Popups
Popups are used to retrieve information about map objects (point, line, polygon) and make it available to the user. Depending on the map content, a click in the map opens a popup and displays information about one or more objects. If a click hits several objects the user can scroll through the objects or select a specific object from a list.
Popups can also be displayed for search results. Details are described on the page search.

Default popups
Required bundle: popups-default
Activate default popups
A default popup can be used to view information about individual map objects with little configuration effort.
Add the popups-default bundle to an app to make the default popup available.
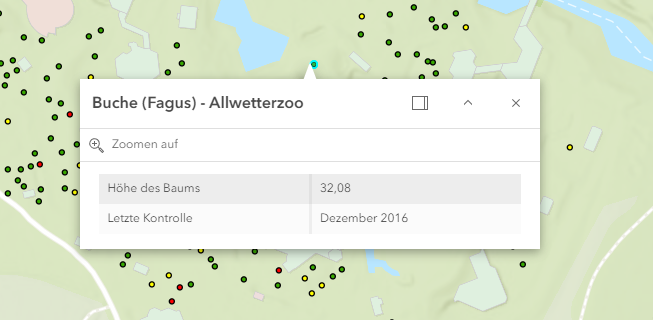
When clicking on an object of an ArcGIS map service (MapImageLayer) or feature layer the user is shown a popup.
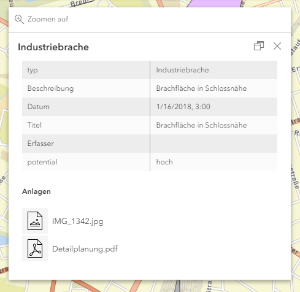
The dialog box displays a table containing all attributes, hiding system fields that are often irrelevant to the user.
Any file attachments are displayed underneath the table.

Do not open default popup for certain layers
As described in the preceding section, a default popup is displayed for all ArcGIS map services (MapServer) or feature layers (FeatureServer) visible on the map. To avoid displaying a popup for certain layers, use the following configuration:
{
"layers": [
{
"id": "layer1",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"popupEnabled": false
},
{
"id": "layer2",
"type": "AGS_DYNAMIC",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer",
"sublayers": [
{
"id": 0,
"popupEnabled": false
},
{
"id": 1
}
]
}
]
}In the preceding code sample, only popups for layer 1 of the grenzen service are displayed.
To display a custom popup instead of the default popup for specific layers, see the Individual popups section.
Configuration
The following parameters are available for configuration:
excludedFields-
List of attributes that are not displayed in the table of the default popup.
Default value:
[ "objectid", "objectid_0", "objectid_1", "shape", "shape_length", "shape_area", "st_area(shape)", "st_length(shape)", "st_area", "st_length" ] enableAttachments-
Enables the display of attachments in the default popup.
Allowed Values:
true,false
Default:true attachmentsDisplayType-
Specifies if attachments are shown as a list or as preview images (if available).
Allowed Values:
list,preview
Default:list places-
Number of decimal places of a floating point number.
Default:
2 digitSeparator-
Activates the thousand separator for numerical values.
Allowed Values:
true,false
Default:true dateFormat-
Format of date fields.
Allowed Values: list of date formats
Default:short-date-short-time-24 hideEmptyFields-
To hide empty fields from the grid layout, set this value to
true.Default value:
false
The configuration affects all default popups in the app. To customize individual layers, see the bundle documentation and the following section.
{
"popups-default": {
"Config": {
"excludedFields": [
"objectid",
"objectid_0",
"objectid_1",
"shape",
"st_area(shape)",
"st_length(shape)",
"st_area",
"st_length"
],
"enableAttachments": true,
"attachmentsDisplayType": "list",
"places": 2,
"digitSeparator": true,
"dateFormat": "short-date-short-time-24",
"hideEmptyFields": false
}
}
}| For more information about configuration, see the bundle documentation . |
Popups for WMS layer
For an OGC Web Map Service (WMS), the content returned by the WMS in the GetFeatureInfo request is displayed by default.
|
Allow opening of external links
By default, opening external links from the WMS popup is blocked. A message similar to this appears in the console:
|
To prevent a popup from being displayed for certain WMS layers, set the "queryable": false option on the respective layer:
{
"layers": [
{
"id": "wms1",
"type": "WMS",
"url": "https://maps.dwd.de/geoserver/dwd/wms",
"title": "DWD",
"visible": true,
"sublayers": [{
"name": "RBSN_RR",
"queryable": false,
"title": "Niederschlag"
}]
}
]
}Individual popups
Required bundles: map-init
An individual popup can be configured for each map layer within the configuration in the bundle map-init.
Activate popups
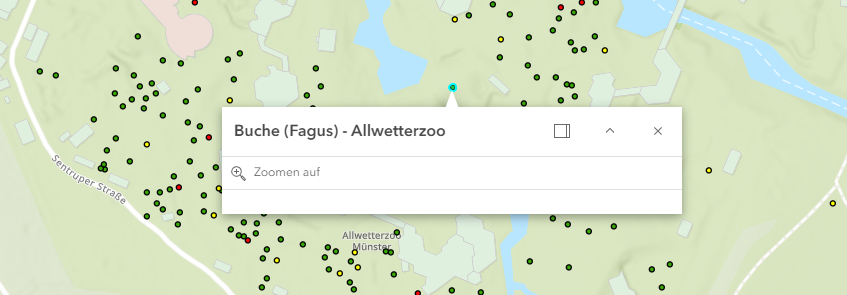
To open a popup when clicking on a geo object, a so-called popupTemplate must be defined for the respective map layer.
Add the following configuration to a layer definition to configure a popup:
Note the differences for feature layer and map service configurations.
For map services (MapServer) the popupTemplate must be configured at the respective layer.
|
To adjust the popup title and simultaneously preserve the content of the default popup, set the option "popupType": "default" inside the popupTemplate.
For an example configuration, visit our bundle documentation: bundle documentation .
|
{
"map-init": {
"Config": {
"map": {
"basemap": "topo-vector",
"layers": [
{
"id": "service1",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"popupTemplate": {
"title": "{field1} - {field2}"
}
},
{
"id": "service2",
"type": "AGS_DYNAMIC",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer",
"sublayers": [
{
"id": 0,
"popupTemplate": {
"title": "{field1}",
"content": []
}
}
]
}
]
}
}
}
}In the sample, the title of a popup window is first assigned the Name attribute.

