Suche
Die Suche nach räumlichen Objekten wie z.B. Adressen, POIs oder Flurstücken ist eine zentrale Funktion in vielen Apps.
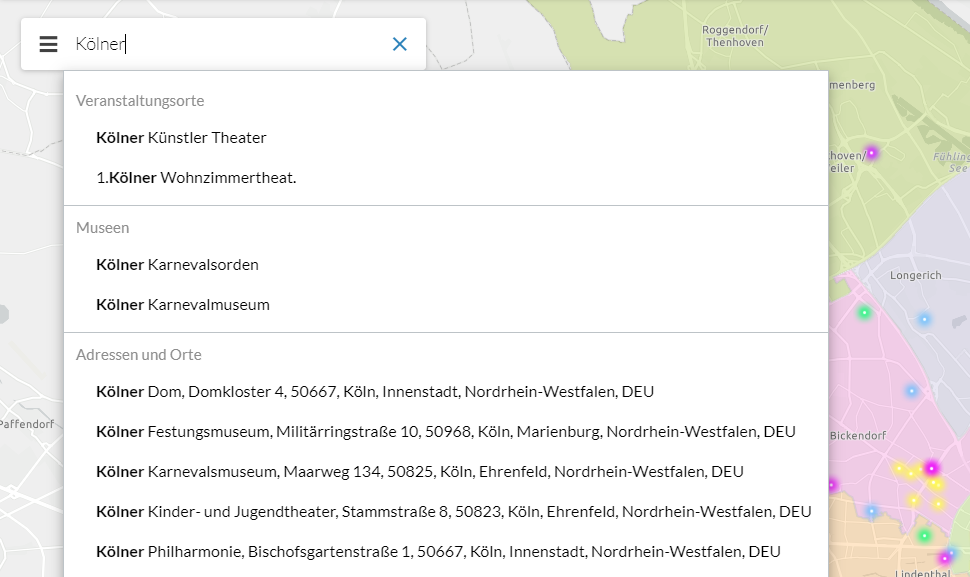
Das Bundle search-ui stellt eine Oberfläche bereit, die für den Einsatz auf Desktop- und Mobilgeräten optimiert ist und ein zentrales Eingabefeld für die Suche bietet.
Weitere Bundles können Datenquellen für Suchen bereitstellen, ohne eine grafische Oberfläche bereitstellen zu müssen.
Wenn mehr als eine Datenquelle zur Verfügung steht, wird die Suche auf allen Quellen ausgeführt und die Ergebnisse werden nach Quelle gruppiert angezeigt.

Oberfläche
Benötigte Bundles: search-ui, mind. ein Datenquellen-Bundle
Platzhalter-Text
Im Suchfeld wird ein Platzhalter-Text angezeigt, der beim Klick in das Feld ausgeblendet wird. Der Text kann mit folgender Konfiguration geändert werden:
{
"search-ui": {
"Config": {
"placeholderText": "Suchbegriff eingeben..."
}
}
}Anzahl der Ergebnisse
Maximal angezeigte Ergebnisse pro Thema definieren
Nach einer Suche werden standardmäßig maximal fünf Ergebnisse pro Suchthema angezeigt. Wenn für ein Thema kein Ergebnis vorliegt, wird dieses Thema nicht angezeigt. Die Anzahl der angezeigten Ergebnisse pro Thema kann wie folgt geändert werden:
{
"search-ui": {
"Config": {
"maxResultsPerGroup": 10
}
}
}Anzahl der insgesamt gefundenen Ergebnisse eines Themas anzeigen
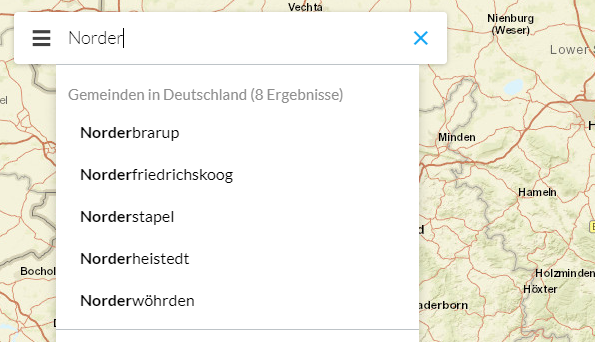
Um die Anzahl der insgesamt für ein Thema gefundenen Ergebnisse anzuzeigen, nehmen Sie folgende Konfiguration vor:
{
"search-ui": {
"Config": {
"showTotalResultsCount": true
}
}
}Die folgende Abbildung zeigt, dass für den Suchbegriff insgesamt acht Ergebnisse vorliegen:

Reihenfolge der Ergebnisse
Um die Reihenfolge der Such-Ergebnisse zu beeinflussen, setzen Sie eine Priorität für ein Thema mit Hilfe der Einstellung searchPriority am jeweiligen Thema.
