Karte
Ansicht
| Um während der Konfiguration im App-Editor Vorschläge und Beispiele angezeigt zu bekommen, drücken Sie STRG+Leertaste. |
Initiale Ansicht
Benötigtes Bundle: map-init
Um die Ansicht festzulegen, die beim Start einer App angezeigt wird, kann die Live-Konfiguration verwendet werden. Öffnen Sie dazu den Abschnitt Karte → Initiale Ansicht. Ändern Sie anschließend die Karte bzw. 3D-Szene auf die Ansicht, die beim Start der App angezeigt werden soll. Sie können das Konfigurationsfenster zwischendurch schließen. Klicken Sie auf Live-Konfiguration, um das Fenster wieder zu öffnen und die Einstellung zu speichern.
Alternativ können die Werte im App-Editor gesetzt werden.
{
"map-init": {
"Config": {
"map": {},
"view": {
"viewmode": "2D",
"scale": 328083,
"center": {
"x": 803388,
"y": 6604631,
"spatialReference": {
"wkid": 3857
}
}
}
}
}
}{
"map-init": {
"Config": {
"map": {},
"view": {
"viewmode": "3D",
"camera": {
"heading": 338.0030989113829,
"tilt": 77.24010183113229,
"position": {
"x": 795277.8187824533,
"y": 6569001.517765303,
"z": 6368.919585980475,
"spatialReference": {
"wkid": 102100
}
}
}
}
}
}
}|
Ansicht zwischen 2D und 3D wechseln
Über das Bundle viewmodeswitcher wird ein Werkzeug bereitgestellt, mit dem die Ansicht innerhalb einer App zwischen 2D und 3D gewechselt werden kann.
Um die Sichtbarkeit einzelner Karteninhalte auf die 2D- oder 3D-Ansicht einzuschränken, lesen Sie Sichtbarkeit in 2D und 3D.
|
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Navigation einschränken
Um die Navigation in einer Ansicht einzuschränken (z.B. nur die Navigation in einem bestimmten Maßstab oder Kartenausschnitt erlauben oder die Rotation der Karte verbieten), nutzen Sie die Einstellungen, die in der Bundle-Dokumentation im Abschnitt Constraints beschrieben sind.
Inhalt
Benötigtes Bundle: map-init
| Um während der Konfiguration im App-Editor Vorschläge und Beispiele angezeigt zu bekommen, drücken Sie STRG+Leertaste. |
Unterstützte Dienste- und Layertypen
Das Setzen weiterer Optionen sowie das Hinzufügen weiterer Typen von Karten kann im App-Editor vorgenommen werden. Die folgende Tabelle gibt eine Übersicht über die unterstützten Dienste- und Layertypen.
| Name | Typ | Konfiguration | Beispiel |
|---|---|---|---|
ArcGIS Building Scene Layer |
|
||
ArcGIS Elevation Layer |
|
||
ArcGIS Feature Layer |
|
||
ArcGIS Image Service |
|
||
ArcGIS Integrated Mesh Layer |
|
||
ArcGIS Kartenservice (dynamisch) |
|
||
ArcGIS Kartenservice (gecacht) |
|
||
ArcGIS Point Cloud Layer |
|
||
ArcGIS Scene Service |
|
||
ArcGIS Stream Layer |
|
||
ArcGIS Tiled Image Service |
|
||
ArcGIS Vector Tile Layer |
|
||
ArcGIS Voxel Layer |
|
||
Bing Maps |
|
||
CSV File |
|
||
GeoJSON |
|
||
GeoRSS |
|
||
Group Layer |
|
||
KML File |
|
||
OGC API Features |
|
||
OGC Web Feature Service (WFS 2.0.0 mit GeoJSON Ausgabe-Format) |
|
||
OGC Web Map Service |
|
||
OGC Web Map Tile Service |
|
||
Open Street Map |
|
||
Web Tile Layer |
|
Grundkarten
Grundkarten sind in der Regel flächendeckende Karten, die hinter Themenkarten angezeigt werden. Zur Einbindung von Grundkarten können verschiedene Dienste-Typen verwendet werden. Üblicherweise sind dies:
Die beim Start einer App aktivierte Grundkarte wird mit dem Parameter "selected": true festgelegt.
