Search
Overview
The search for spatial objects such as addresses, POIs or parcels is a central function in many apps.
The bundle search-ui provides an interface that is optimized for use on desktop and mobile devices and offers a central input field for the search.
Several other bundles can provide data sources for searches without having to provide a graphical interface.
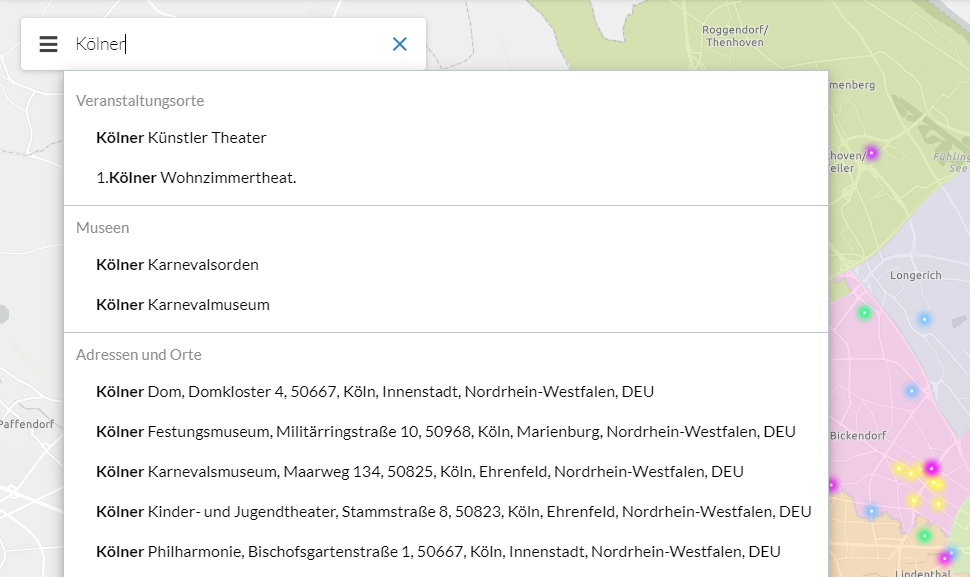
If more than one data source is available, the search is performed on all sources and the results are displayed grouped by source.

Interface
Required Bundles: search-ui, at least one data source bundle
Placeholder text
A placeholder text is displayed in the search field, which is hidden when you click in the field. The text can be changed with the following configuration:
{
"search-ui": {
"Config": {
"placeholderText": "Suchbegriff eingeben..."
}
}
}Number of results
Define maximum results displayed per topic
After a search, a maximum of five results per search topic are displayed by default. If there are no results for a topic, that topic is not displayed. The number of results displayed per topic can be changed as follows:
{
"search-ui": {
"Config": {
"maxResultsPerGroup": 10
}
}
}Display the total number of results found for a topic
To display the total number of results found for a topic, use the following configuration:
{
"search-ui": {
"Config": {
"showTotalResultsCount": true
}
}
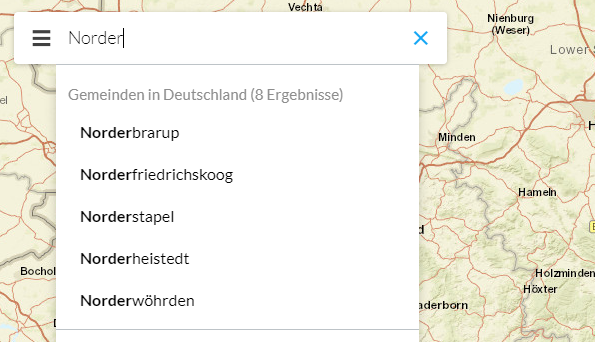
}The following screenshot shows that there are a total of eight results for the search term:

Change behavior of zooming to a result
When a search result is selected and it is a line or a polygon, the view is zoomed to the bounding box of the found object.
For point objects, zooming is performed to the found object at a specified scale. To change this, use the following configuration:
{
"search-ui": {
"Config": {
"zoomto-point-scale": 1000
}
}
}To define a fixed scale for zooming to all objects (including line and polygon objects), use the following configuration:
{
"search-ui": {
"Config": {
"zoomto-scale": 1000
}
}
}Display of a result
Search results are displayed in the map depending on their geometry: A marker for points and a geometry highlighting for lines and areas. The representation can be changed by configuration.
