Map (view and content)
View
To have suggestions and examples displayed in the App Editor during configuration, press STRG + Space.
|
Initial view
Required Bundle: map-init
To set the view that is displayed when an app starts, you can use the Live configuration. Open the section Map → Initial View. Then change the map or 3D scene to the view that should be displayed when the app is launched. You can close the configuration window in between. To reopen it to save the setting, click Live configuration again.
Alternatively, the values can be set in the App Editor:
{
"map-init": {
"Config": {
"map": {},
"view": {
"viewmode": "2D",
"scale": 328083,
"center": {
"x": 803388,
"y": 6604631,
"spatialReference": {
"wkid": 3857
}
}
}
}
}
}{
"map-init": {
"Config": {
"map": {},
"view": {
"viewmode": "3D",
"camera": {
"heading": 338.0030989113829,
"tilt": 77.24010183113229,
"position": {
"x": 795277.8187824533,
"y": 6569001.517765303,
"z": 6368.919585980475,
"spatialReference": {
"wkid": 102100
}
}
}
}
}
}
}|
Switch view between 2D and 3D
The bundle viewmodeswitcher provides a tool to change the view within an app between 2D and 3D.
|
| For more information about configuration, see the bundle documentation . |
Restrict navigation
To restrict navigation in a view (for example only allow navigation at a certain scale or map extent or prevent rotation of the map), use the settings described in the constraints section of the bundle documentation .
Layers and basemaps
Required Bundle: map-init
Supported service and layer types
The setting of further options and the addition of further types of maps can be done in the App Editor. The following table gives an overview of supported service and layer types.
| Name | Type | Configuration | Sample |
|---|---|---|---|
ArcGIS Tiled Map Service |
|
||
ArcGIS Dynamic Map Service |
|
||
ArcGIS Feature Layer |
|
||
ArcGIS Vector Tile Layer |
|
||
ArcGIS Scene Service |
|
||
ArcGIS Stream Layer |
|
||
ArcGIS Elevation Layer |
|
||
ArcGIS Image Service |
|
||
ArcGIS Tiled Image Service |
|
||
ArcGIS Group Layer |
|
||
Bing Maps |
|
||
CSV File |
|
||
GeoJSON |
|
||
GeoRSS |
|
||
KML File |
|
||
OGC API Features |
|
||
OGC Web Feature Service (WFS 2.0.0 with GeoJSON output format) |
|
||
OGC Web Map Service |
|
||
OGC Web Map Tile Service |
|
||
Open Street Map |
|
||
Web Tile Layer |
|
Configure in App Editor
To have suggestions and examples displayed the App Editor during configuration, press STRG + Space.
|
Basemaps
Use the parameter "selected": true to define the basemap that is activated at the start of an app.
Esri basemaps
Basemaps from Esri can be used by fixed IDs. To do this, enter one of the Esri basemap IDs .
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "streets",
"title": "Streets",
"selected": true,
"basemap": "streets-vector"
}
],
"map": {}
}
}
}ArcGIS Vector Tile Layer
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "darkgray",
"title": "Dark Gray Canvas",
"selected": true,
"basemap": {
"type": "AGS_VECTORTILE",
"url": "https://www.arcgis.com/sharing/rest/content/items/c11ce4f7801740b2905eb03ddc963ac8/resources/styles/root.json"
}
}
],
"map": {}
}
}
}ArcGIS Tiled Map Service
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "custom_gray",
"title": "Gray",
"description": "This basemap uses a custom layer",
"selected": true,
"basemap": {
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Canvas/World_Light_Gray_Base/MapServer"
}
}
],
"map": {}
}
}
}WMS
Minimal configuration:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open"
}
}
],
"map": {}
}
}
}Sample with further parameters:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open",
"sublayers": [
{
"name": "web",
"title": "TopPlusOpen"
}
],
"imageFormat": "image/png32",
"version": "1.3.0",
"customParameters": {
"styles": "my-style",
"bgcolor": "FF0000",
"another": "parameter"
}
}
]
}
}
}
}WMTS
Minimal configuration:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus1",
"title": "WMTS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMTS",
"url": "https://sgx.geodatenzentrum.de/wmts_topplus_web_open"
}
}
],
"map": {}
}
}
}Sample with further parameters:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus1",
"title": "WMTS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMTS",
"url": "https://sgx.geodatenzentrum.de/wmts_topplus_web_open",
"activeLayer": {
"id": "web"
},
"customLayerParameters": "",
"customParameters": "",
"copyright": "Copyright text",
"minScale": 2000000,
"maxScale": 100000,
"serviceMode": "RESTful"
}
}
],
"map": {}
}
}
}
If a WMTS service is not loading correctly, try setting the serviceMode parameter to the value KVP.
|
For more information about the parameters, see the documentation for the WMTS Layer in the ArcGIS API for JavaScript.
Multiple basemaps
To provide the capability to switch between different basemaps, several basemaps can be configured in one app.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "streets",
"title": "Streets",
"selected": true,
"basemap": "streets-vector"
},
{
"id": "topo",
"title": "Topographic",
"basemap": "topo-vector"
}
],
"map": {}
}
}
}Combine multiple maps into one basemap
With the help of the following configuration two maps can be combined to a basemap. For the user only one entry appears in the app.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "combined",
"title": "Grundkarte",
"basemap": {
"type": "GROUP",
"layers": [
{
"type": "AGS_VECTORTILE",
"url": "https://www.arcgis.com/sharing/rest/content/items/6f65bc1351b7411588a8cb43fe23dad7/resources/styles/root.json"
},
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Elevation/World_Hillshade/MapServer"
}
]
},
"selected": true
}
],
"map": {}
}
}
}With the following configuration, the map is changed at a scale of 1:1,000,000.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "combined",
"title": "Grundkarte",
"basemap": {
"type": "GROUP",
"layers": [
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer",
"minScale": 1000000
},
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer",
"maxScale": 1000000
}
]
},
"selected": true
}
],
"map": {}
}
}
}Ground (elevation layer)
In order to store information about the surface profile (for example to display it in a 3D view or to use it for an elevation profile query in a 2D map), a so-called elevation layer must be configured.
The following configuration uses a worldwide elevation profile provided by Esri:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [],
"ground": "world-elevation"
}
}
}
}With the following configuration, any elevation layer can be used:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [],
"ground": [
{
"url": "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer",
"type": "AGS_ELEVATION"
}
]
}
}
}
}Layers
Thematic maps are displayed on top of basemaps.
Their configuration is similar to that of the basemaps, but the parameter "selected": true does not exist for thematic maps.
Instead, the parameter "visible": true or "visible": false can be used to determine whether the map or layer is visible when the app is started.
ArcGIS Feature Layer
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/FeatureServer/2",
"type": "AGS_FEATURE",
"visible": true
}
]
}
}
}
}ArcGIS Dynamic Map Service
With the parameter sublayers you can define the layers to be displayed.
If the parameter is omitted, all layers are displayed.
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "test",
"title": "Grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"visible": true,
"sublayers": [
{
"id": 2
},
{
"id": 3
}
]
}
]
}
}
}
}OGC API Features
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "ogcfeaturelayer",
"url": "https://vtp2.geo-solutions.it/geoserver/ogc/features",
"type": "OGC_FEATURE",
"copyright": "vtp2.geo-solutions.it",
"title": "OGCFeatureLayer",
"collectionId": "ne:countries50m",
"objectIdField": "NE_ID",
"limit": 5000
}
]
}
}
}
}The limit-parameter sets the default value to limit the number of features returned for a single query.
OGC WMS
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open",
"sublayers": [
{
"name": "web",
"title": "TopPlusOpen"
}
]
}
]
}
}
}
}| For more information about configuration, see the bundle documentation . |
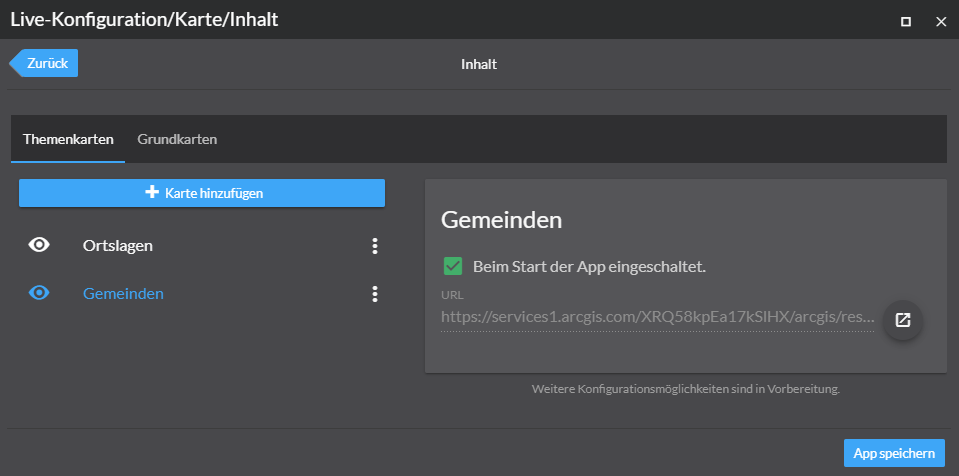
Live configuration
A dialog in the live configuration ("Map" → "Contents") lets you add layers (also called map services, operational layer or thematic maps) and basemaps (also called base maps or background maps) by using a URL.

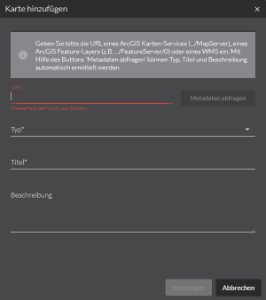
You can switch between the different sections using the "Layers" and "Basemaps" tabs. To open a dialog for adding another map, click Add map.

Enter the URL of an ArcGIS map service (…/MapServer), an ArcGIS feature layer (for example …/FeatureServer/0) or a WMS.
To determine type, title and description, click Query metadata.
The steps described preceding apply to both layers and basemaps. For the basemaps, only one map can be activated at a time when starting the app.
ArcGIS web maps and web scenes
Required Bundle: portal-webitem-map
map.apps can load web maps or web scenes from Portal for ArcGIS or ArcGIS Online. The full configuration is taken directly from web map or scene and an additional map configuration is not required inside the app.
To add an element, the section "ArcGIS Online and Portal for ArcGIS" → "ArcGIS Web Maps and Web Scenes" can be used in the live configuration. A simplified search for elements is available in this dialog.
Alternatively, the values can be set in the App Editor.
{
"portal-webitem-map": {
"Config": {
"portalItem": {
"id": "31874da8a16d45bfbc1273422f772270",
"portal": "https://myserver/arcgis"
}
}
}
}If the portal parameter is ommitted, the element is loaded from the Portal for ArcGIS defined in the configuration.
If the configuration is done by using a web map or web scene as described before, no configuration should be done in the app in the bundle map-init.
|
| For more information about configuration, see the bundle documentation . |