Esri Grundkarten
|
Die Nutzung dieser Grundkarten erfordert entweder ein ArcGIS Location Platform Konto, eine ArcGIS Online Organisationslizenz oder eine ArcGIS Enterprise Lizenz. Weitere Informationen sind in der Esri Dokumentation aufgeführt bzw. verlinkt. Um einen API-Key für die Nutzung von ArcGIS Ressourcen zu hinterlegen, lesen Sie ArcGIS API-Key. |
Basemap Styles Service
Grundkarten von Esri können über festgelegte IDs genutzt werden. Die Einbindung erfolgt über die Nutzung des Basemap styles service . Tragen Sie hierzu eine der unter ArcGIS styles aufgeführten IDs ein (Spalte "API reference").
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "esri-basemap-1",
"basemap": {
"style": {
"id": "arcgis/streets"
}
}
}
],
"map": {}
}
}
}Basemap IDs
| Für 2D-Karten wird dieser Modus von Esri als veraltet ("legacy") markiert. |
Alternativ kann eine Basemap über eine ID definiert werden. Tragen Sie hierzu eine der Esri Basemap IDs in die Konfiguration ein.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "esri-basemap-2",
"title": "Streets",
"selected": true,
"basemap": "streets-vector"
}
],
"map": {}
}
}
}ArcGIS Vector Tile Layer
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "darkgray",
"title": "Dark Gray Canvas",
"selected": true,
"basemap": {
"type": "AGS_VECTORTILE",
"url": "https://www.arcgis.com/sharing/rest/content/items/c11ce4f7801740b2905eb03ddc963ac8/resources/styles/root.json"
}
}
],
"map": {}
}
}
}ArcGIS Tiled Map Service
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "custom_gray",
"title": "Gray",
"description": "This basemap uses a custom layer",
"selected": true,
"basemap": {
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Canvas/World_Light_Gray_Base/MapServer"
}
}
],
"map": {}
}
}
}WMS
Minimale Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open"
}
}
],
"map": {}
}
}
}Beispiel mit weiteren Parametern:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open",
"sublayers": [
{
"name": "web",
"title": "TopPlusOpen"
}
],
"imageFormat": "image/png32",
"version": "1.3.0",
"customParameters": {
"styles": "my-style",
"bgcolor": "FF0000",
"another": "parameter"
}
}
]
}
}
}
}WMTS
Minimale Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus1",
"title": "WMTS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMTS",
"url": "https://sgx.geodatenzentrum.de/wmts_topplus_web_open"
}
}
],
"map": {}
}
}
}Beispiel mit weiteren Parametern:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus1",
"title": "WMTS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMTS",
"url": "https://sgx.geodatenzentrum.de/wmts_topplus_web_open",
"activeLayer": {
"id": "web"
},
"customLayerParameters": "",
"customParameters": "",
"copyright": "Copyright text",
"minScale": 2000000,
"maxScale": 100000,
"serviceMode": "RESTful"
}
}
],
"map": {}
}
}
}
Wenn ein WMTS Dienst nicht korrekt geladen wird, versuchen Sie den Parameter serviceMode auf den Wert KVP zu setzen.
|
Weitere Informationen zu den Parametern erhalten Sie in der Dokumentation zum WMTS Layer im ArcGIS Maps SDK for JavaScript.
Mehrere Grundkarten
Um die Möglichkeit anzubieten zwischen verschiedenen Grundkarten zu wechseln (siehe Kartensteuerung), können mehrere Grundkarten in einer App konfiguriert werden.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "streets",
"title": "Streets",
"selected": true,
"basemap": "streets-vector"
},
{
"id": "topo",
"title": "Topographic",
"basemap": "topo-vector"
}
],
"map": {}
}
}
}Mehrere Karten zu einer Grundkarte kombinieren
Mit Hilfe der folgenden Konfiguration können zwei Karten zu einer Grundkarte kombiniert werden. In der App erscheinen diese als ein Eintrag.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "combined",
"title": "Grundkarte",
"basemap": [
{
"type": "AGS_VECTORTILE",
"url": "https://www.arcgis.com/sharing/rest/content/items/c11ce4f7801740b2905eb03ddc963ac8/resources/styles/root.json",
"opacity": 0.5
},
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Elevation/World_Hillshade/MapServer"
}
],
"selected": true
}
],
"map": {}
}
}
}Mit der folgenden Konfiguration wird die Karte beim Maßstab 1:1.000.000 gewechselt.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "combined",
"title": "Grundkarte",
"basemap": [
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer",
"minScale": 1000000
},
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer",
"maxScale": 1000000
}
],
"selected": true
}
],
"map": {}
}
}
}Oberfläche (Höhen-Layer)
Um Informationen zum Profil der Oberfläche zu hinterlegen (z.B. um dieses in einer 3D-Ansicht anzuzeigen oder für eine Höhenprofil-Abfrage in einer 2D-Karte zu nutzen), muss ein sog. Höhen-Layer konfiguriert werden.
