Dashboards anpassen und erweitern
Erstellen einer App und eines neuen Dashboards
Die Erstellung der App und die Konfiguration des neuen Analytics Dashboards umfasst folgende Schritte im map.apps Manager:
-
Erstellung einer neuen App
custom_dashboard -
Konfiguration der
app.jsonDatei -
Erstellung eines neuen, lokalen Bundles mit
manifest.json -
(optional) Hinzufügen einer neuen Widget-Konfiguration
Erstellen einer neuen App "custom_dashboard"
Der map.apps Manager erlaubt die einfache Erstellung von neuen Apps.
Für den vorliegenden Anwendungsfall genügt es, eine neue (und leere) App mit dem Namen custom_dashboard ohne Verwendung einer Vorlage zu erstellen und dann in die manuelle Konfiguration zu wechseln.
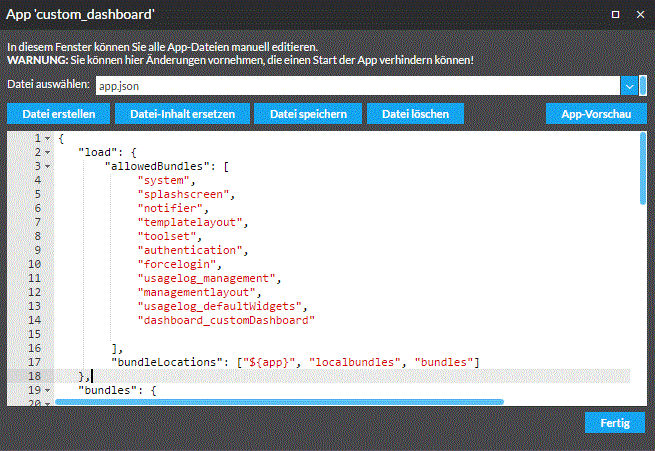
app.json konfigurieren
In der Datei app.json werden folgende Anpassungen vorgenommen:
-
Einbinden der Analytics Bundles
-
Konfiguration lokaler Bundles
-
Konfiguration als "Management-App"

Zunächst werden die notwendigen Bundles der Konfiguration hinzugefügt.
{
"load": {
"allowedBundles": [
"system",
"splashscreen",
"notifier",
"templatelayout",
"toolset",
"authentication",
"forcelogin",
"managementlayout",
"usagelog_management",
"usagelog_defaultWidgets",
"dashboard_customDashboard"
],
"bundleLocations": [
"${app}",
"bundles"
]Das Bundle dashboard_customDashboard existiert noch nicht, wird aber im weiteren Verlauf dieses Artikels erstellt. usagelog_defaultWidgets ist der in service.monitor 4.2 eingeführte Widget-Container und enthält alle Widgets, die in den Produkt-Dashboards verwendet werden.
Mit der Erweiterung der bundleLocations auf ${app}, befähigt man die App, auch lokale bundles zu finden.
Im Bundles-Abschnitt wird das map-Bundle entfernt, da für dieses Beispiel keine Kartenfähigkeiten benötig werden. Stattdessen muss diese Konfiguration eingesetzt werden:
"templates": {
"TemplateModel": {
"_selectedTemplate": "template",
"_templates": [
{
"name": "template",
"location": "managementlayout",
"requiresCSS": true
}
]
}
},
"toolset": {
"ToolsetManager": {
"toolsets": [
{
"id": "default_tools",
"tools": [
"appmanagement_*"
],
"container": "desktopbackground",
"cssClass": "buildertoolsMenuBar",
"windowType": "menubar",
"position": {
"rel_t": 7,
"rel_l": 10
}
}
]
}
},
"authentication": {
"RedirectOnLogout": {
"refreshPage": true,
"appendReturnUrl": false
}
}Erstellung und Konfiguration des lokalen Bundles
Mit der Funktion "Datei erstellen" muss im nächsten Schritt eine bundles.json Datei mit dem folgenden Inhalt erzeugt werden.