Details hierzu sind im Abschnitt How to define the order of search results der Bundle-Dokumentation beschrieben.
Verhalten beim Zoomen auf einen Treffer ändern
Wenn ein Suchergebnis ausgewählt wird und es sich bei diesem um eine Linie oder ein Polygon handelt, wird die Ansicht auf den räumlichen Ausschnitt (Bounding-Box) des gefundenen Objekts gezoomt.
Bei Punkt-Objekten wird in einem festgelegten Maßstab zum gefundenen Objekt gezoomt. Um diesen zu ändern, nutzen Sie folgende Konfiguration:
{
"search-ui": {
"Config": {
"zoomto-point-scale": 1000
}
}
}Um einen festen Maßstab für das Zoomen auf alle Objekte (einschließlich Linien- und Flächenobjekte) zu definieren, verwenden Sie die folgende Konfiguration:
{
"search-ui": {
"Config": {
"zoomto-scale": 1000
}
}
}Darstellung eines Treffers
Suchtreffer werden abhängig von ihrer Geometrie in der Karte dargestellt: Punkte durch einen Marker, Linien und Flächen durch eine Einfärbung. Die Darstellung kann per Konfiguration geändert werden.
Symbole werden gemäß der Esri Symbol-Definition definiert.
Um 3D-Symbole zu konfigurieren, muss dem Geometrietypen jeweils der Postfix -3d angehängt werden.
Die folgende Konfiguration zeigt die Standardwerte für die jeweiligen Typen:
{
"search-ui": {
"Config": {
"highlight-symbol-point": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
},
"highlight-symbol-point-3d": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline-3d": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon-3d": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
}
}
}
}Popups für ein Suchergebnis anzeigen
Um ein Standard-Popup für ein Suchergebnis anzuzeigen, setzen Sie popupEnabled auf true und fügen Sie das Bundle popups-default zu Ihrer App hinzu.
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer/0",
"popupEnabled": true
}
]
}
}Um ein individuelles Popup für ein Suchergebnis anzuzeigen, konfigurieren Sie ein popupTemplate wie im folgenden Beispiel:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer/0",
"popupTemplate": {
"title": "{field1}",
"content": [
{
"type": "fields",
"fieldInfos": [
{
"fieldName": "field2",
"label": "Field 2"
}
]
}
]
}
}
]
}
}Einen Überblick über die Konfiguration individueller Popups finden Sie unter Individuelle Popups.
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Datenquellen
Kartendienste
Benötigtes Bundle: agssearch
Die folgenden Kartendienste können zur Suche genutzt werden:
-
ArcGIS Map- oder Feature-Layer
-
OGC Web Feature Services (WFS)
-
GeoJSON-Layer
-
CSV-Layer
Der jeweilige Layer muss die Operation Query unterstützen.
Automatische Registrierung
Um alle in der Karte sichtbaren Layer für die Suche zu verwenden, aktivieren Sie die automatische Registrierung und setzen Sie im Parameter useIn den Wert search, wie in folgendem Beispiel dargestellt:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
}
}Für die Suche wird das displayField aus den Metadaten des Layers verwendet.
Da WFS-, GeoJSON- und CSV-Layer kein displayField besitzen, müssen Sie es in der Layer-Konfiguration definieren, wie in folgendem Beispiel gezeigt:
{
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "kitas_wfs_layer",
"type": "WFS",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01",
"title": "Kindertagesstätten",
"displayField": "E_NAME"
}
]
}
}
}
}Der Titel des Layers und seine Beschreibung werden ebenfalls vom Layer oder dessen Konfiguration übernommen.