Mit der folgenden Konfiguration wird ein weltweites Höhenprofil genutzt, das von Esri bereitgestellt wird:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [],
"ground": "world-elevation"
}
}
}
}Mit der folgenden Konfiguration kann ein beliebiger Höhen-Layer (Elevation Layer) genutzt werden:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [],
"ground": [
{
"url": "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer",
"type": "AGS_ELEVATION"
}
]
}
}
}
}Themenkarten
Thematische Karten werden immer über Grundkarten angezeigt.
Ihre Konfiguration erfolgt ähnlich wie die der Grundkarten, der Parameter "selected": true existiert für Themenkarten jedoch nicht.
Stattdessen kann mit dem Parameter "visible": true oder "visible": false festgelegt werden, ob die Karte bzw. der Layer beim Start der App sichtbar ist.
ArcGIS Feature Layer
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "layer1",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"visible": true
}
]
}
}
}
}ArcGIS Kartenservice (Dynamic Map Service)
Um den Dienst mit allen Layern anzuzeigen und die Layer-Struktur und weitere Metadaten wie zum Beispiel Layer-Titel dynamisch vom Server zu beziehen, verwenden Sie folgende Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "test",
"type": "AGS_DYNAMIC",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer"
}
]
}
}
}
}Um nur bestimmte Layer anzuzeigen oder die Konfiguration einzelner Layer anzupassen (zum Beispiel den Titel), verwenden Sie folgende Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "test",
"title": "My custom Title",
"type": "AGS_DYNAMIC",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer",
"sublayers": [
{
"id": 2,
"title": "My custom Title"
},
{
"id": 3
}
]
}
]
}
}
}
}|
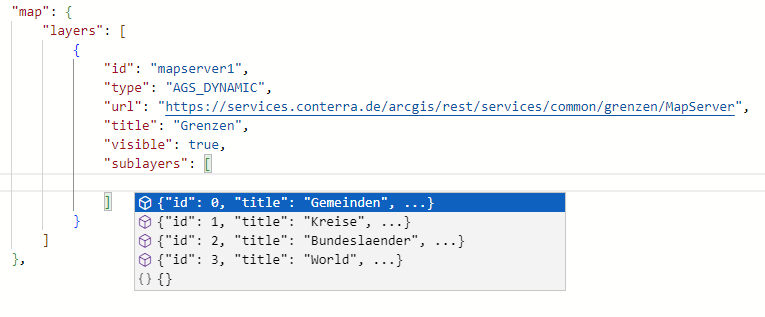
Unterstützung im App-Editor Um eine Liste der im Kartensevice vorhandenen Layer zu erhalten, drücken Sie STRG+Leertaste während sich der Cursor im Array
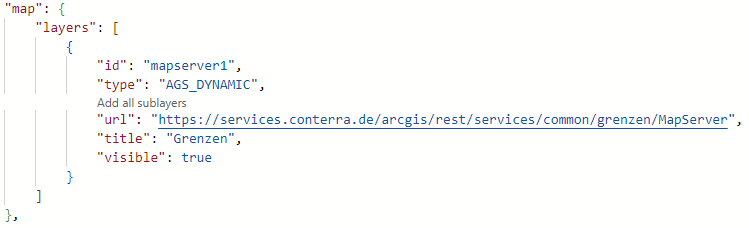
Um sämtliche Layer in ihrer hierarchischen Struktur zur Konfiguration hinzuzufügen, klicken Sie auf Add all sublayers oberhalb der URL des Dienstes.
|
OGC API Features
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "fluren",
"title": "Flurstücke in NRW",
"type": "OGC_FEATURE",
"url": "https://ogc-api.nrw.de/lika/v1/",
"collectionId": "flurstueck",
"objectIdField": "objid",
"copyright": "Geobasis NRW",
"limit": 5000
}
]
}
}
}
}Der limit-Parameter setzt einen Standardwert, um die Anzahl der zu einer Anfrage zurückgegebenen Features zu begrenzen.