Symbols are defined according to the Esri Symbol Definition .
To configure 3D symbols, the postfix -3d must be appended to the geometry type.
The following configuration shows the default values for each type:
{
"search-ui": {
"Config": {
"highlight-symbol-point": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
},
"highlight-symbol-point-3d": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline-3d": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon-3d": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
}
}
}
}Show popups for a search result
To display a default popup for a search result, set popupEnabled to true and add the popups-default bundle to your app.
{
"agssearch": {
"AGSStore": [
{
"id": "Airports",
"url": "https://myserver/arcgis/rest/services/Airports/MapServer/0",
"popupEnabled": true
}
]
}
}To display an individual popup for a search result, configure a popupTemplate as in the following code sample:
{
"agssearch": {
"AGSStore": [
{
"id": "Airports",
"url": "https://myserver/arcgis/rest/services/Airports/MapServer/0",
"popupTemplate": {
"title": " {name}",
"content": [
{
"type": "fields",
"fieldInfos": [
{
"fieldName": "myfield",
"label": "My field"
}
]
}
]
}
}
]
}
}For an overview about how to configure individual popups, see custom popups.
| For more information about configuration, see the bundle documentation . |
Data sources
ArcGIS Map or Feature Layer
Required Bundle: agssearch
ArcGIS Map or Feature layers supporting the query operation can be used as data sources.
Automatic registration
If the automatic registration is active and the parameter useIn contains the value search, all ArcGIS map and feature layers visible in the map are used for the search.
The displayField from the metadata of the service is used for the search.
The title of the layer and its description are also requested from the service.
This configuration can be done in the App Editor as follows:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
}
}Manual registration
With the following configuration, layers used in the map can be registered for the search:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "Gemeinden in Deutschland (MapServer Layer)",
"layerId": "grenzen/0",
"useIn": [
"search"
],
"searchAttribute": "g_name"
},
{
"id": "store02",
"title": "Gemeinden in Deutschland (Feature Layer)",
"layerId": "gemeindelayer",
"useIn": [
"search"
],
"searchAttribute": "g_name"
}
]
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"sublayers": [
{
"id": 0,
"title": "Gemeinden"
}
]
},
{
"id": "gemeindelayer",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/FeatureServer/0",
"type": "AGS_FEATURE"
}
]
}
}
}
}Alternatively, the URL of the layer can be defined independently of the reference to a map configuration:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "Gemeinden in Deutschland",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer/0",
"searchAttribute": "g_name"
}
]
}
}The following options are available for configuring the data sources:
| Name | Beschreibung |
|---|---|
|
Name of the attribute on which the search is performed. This must be of type String. If it is omitted, the display field of the layer is used. |
|
Name of the attribute whose value is used for the result list.
If omitted, the value of the attribute Sample:
|
| For more information about configuration, see the bundle documentation . |
ArcGIS Locator
Required Bundle: locator-store
ArcGIS geocoding services can be used to search for addresses or POIs. The Esri World Geocoding Service is a search service that provides information for many countries . In Germany, for example, you can search for addresses by house number.
By configuration, the search can be restricted to individual countries and/or categories (for example addresses, cities, POIs). By means of so-called views , a finer restriction to certain geographical areas can be made. You can offer differently configured searches or views in one app.
| Name | Description |
|---|---|
|
Title of the store. |
|
Description of the store. |
|
URL to an Esri Geolocation Service. If empty, the World Geocoding Service is used. |
|
Default value is an empty string. Limits the returned suggestions to values in a particular country. Supported values include the ISO 3166-1 2-digit country code or the ISO 3166-1 3-digit country code. See Esri documentation . |
|
Default value is an empty array. A place or address type that can be used to filter suggested results. See Esri documentation . |
{
"locator-store": {
"Config": {
"title": "Address or place search",
"description": "Find addresses or places.",
"url": "@@locator.service.url@@",
"countryCode": "DEU",
"categories": [
"City",
"District"
]
}
}
}| For more information about configuration, see the bundle documentation . |