{
"dashboard_customDashboard": {}
}
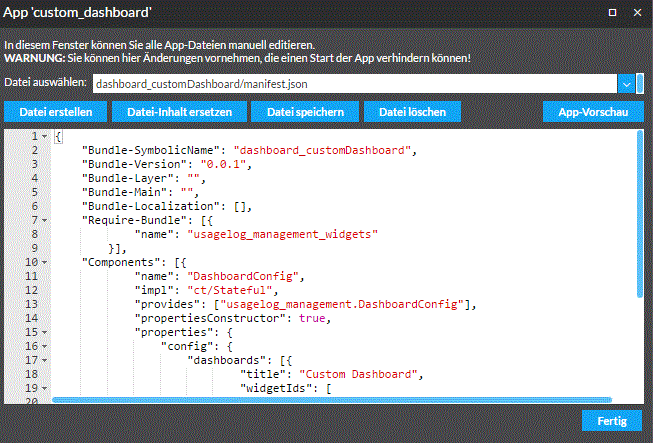
Für die Datei dashboard_customDashboard/manifest.json gilt das gleich.
Sie definiert die Dashboards und Widgets, die in der neu erstellten App vorliegen sollen.
Der Dateiinhalt sieht so aus:
{
"Bundle-SymbolicName": "dashboard_customDashboard",
"Bundle-Version": "0.0.1",
"Bundle-Layer": "",
"Bundle-Main": "",
"Bundle-Localization": [],
"Require-Bundle": [{
"name": "usagelog_management_widgets"
}],
"Components": [{
"name": "DashboardConfig",
"impl": "ct/Stateful",
"provides": ["usagelog_management.DashboardConfig"],
"propertiesConstructor": true,
"properties": {
"config": {
"dashboards": [{
"title": "Custom Dashboard",
"widgetIds": [
"app_starts", "map_events"
]
}
]
}
}
}
]
}Der Name des Bundles ist dashboard_customDashboard, siehe auch die Verweise in der app.json und der bundles.json.
Im Komponentenabschnitt wird ein Dashboard mit dem Titel "Custom Dashboard" definiert.
Dieses verwendet die (global definierten) Widgets app_starts und map_events.
Diese Widgets sind im Bundle usagelog_defaultWidgets definiert.
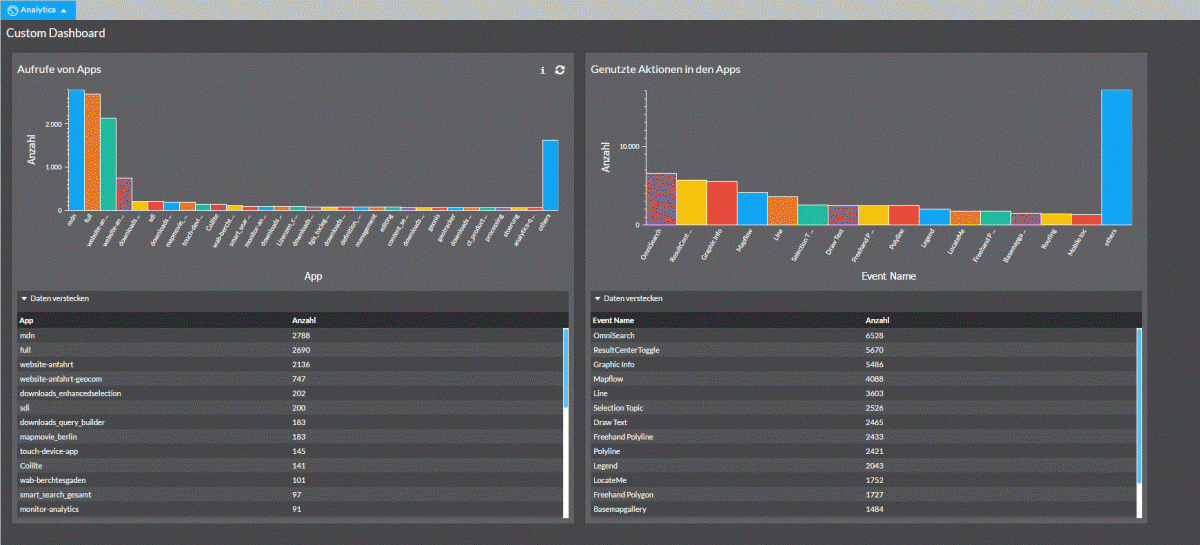
Überprüfen der Konfiguration
Nach dem Speichern der Dateien kann das Dashboard getestet werden. Wie erwartet, befinden sich zwei Widgets auf dem Dashboard "Custom Dashboard".

