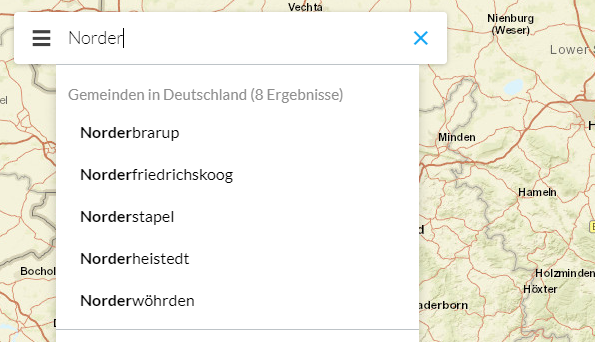
}Display the total number of results found for a topic
To display the total number of results found for a topic, use the following configuration:
{
"search-ui": {
"Config": {
"showTotalResultsCount": true
}
}
}The following screenshot shows that there are a total of eight results for the search term:

Order of results
To influence the order of search results, set a priority for a topic using the searchPriority setting on the specific topic.
Details are described in the section How to define the order of search results of the bundle documentation.
Change behavior of zooming to a result
When a search result is selected and it is a line or a polygon, the view is zoomed to the bounding box of the found object.
For point objects, zooming is performed to the found object at a specified scale. To change this, use the following configuration:
{
"search-ui": {
"Config": {
"zoomto-point-scale": 1000
}
}
}To define a fixed scale for zooming to all objects (including line and polygon objects), use the following configuration:
{
"search-ui": {
"Config": {
"zoomto-scale": 1000
}
}
}Display of a result
Search results are displayed in the map depending on their geometry: A marker for points and a geometry highlighting for lines and areas. The representation can be changed by configuration.
Symbols are defined according to the Esri Symbol Definition .
To configure 3D symbols, the postfix -3d must be appended to the geometry type.
The following configuration shows the default values for each type:
{
"search-ui": {
"Config": {
"highlight-symbol-point": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
},
"highlight-symbol-point-3d": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline-3d": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon-3d": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
}
}
}
}Show popups for a search result
To display a default popup for a search result, set popupEnabled to true and add the popups-default bundle to your app.
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer/0",
"popupEnabled": true
}
]
}
}To display an individual popup for a search result, configure a popupTemplate as in the following code sample:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer/0",
"popupTemplate": {
"title": "{field1}",
"content": [
{
"type": "fields",
"fieldInfos": [
{
"fieldName": "field2",
"label": "Field 2"
}
]
}
]
}
}
]
}
}For an overview about how to configure individual popups, see custom popups.
| For more information about configuration, see the bundle documentation . |
Data sources
Map services
Required bundle: agssearch
The following map services can be used for the search:
-
ArcGIS Map or Feature Layer
-
OGC Web Feature Services (WFS)
-
GeoJSON layer
-
CSV layer
The respective layer must support the Query operation.
Automatic registration
To use all layers visible in the map for the search, activate automatic registration and set the value search in the useIn parameter, as shown in the following example:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
}
}The displayField from the layer metadata is used for the search.
As WFS, GeoJSON and CSV layers do not have a displayField, you must define it in the layer configuration, as shown in the following example:
{
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "kitas_wfs_layer",
"type": "WFS",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01",
"title": "Kindertagesstätten",
"displayField": "E_NAME"
}
]
}
}
}
}The title of the layer and its description are also taken from the layer or its configuration.
Exclude single layers from auto-registration
To exclude specific layers from automatic registration or to override the use of layers in automatic registration, set the configuration useIn directly on the layer, as shown in the following example:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "layer1",
"type": "AGS_FEATURE",
"title": "Not used in search or selection",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": []
},
{
"id": "layer2",
"type": "AGS_FEATURE",
"title": "Only used in selection",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": ["selection"]
}
]
}
}
}
}Manual registration
With the following configuration, layers used in the map can be registered for the search:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "Gemeinden in Deutschland (MapServer Layer)",
"layerId": "grenzen/0",
"useIn": [
"search"
],
"searchAttribute": "g_name"
},
{
"id": "store02",
"title": "Gemeinden in Deutschland (Feature Layer)",
"layerId": "gemeindelayer",
"useIn": [
"search"
],
"searchAttribute": "g_name"
},
{
"id": "store03",
"title": "Kindertagesstätten (WFS)",
"layerId": "kitas_wfs_layer",
"useIn": [
"search"
],
"searchAttribute": "E_NAME"
},
{
"id": "store04",
"title": "Erdbeben (GeoJSON Layer)",
"layerId": "earthquakes_geojson",
"useIn": [
"search"
],
"searchAttribute": "title"
},
{
"id": "store05",
"title": "Erdbeben (CSV Layer)",
"layerId": "earthquakes_csv",
"useIn": [
"search"
],
"searchAttribute": "place"
}
]
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "mapserver_layer1",
"type": "AGS_DYNAMIC",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer",
"sublayers": [
{
"id": 0,
"title": "Sublayer 1"
}
]
},
{
"id": "feature_layer1",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0"
},
{
"id": "kitas_wfs_layer",
"type": "WFS",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01"
},
{
"id": "earthquakes_geojson",
"type": "GEOJSON",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson"
},
{
"id": "earthquakes_csv",
"type": "CSV",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.csv"
}
]
}
}
}
}Alternatively, the URL of the layer can be defined independently of the reference to a map configuration:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "My Store 1",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer/0",
"searchAttribute": "name"
},
{
"id": "store02",
"title": "My Store 2 (Feature Layer)",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": [
"search"
],
"searchAttribute": "name"
},
{
"id": "store03",
"title": "Kindertagesstätten (WFS)",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01",
"type": "wfs",
"useIn": [
"search"
],
"searchAttribute": "E_NAME"
},
{
"id": "store04",
"title": "Erdbeben (GeoJSON Layer)",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson",
"type": "geojson",
"useIn": [
"search"
],
"searchAttribute": "title"
},
{
"id": "store05",
"title": "Erdbeben (CSV Layer)",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.csv",
"type": "csv",
"useIn": [
"search"
],
"searchAttribute": "place"
}
]
}
}The following options are available for configuring the data sources:
searchAttribute-
Name of the attribute on which the search is performed.
This must be of type String. If it is omitted, the display field of the layer is used.
searchLabel-
Name of the attribute whose value is used for the result list.
If omitted, the value of the attribute
searchAttributeis used. Alternatively a custom string can be used to display the results. Several attributes can be combined.Sample:
"${street}, ${town} (${country})"results in"Martin-Luther-King-Weg, Muenster (Germany)"
| For more information about configuration, see the bundle documentation . |
Geocoding services
Required bundle: locator-store
ArcGIS Geocode services and locators can be used to search for addresses or POIs. The Esri World Geocoding Service is a search service that provides information for many countries . In Germany, for example, you can search for addresses by house number.
By configuration, the search can be restricted to individual countries and/or categories (for example addresses, cities, POIs). By means of so-called views , a finer restriction to certain geographical areas can be made. You can offer differently configured searches or views in one app.
Name-
Description.
title-
Title of the store.
description-
Description of the store.
url-
URL to an Esri Geolocation Service.
If empty, the World Geocoding Service is used.
countryCode-
Limits the returned suggestions to values in a particular country.
Supported values include the ISO 3166-1 2-digit country code or the ISO 3166-1 3-digit country code. See Esri documentation
Default:
"" categories-
A place or address type that can be used to filter suggested results.
See Esri documentation .
Default:
[]
{
"locator-store": {
"Config": {
"title": "Address or place search",
"description": "Find addresses or places.",
"url": "@@locator.service.url@@",
"countryCode": "DEU",
"categories": [
"City",
"District"
]
}
}
}| For more information about configuration, see the bundle documentation . |