WFS
Der Dienst muss als Ausgabeformat GeoJSON unterstützen.
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "kitas_wfs_layer",
"title": "Kindertagesstätten",
"type": "WFS",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01",
"visible": true
}
]
}
}
}
}OGC WMS
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open",
"sublayers": [
{
"name": "web",
"title": "TopPlusOpen"
}
]
}
]
}
}
}
}Karte als ArcGIS Portal Item einbinden
Anstatt eine URL anzugeben, können Sie eine Karte auch über die ID des Elements im ArcGIS Portal konfigurieren. Nutzen Sie hierfür die folgende Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"title": "Layer From Portalitem",
"portalItem": {
"id": "1e6a26701cd94ca1880e6fc9c908f410",
"portal": "https://www.arcgis.com"
},
"type": "AGS_FEATURE"
}
]
}
}
}
}Exklusiv-Modus für eine Gruppe von Karten
Um mehrere Karten anzubieten, von denen jeweils nur eine gleichzeitig angezeigt werden soll (z.B. verschiedene Jahrgänge zu einem Thema), fassen Sie die einzelnen Karten in einem Gruppen-Layer zusammen und verwenden Sie die Konfiguration "visibilityMode": "exclusive" wie im folgenden Beispiel:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "group",
"title": "Unfälle 2018",
"type": "GROUP",
"visibilityMode": "exclusive",
"layers": [
{
"id": "unfaelle1",
"title": "Alle",
"type": "AGS_FEATURE",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0"
},
{
"id": "unfaelle2",
"title": "Tag",
"type": "AGS_FEATURE",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0",
"definitionExpression": "ULICHTVERH = '0'"
},
{
"id": "unfaelle3",
"title": "Abend",
"type": "AGS_FEATURE",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0",
"definitionExpression": "ULICHTVERH = '1'"
},
{
"id": "unfaelle4",
"title": "Nacht",
"type": "AGS_FEATURE",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0",
"definitionExpression": "ULICHTVERH = '2'"
}
]
}
]
}
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Sichtbarkeit in 2D und 3D
Sie können für jede Grund- und Themenkarten festlegen, ob diese nur in der 2D- oder 3D-Ansicht oder in beiden Ansichten angezeigt wird.
Sichtbarkeit von Grundkarten
Um die Sichtbarkeit von Grundkarten je nach Ansicht (2D oder 3D) festzulegen, setzen Sie den Parameter "viewmode": "2D" oder "viewmode": "3D" in der Konfiguration der Grundkarte.
Im folgenden Beispiel wird eine Grundkarte bestehend aus zwei unterschiedlichen Karten konfiguriert. Je nach Ansicht wird eine der beiden Karten angezeigt.
Die Kombination der beiden Karten zu einer Grundkarte hat den Vorteil, dass die Grundkarte auch dann aktiv bleibt, wenn die Ansicht zwischen 2D und 3D gewechselt wird.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "streets",
"selected": true,
"basemap": [
{
"id": "streets-2d",
"type": "AGS_VECTORTILE",
"url": "https://basemaps.arcgis.com/arcgis/rest/services/World_Basemap_v2/VectorTileServer",
"viewmode": "2D"
},
{
"type": "GROUP",
"layers": [
{
"id": "streets-3d",
"type": "AGS_VECTORTILE",
"url": "https://basemaps.arcgis.com/arcgis/rest/services/OpenStreetMap_v2/VectorTileServer"
},
{
"id": "buildings-3d",
"type": "AGS_SCENE",
"url": "https://basemaps3d.arcgis.com/arcgis/rest/services/OpenStreetMap3D_Buildings_v1/SceneServer"
}
],
"viewmode": "3D"
}
]
}
]
}
}
}Sichtbarkeit von Themenkarten
Um eine Themenkarte nur in einer bestimmten Ansicht (2D oder 3D) anzuzeigen, setzen Sie den Parameter "viewmode": "2D" oder "viewmode": "3D" in der Konfiguration der Themenkarte.