Hinzufügen einer neuen Widget-Konfiguration
Dem gleichen Muster folgend, können völlig neue Widget-(Query)-Definitionen auf eigenen Dashboards veröffentlicht werden.
Hierzu wird erneut die Datei dashboard_customDashboard/manifest.json mittels der manuellen Konfiguration des Managers zum Editieren geöffnet.
Der Einfachheit halber enthält der folgende Code-Abschnitt die gesamte Konfiguration des Bundles.
"config": {
"dashboards": [
{
"title": "Custom Dashboard",
"widgetIds": [
"app_starts",
"analytics_user_id"
]
}
],
"widgets": [
{
"widgetId": "analytics_user_id",
"aggregation_query": {
"refresh": true,
"query": "tool_id:usagelog_dashboard_toggletool AND event_action:Activated AND _exists_:auth.user_id",
"queryField": "auth.user_id.raw",
"distinctValues": 20,
"order": {
"_count": "desc"
}
},
"chart": {
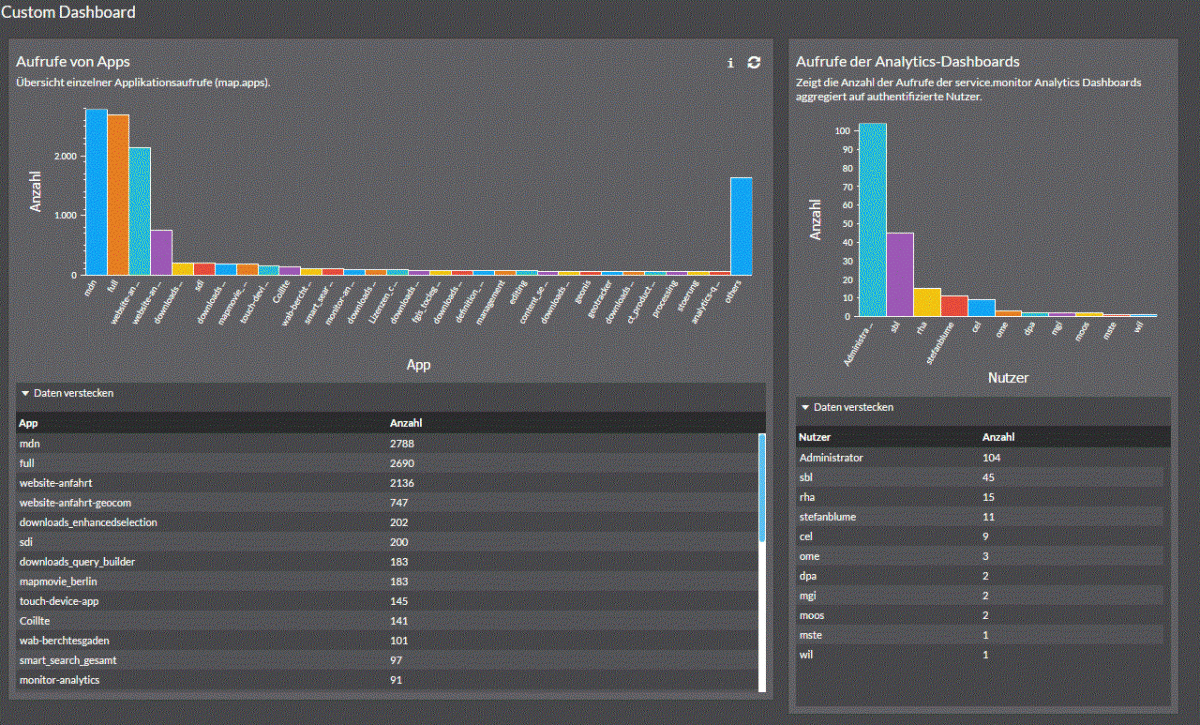
"title": "Aufrufe der Analytics-Dashboards",
"subtitle": "Zeigt die Anzahl der Aufrufe der service.monitor Analytics Dashboards aggregiert auf authentifizierte Nutzer.",
"type": "Columns",
"openTableOnStartup": true
}
}
]
}Neu ist der widgets-Bereich, der eine Query gegen ElasticSearch definiert.
Die Query fragt nach allen Tool-Aktivierungen der Analytic-Dashboards und aggregiert die Antworten auf die user_id.
Das neue Widget wird dann im dashboards-Bereich referenziert.