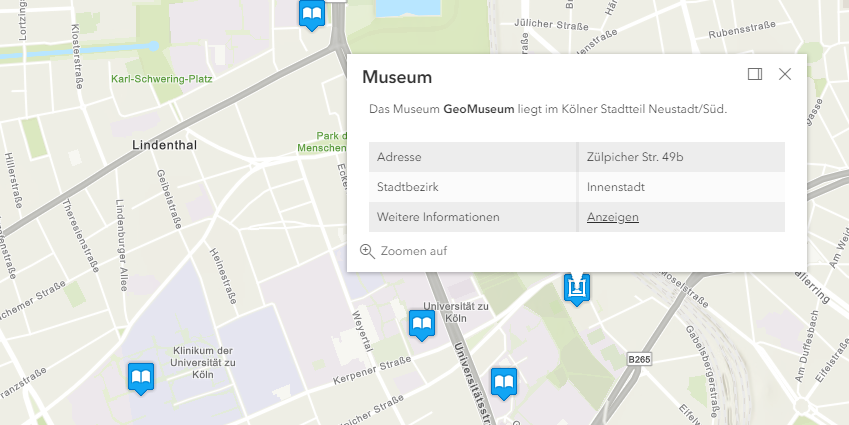
Design popup content
In the section content the contents of the popup can be defined.
Four different types are available for this purpose:
| Type | Description |
|---|---|
Text |
Free definable text.
It might contain field names enclosed in {}, for example
|
Table |
The fields of an object can be displayed as a table.
The field The To exclude rows without values from display, set the
|
Diagrams or photos |
With this type diagrams and photos can be displayed in popups. If several contents of this type are configured, arrows to switch between the contents are added. The following diagram types are available:
A complete list of the details of this configuration can be found at the MediaContent API documentation . Diagram
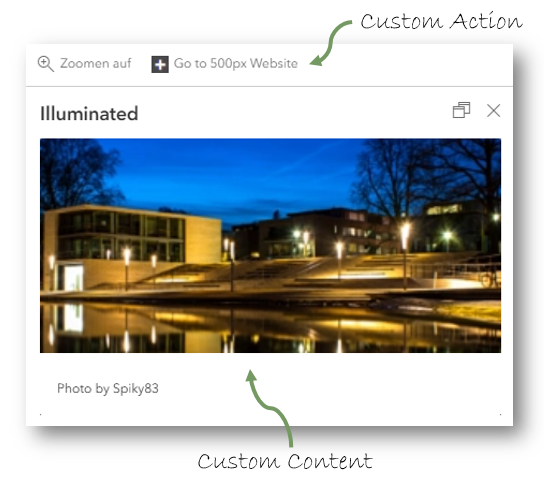
To customize the labels in the diagram, define them as follows: Use the type Photo
|
File attachments |
If a layer has file attachments, use this configuration to show them to users. |
The different elements can be used several times and in a freely definable order in a popup.
{
"map-init": {
"Config": {
"map": {
"basemap": "topo-vector",
"layers": [
{
"id": "layer1",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"popupTemplate": {
"title": "{field1} - {field2}",
"content": [
{
"type": "text",
"text": "The value of this field is <strong>{field1}</strong>."
},
{
"type": "fields",
"fieldInfos": [
{
"fieldName": "field2",
"label": "Field of type integer",
"format": {
"places": 2,
"digitSeparator": false
},
"hideEmptyValue": true
},
{
"fieldName": "field3",
"label": "Field of type date",
"format": {
"dateFormat": "long-month-year"
}
}
]
},
{
"type": "text",
"text": "This text contains the value of another field: {field4}."
}
]
}
}
]
}
}
}
}|
Further information about the configuration can be found in the ArcGIS Maps SDK for JavaScript documentation . |
|
To avoid having to make the same configurations more than once, the following options are available:
|
Display related records
Data from related tables
To display related records that are stored in a table in a popup, first register the layer and the associated table in the map. This is shown in the following example:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "featurelayer1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/0"
}
],
"tables": [
{
"id": "table1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/1"
}
]
}
}
}
}In the next step, define a popup for both the layer and the table and add an element of type relationship in order to establish the relationship.
This is shown in the following example:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "featurelayer1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/0",
"popupTemplate": {
"title": "{establishmentname}",
"content": [
{
"type": "text",
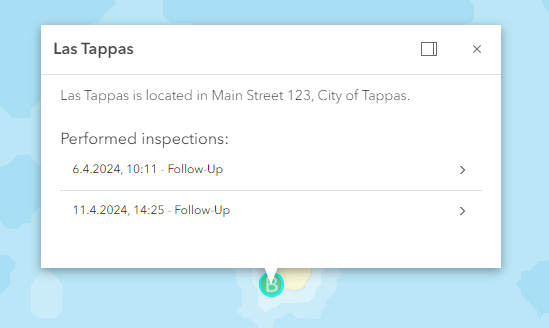
"text": "{establishmentname} is located in {address}, {city}."
},
{
"type": "relationship",
"relationshipId": 0,
"displayCount": 10,
"title": "Performed inspections:"
}
]
}
}
],
"tables": [
{
"id": "table1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/1",
"popupTemplate": {
"title": "{inspdate} - {inspdesc}",
"content": [
{
"type": "fields",
"fieldInfos": [
{
"fieldName": "score",
"label": "Score",
"visible": true
}
]
},
{
"type": "relationship",
"relationshipId": 0,
"displayCount": 1,
"title": "Related Restaurant:"
}
]
}
}
]
}
}
}
}When clicking on an object of the layer, the corresponding data records from the table are now displayed and can be opened:

Data from related layers
To display related data in a popup that is located in another feature layer, register both layers in the map and then configure the popups similar to the configuration shown in the previous section.
The following example shows a configuration of two related layers:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "citizens",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/SecurityWorldCities/FeatureServer/0",
"popupTemplate": {
"title": "{name}",
"content": [
{
"type": "relationship",
"relationshipId": 0,
"displayCount": 1,
"title": "Is a citizen of:"
}
]
}
},
{
"id": "cities",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/SecurityWorldCities/FeatureServer/1",
"popupTemplate": {
"title": "{city_name}",
"content": [
{
"type": "relationship",
"relationshipId": 0,
"displayCount": 10,
"title": "Citizens of this city:"
}
]
}
}
]
}
}
}
}Extend popups programmatically
Required bundles: popups, <custom-popup-bundle>
With the help of prepared interfaces and patterns, popups can be extended programmatically to cover requirements for the display of content that go beyond the capabilities of the popups described preceding. The contents of the popup can be changed and actions can be added to the popup. These actions can be displayed depending on the content of the selected object. Your own code is provided as a bundle and can be reused in any number of apps for any number of layers.
Details are described in the bundle documentation .

Popup behavior options
Required bundles: popups
The behavior of popups can be controlled by various properties. A complete list can be found in the bundle documentation of the popup bundle . The following properties are frequently used:
highlightEnabled-
Specifies whether the object belonging to the popup is highlighted in color on the map.
This option is available for all 3D objects. For 2D objects it can only be used if WebGL rendering is used.
Allowed Values:
true,false
Default:true autoCloseEnabled-
Determines whether the popup is closed when the view is changed (for example when zooming or moving the map).
Allowed Values:
true,false
Default:false dockingForced-
Determines whether all popups are opened docked.
Allowed Values:
true,false
Default:false dockingDisabled-
Determines whether docking is disabled for all popups.
Allowed Values:
true,false
Default:false dockEnabled-
Specifies whether docking is active by default.
Allowed Values:
true,false
Default:false
dockBreakpoint-
Defines whether the docking behavior is forced when a certain viewport size is exceeded.
You can set break points as in the example.
Default:
true
Example:"dockBreakpoint": { "width": 540, "height": 600 } dockButtonEnabled-
Determines whether the button for docking and undocking is displayed.
Allowed Values:
true,false
Default:true dockPosition-
Determines the position at which a docked popup is displayed.
Allowed values:
auto,top-left,top-center,top-right,bottom-left,bottom-center,bottom-right
Default:auto
{
"popups": {
"Config": {
"highlightEnabled": true,
"autoCloseEnabled": false,
"collapseEnabled": false,
"dockingForced": false,
"dockingDisabled": false,
"dockEnabled": false,
"dockPosition": "auto",
"dockButtonEnabled": true,
"dockBreakpoint": true
}
}
}To open popups docked at the edge by default, the following configuration can be set:
{
"popups": {
"Config": {
"dockEnabled": true,
"dockBreakpoint": false
}
}
}