Im folgenden Beispiel werden für die Anzeige von Bodenrichtwerten in der Stadt Münster zwei Themenkarten auf Basis des gleichen Kartendienstes konfiguriert. Die Themenkarte, welche für die 3D-Ansicht konfiguriert ist, definiert dabei einen speziellen Renderer zur dreidimensionalen Darstellung der Bodenrichtwerte. Diese Themenkarte wird nur in der 3D-Ansicht angezeigt. Wird zur 2D-Ansicht gewechselt, wird die Themenkarte für 2D angezeigt.
{
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "ground-values-2d",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/BRW2016_Muenster/FeatureServer/0",
"type": "AGS_FEATURE",
"viewmode": "2D"
},
{
"id": "ground-values-3d",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/BRW2016_Muenster/FeatureServer/0",
"type": "AGS_FEATURE",
"viewmode": "3D",
"renderer": {
"type": "simple",
"symbol": {
"type": "polygon-3d",
"symbolLayers": [
{
"type": "extrude"
}
]
},
"visualVariables": [
{
"type": "size",
"field": "BRW_INT",
"stops": [
{
"value": 0,
"size": 10
},
{
"value": 10000,
"size": 10000
}
]
},
{
"type": "color",
"field": "BRW_INT",
"stops": [
{
"value": 0,
"color": "#FEF1E4"
},
{
"value": 1561,
"color": "#BA5E34"
}
]
}
]
}
}
]
}
}
}
}Um einen Layer beim Wechsel von 2D zu 3D durch einen anderen auszutauschen, fügen Sie beide Layer zu einem Gruppen-Layer hinzu, dessen Unter-Elemente Sie verstecken, wie in der folgenden Konfiguration zu sehen:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "grouplayer1",
"title": "Buildings",
"type": "GROUP",
"listMode": "hide-children",
"layers": [
{
"id": "buildings-2d",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/buildingfootprints/FeatureServer",
"viewmode": "2D"
},
{
"id": "buildings-3d",
"type": "AGS_SCENE",
"url": "https://www.example.com/arcgis/rest/services/buildings/SceneServer",
"viewmode": "3D"
}
]
}
]
}
}
}
}Durch diese Konfiguration bleibt der Status der Sichtbarkeit des Layers erhalten, wenn die Ansicht gewechselt wird.
ArcGIS Webkarten und Webszenen
Benötigtes Bundle: portal-webitem-map
In map.apps können Webkarten (Web maps) oder Webszenen (Web scenes) aus ArcGIS Enterprise-Portal oder ArcGIS Online genutzt werden. In dem Fall wird die komplette Konfiguration aus der jeweiligen Webkarte bzw. Webszene geladen. Eine weitere Konfiguration der Karte in map.apps ist nicht notwendig.
Zum Hinzufügen eines Elements kann in der Live-Konfiguration der Abschnitt ArcGIS Online und ArcGIS Enterprise-Portal → ArcGIS Webkarten und Webszenen genutzt werden. In diesem steht zudem eine einfache Suche nach Elementen zur Verfügung.
Alternativ können die Werte im App-Editor gesetzt werden.
{
"portal-webitem-map": {
"Config": {
"portalItem": {
"id": "31874da8a16d45bfbc1273422f772270",
"portal": "https://www.example.com/arcgis"
}
}
}
}Wenn der Parameter portal weggelassen wird, wird das Element aus dem ArcGIS Enterprise-Portal geladen, das in der globalen Konfiguration angegeben ist.
Wenn die Konfiguration wie zuvor beschrieben über die Nutzung einer Webkarte oder Webszene erfolgt, sollte in der App keine Konfiguration im Bundle map-init vorgenommen werden.
|
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
ArcGIS API-Key
Für die Nutzung bestimmter ArcGIS-Ressourcen wird ein API-Key benötigt. Um einen API-Key zu erzeugen, lesen Sie das Tutorial: Create an API key.
Um einen API-Key zu hinterlegen, der in allen Apps verwendet wird, konfigurieren Sie die globale Einstellung:
# application.properties
esri.api.apiKey=YOUR_API_KEYUm einen API-Key für eine einzelne App zu konfigurieren, setzen Sie in der App die folgende Konfiguration:
// app.json
{
// ...
"properties": {
"esriApiKey": "YOUR_API_KEY"
}
}Wenn sowohl in der App als auch global ein API-Key gesetzt wurde, wir der in der App konfigurierte Key genutzt.