Editing
Required bundle: editing
Add editing functionality to an app
To enable the editing of features in an app one or more ArcGIS Feature Layers that allow the editing of features have to be added to the app.
In the next step the tool for editing must be added to a toolset, see configuration of tools. Afterwards a dialog is available to the user that allows to edit existing geoobjects and add new ones. Existing features can be deleted in the step Edit feature - if the service allows it.

Configuration
Among others, the following parameters are available for configuration (Please see Bundle documentation for a complete list of parameters):
allowFeatureTemplateFiltering-
Determines whether the user is shown a text field for filtering the templates.
Default:
true groupFeatureTemplatesBy-
Specifies how the templates are grouped.
Allowed values:
layertemplates are grouped according to the layer they belong to.
geometrytemplates are grouped according to the type of their geometry (points, lines, polygons)
noneall templates are listed without grouping.
initialGeometryEditMode-
Defines which editing mode is activated when editing geometries.
Allowed values:
transformallows to move, resize and rotate a geometry.
reshapeallows to move a geometry as well as moving or adding vertices of a geometry.
moveallows to move a geometry without changing its vertices, size or rotation.
toggleGeometryEditModeOnClick-
Determines whether the user can switch between the editing modes by clicking on the geometry.
tooltipOptions-
Options for configuring the tooltip:
enabledtrueto display a tooltip with length and area of current sketch geometry,falseotherwise. Default istrue. snappingEnabled-
Determines whether snapping is enabled while editing.
snappingOptions-
Options for configuring the snapping:
distanceSnapping distance for snapping in pixels. Default is 5.
selfEnabledtrueto turn self snapping on,falseto turn it off. Default istrue.featureEnabledtrueto turn feature snapping on,falseto turn it off. Default istrue. visibleElements-
Options to configure which elements are visible in the widget and which are not.
Options:
createFeaturesSectiontrueifCreate featuressection should be visible,falseotherwise. Default istrue.editFeaturesSectiontrueifEdit featuresection should be visible,falseotherwise. Default istrue.snappingControlstrueif snapping controls widget should be displayed,falseotherwise. Default istrue.
{
"editing": {
"Config": {
"allowFeatureTemplateFiltering": true,
"groupFeatureTemplatesBy": "layer",
"initialGeometryEditMode": "reshape",
"toggleGeometryEditModeOnClick": true,
"tooltipOptions": {
"enabled": true
},
"snappingEnabled": true,
"snappingOptions": {
"distance": 5,
"selfEnabled": true,
"featureEnabled": true
},
"visibleElements": {
"createFeaturesSection": true,
"editFeaturesSection": true,
"snappingControls": true
// ...
}
}
}
}Customize attribute editing dialog
To customize the input masks for attribute editing, so-called FormTemplates can be used, which must be defined at the respective Feature Layer. This allows to define a selection of the displayed attributes, their order and grouping.
The following code sample shows the definition of a FormTemplate:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "status",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/1",
"type": "AGS_FEATURE",
"title": "Layer with custom formTemplate",
"formTemplate": {
"title": "This is my custom form template",
"description": "In the following sections, different fields can be filled.",
"elements": [
{
"type": "group",
"label": "Section 1",
"description": "This is the first section.",
"elements": [
{
"type": "field",
"fieldName": "field1",
"label": "First Field",
"domain": {
"type": "coded-value",
"codedValues": [
{
"name": "Value 1",
"code": 1
},
{
"name": "Value 2",
"code": 2
}
]
},
"input": {
"type": "radio-buttons",
"showNoValueOption": false
}
}
]
},
{
"type": "group",
"label": "Section 2",
"description": "This is the second section.",
"elements": [
{
"type": "field",
"fieldName": "field2",
"label": "Second Field"
},
{
"type": "field",
"fieldName": "field3",
"label": "Third Field"
}
]
}
]
}
}
]
}
}
}
}| For more information about configuration, see the bundle documentation . |
Editing related records
Data from related tables
To enable the editing of related records that are stored in a table, first register the layer and the associated table in the map. This is shown in the following example:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "featurelayer1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/0"
}
],
"tables": [
{
"id": "table1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/1"
}
]
}
}
}
}In the next step, define a form template for both the layer and the table and add an element of type relationship in order to establish the relationship.
This is shown in the following example:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "restaurants",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/0",
"formTemplate": {
"title": "{establishmentname}",
"elements": [
{
"label": "Name des Restaurants",
"type": "field",
"fieldName": "establishmentname",
"input": {
"type": "text-box"
}
},
{
"label": "Durchgeführte Prüfungen",
"type": "relationship",
"relationshipId": 0
}
]
}
}
],
"tables": [
{
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/1",
"type": "AGS_FEATURE",
"formTemplate": {
"title": "{inspdate} - {inspdesc}",
"elements": [
{
"label": "Ergebnis",
"type": "field",
"fieldName": "score"
},
{
"label": "Zeitpunkt",
"type": "field",
"fieldName": "inspdate"
},
{
"label": "Durchgeführt im Restaurant",
"type": "relationship",
"relationshipId": 0
}
]
}
}
]
}
}
}
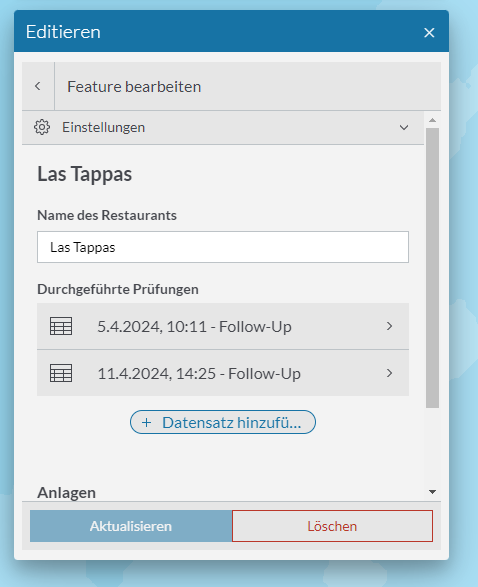
}When editing an object, the associated data records from the table are now displayed and can be opened for editing:

Data from related layers
To enable the editing of associated data records that are located in a different map layer, register both layers in the map and then configure the form templates similar to the configuration shown in the previous section.
The following example shows a configuration of two related layers:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "citizens",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/SecurityWorldCities/FeatureServer/0",
"formTemplate": {
"title": "{name}",
"elements": [
{
"label": "This is the name of the citizen",
"type": "field",
"fieldName": "name",
"input": {
"type": "text-box"
}
},
{
"type": "relationship",
"label": "Hometown",
"relationshipId": 0
}
]
}
},
{
"id": "cities",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/SecurityWorldCities/FeatureServer/1",
"formTemplate": {
"title": "{city_name}",
"elements": [
{
"label": "This is the name of the city",
"type": "field",
"fieldName": "city_name",
"input": {
"type": "text-box"
}
},
{
"type": "relationship",
"label": "Hometown of",
"relationshipId": 0
}
]
}
}
]
}
}
}
}