Einzelne Layer von der automatischen Registrierung ausschließen
Um einzelne Layer von der automatischen Registrierung auszuschließen oder die Verwendung der Layer bei automatischer Registrierung zu überschreiben, setzen Sie die Konfiguration useIn direkt am Layer, wie im folgenden Beispiel gezeigt:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "layer1",
"type": "AGS_FEATURE",
"title": "Not used in search or selection",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": []
},
{
"id": "layer2",
"type": "AGS_FEATURE",
"title": "Only used in selection",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": ["selection"]
}
]
}
}
}
}Manuelles Registrieren
Mit folgender Konfiguration können Layer, die in der Karte verwendet werden, für die Suche registriert werden:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "Gemeinden in Deutschland (MapServer Layer)",
"layerId": "grenzen/0",
"useIn": [
"search"
],
"searchAttribute": "g_name"
},
{
"id": "store02",
"title": "Gemeinden in Deutschland (Feature Layer)",
"layerId": "gemeindelayer",
"useIn": [
"search"
],
"searchAttribute": "g_name"
},
{
"id": "store03",
"title": "Kindertagesstätten (WFS)",
"layerId": "kitas_wfs_layer",
"useIn": [
"search"
],
"searchAttribute": "E_NAME"
},
{
"id": "store04",
"title": "Erdbeben (GeoJSON Layer)",
"layerId": "earthquakes_geojson",
"useIn": [
"search"
],
"searchAttribute": "title"
},
{
"id": "store05",
"title": "Erdbeben (CSV Layer)",
"layerId": "earthquakes_csv",
"useIn": [
"search"
],
"searchAttribute": "place"
}
]
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "mapserver_layer1",
"type": "AGS_DYNAMIC",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer",
"sublayers": [
{
"id": 0,
"title": "Sublayer 1"
}
]
},
{
"id": "feature_layer1",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0"
},
{
"id": "kitas_wfs_layer",
"type": "WFS",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01"
},
{
"id": "earthquakes_geojson",
"type": "GEOJSON",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson"
},
{
"id": "earthquakes_csv",
"type": "CSV",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.csv"
}
]
}
}
}
}Alternativ kann die URL des Layers unabhängig von der Referenz auf eine Karten-Konfiguration definiert werden:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "My Store 1",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer/0",
"searchAttribute": "name"
},
{
"id": "store02",
"title": "My Store 2 (Feature Layer)",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": [
"search"
],
"searchAttribute": "name"
},
{
"id": "store03",
"title": "Kindertagesstätten (WFS)",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01",
"type": "wfs",
"useIn": [
"search"
],
"searchAttribute": "E_NAME"
},
{
"id": "store04",
"title": "Erdbeben (GeoJSON Layer)",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson",
"type": "geojson",
"useIn": [
"search"
],
"searchAttribute": "title"
},
{
"id": "store05",
"title": "Erdbeben (CSV Layer)",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.csv",
"type": "csv",
"useIn": [
"search"
],
"searchAttribute": "place"
}
]
}
}Die folgenden Optionen stehen zur Konfiguration der Datenquellen zur Verfügung:
searchAttribute-
Name des Attributs auf dem gesucht wird.
Dieses muss vom Typ String sein. Wenn es weggelassen wird, wird das Display Field aus den Metadaten des Layers verwendet.
searchLabel-
Name des Attributs, dessen Wert für die Trefferliste verwendet wird.
Wenn es weggelassen wird, wird der Wert des Attributs
searchAttributeverwendet. Alternativ kann ein angepasster String zur Darstellung der Ergebnisse verwendet werden. Mehrere Attribute können kombiniert werden.Beispiel:
"${street}, ${town} (${country})"ergibt"Martin-Luther-King-Weg, Muenster (Germany)"
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Geokodierungsdienste
Benötigtes Bundle: locator-store
Für die Suche nach Adressen oder POIs können ArcGIS Geokodierungsservices und Locators genutzt werden. Mit dem Esri World Geocoding Service steht ein Suchdienst bereit, der für viele Länder Informationen bereithält. In Deutschland ist z.B. eine Hausnummer-scharfe Suche nach Adressen möglich.
Per Konfiguration kann die Suche auf einzelne Länder und/oder Kategorien (z.B. Adressen, Städte, POIs) beschränkt werden. Durch sog. Sichten kann eine feinere Eingrenzung auf bestimmte geographische Bereiche vorgenommen werden. Pro App können mehrere verschiedene Suchen oder Sichten konfiguriert werden.
Name-
Beschreibung.
title-
Titel der Datenquelle.
description-
Beschreibung der Datenquelle.
url-
URL zu einem Esri Geolocation Service.
Wenn dieser Wert leer ist, wird der World Geocoding Service genutzt.
countryCode-
Begrenzt die zurückgegebenen Vorschläge auf Werte in einem bestimmten Land.
Unterstützte Werte sind der zweistellige ISO 3166-1 Ländercode oder der dreistellige ISO 3166-1 Ländercode. Siehe Esri Dokumentation .
Standardwert:
"" categories-
Ein Ort oder Adresstyp, der zum Filtern der Ergebnisse verwendet werden kann.
Siehe Esri Dokumentation .
Standardwert:
[]
{
"locator-store": {
"Config": {
"title": "Address or place search",
"description": "Find addresses or places.",
"url": "@@locator.service.url@@",
"countryCode": "DEU",
"categories": [
"City",
"District"
]
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |