Editieren
Benötigtes Bundle: editing
Editier-Funktion zu einer App hinzufügen
Um das Bearbeiten von Kartenobjekten in einer App zu ermöglichen, müssen ein oder mehrere ArcGIS Feature Layer zur App hinzugefügt werden die das Bearbeiten von Objekten erlauben.
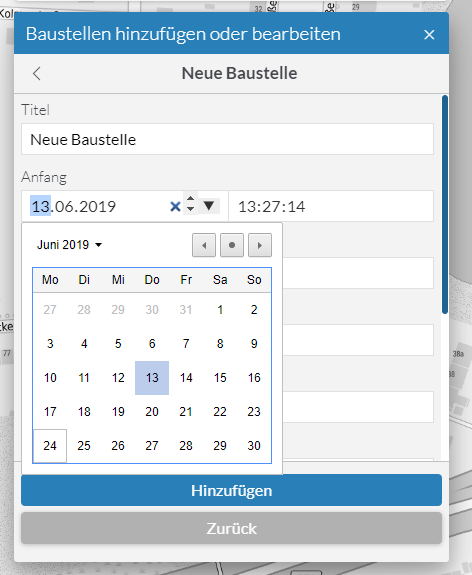
Im nächsten Schritt muss das Werkzeug zum Editieren einem Werkzeugset hinzugefügt werden, siehe Konfiguration von Werkzeugen. Anschließend steht ein Dialog zur Verfügung der das Bearbeiten bestehender und Hinzufügen neuer Geoobjekte erlaubt. Bestehende Geoobjekte können - wenn der Dienst dies erlaubt - über den Schritt Feature bearbeiten gelöscht werden.

Konfiguration
Für die Konfiguration stehen u.a. folgende Parameter zur Verfügung (eine vollständige Liste von Parametern finden Sie in der Bundle Dokumentation ):
allowFeatureTemplateFiltering-
Legt fest, ob ein Text-Feld zum Filtern der Vorlagen angezeigt wird.
Erlaubte Werte:
true,false
Standardwert:true groupFeatureTemplatesBy-
Gibt an, wie die Vorlagen gruppiert werden.
Erlaubte Werte:
layerVorlagen werden nach dem Layer gruppiert zu dem Sie gehören.
geometryVorlagen werden nach der Art ihrer Geometrie gruppiert (Punkte, Linien, Flächen)
noneAlle Vorlagen werden ohne Gruppierung aufgelistet.
initialGeometryEditMode-
Legt fest, welcher Bearbeitungsmodus beim Bearbeiten von Geometrien aktiviert ist.
Erlaubte Werte:
transformerlaubt das Verschieben, Ändern der Größe und Drehen einer Geometrie.
reshapeerlaubt das Verschieben einer Geometrie sowie das Verschieben oder Hinzufügen von Stützpunkten einer Geometrie.
moveerlaubt das Verschieben einer Geometrie, ohne deren Stützpunkte, Größe oder Rotation zu ändern.
toggleGeometryEditModeOnClick-
Legt fest, ob durch Klick auf die Geometrie zwischen den Bearbeitungsmodi gewechselt wird.
tooltipOptions-
Optionen für die Konfiguration des Tooltips:
enabledtrue, um einen Tooltip mit Länge und Fläche der aktuellen Skizzengeometrie anzuzeigen oderfalse, um diesen nicht anzuzeigen. Der Standardwert isttrue. snappingEnabled-
Legt fest, ob beim Editieren das Snapping (Fangen) auf vorhandenen Geometrien aktiviert ist.
snappingOptions-
Optionen, um das Snapping zu konfigurieren:
distanceSnapping-Distanz in Pixeln. Der Standardwert ist
5.selfEnabledtrue, um Snapping auf der aktuellen Geometrie zu aktivieren,falseum es zu deaktvieren. Der Standardwert isttrue.featureEnabledtrue, um das Snapping auf anderen Geometrien zu aktivieren,falseum es zu deaktvieren. Der Standardwert isttrue. visibleElements-
Legt fest, welche Elemente im Editieren-Fenster angezeigt werden.
Optionen:
createFeaturesSectiontrue, wenn der AbschnittFeatures erstellensichtbar sein soll, andernfallsfalse. Der Standardwert isttrue.editFeaturesSectiontrue, wenn der AbschnittFeatures bearbeitensichtbar sein soll, andernfallsfalse. Der Standardwert isttrue.snappingControlstrue, wenn die Einstellungen für das Snapping sichtbar sein sollen, andernfallsfalse. Der Standardwert isttrue.
{
"editing": {
"Config": {
"allowFeatureTemplateFiltering": true,
"groupFeatureTemplatesBy": "layer",
"initialGeometryEditMode": "reshape",
"toggleGeometryEditModeOnClick": true,
"tooltipOptions": {
"enabled": true
},
"snappingEnabled": true,
"snappingOptions": {
"distance": 5,
"selfEnabled": true,
"featureEnabled": true
},
"visibleElements": {
"createFeaturesSection": true,
"editFeaturesSection": true,
"snappingControls": true
// ...
}
}
}
}Dialog zur Attribut-Editierung anpassen
Um die Eingabemasken zur Attribut-Editierung anzupassen, können sog. FormTemplates genutzt werden, die am jeweiligen Feature Layer definiert werden müssen. Dadurch kann eine Auswahl der angezeigten Attribute, deren Reihenfolge und Gruppierung festgelegt werden.
Das folgende Beispiel zeigt die Definition eines FormTemplates:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "status",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/1",
"type": "AGS_FEATURE",
"title": "Layer with custom formTemplate",
"formTemplate": {
"title": "This is my custom form template",
"description": "In the following sections, different fields can be filled.",
"elements": [
{
"type": "group",
"label": "Section 1",
"description": "This is the first section.",
"elements": [
{
"type": "field",
"fieldName": "field1",
"label": "First Field",
"domain": {
"type": "coded-value",
"codedValues": [
{
"name": "Value 1",
"code": 1
},
{
"name": "Value 2",
"code": 2
}
]
},
"input": {
"type": "radio-buttons",
"showNoValueOption": false
}
}
]
},
{
"type": "group",
"label": "Section 2",
"description": "This is the second section.",
"elements": [
{
"type": "field",
"fieldName": "field2",
"label": "Second Field"
},
{
"type": "field",
"fieldName": "field3",
"label": "Third Field"
}
]
}
]
}
}
]
}
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Bearbeiten von zugehörigen Datensätzen
Daten aus abhängigen Tabellen
Um die Bearbeitung von zugehörigen Datensätzen (Related Records) zu ermöglichen, die in einer Tabelle gespeichert sind, registrieren Sie zunächst den Layer und die damit verbundene Tabelle in der Karte. Dies ist in folgendem Beispiel dargestellt:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "featurelayer1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/0"
}
],
"tables": [
{
"id": "table1",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/1"
}
]
}
}
}
}Im nächsten Schritt definieren Sie sowohl für den Layer als auch die Tabelle ein Form Template und ergänzen hierin ein Element vom Typ relationship, um die Beziehung herzustellen.
Dies ist in folgendem Beispiel dargestellt:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "restaurants",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/0",
"formTemplate": {
"title": "{establishmentname}",
"elements": [
{
"label": "Name des Restaurants",
"type": "field",
"fieldName": "establishmentname",
"input": {
"type": "text-box"
}
},
{
"label": "Durchgeführte Prüfungen",
"type": "relationship",
"relationshipId": 0
}
]
}
}
],
"tables": [
{
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/ArcGIS/rest/services/Restaurant_Inspections/FeatureServer/1",
"type": "AGS_FEATURE",
"formTemplate": {
"title": "{inspdate} - {inspdesc}",
"elements": [
{
"label": "Ergebnis",
"type": "field",
"fieldName": "score"
},
{
"label": "Zeitpunkt",
"type": "field",
"fieldName": "inspdate"
},
{
"label": "Durchgeführt im Restaurant",
"type": "relationship",
"relationshipId": 0
}
]
}
}
]
}
}
}
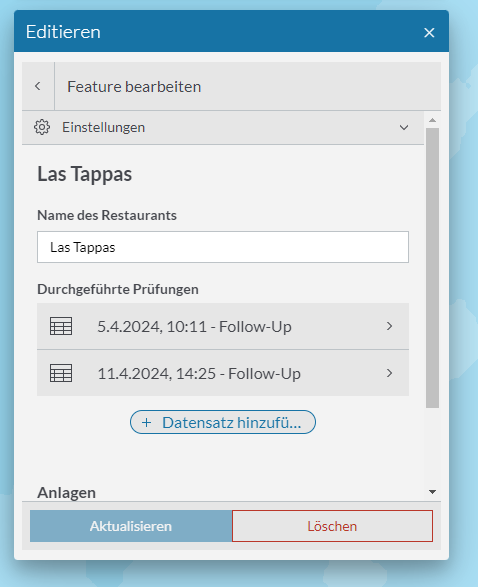
}Bei der Bearbeitung eines Objekts werden nun die zugehörigen Datensätze aus der Tabelle angezeigt und können zur Bearbeitung geöffnet werden:

Daten aus abhängigen Layern
Um die Bearbeitung von zugehörigen Datensätzen zu ermöglichen, die in einem anderen Karten-Layer liegen, registrieren Sie beide Layer in der Karte und konfigurieren dann die Form Templates analog zur im vorherigen Abschnitt dargestellten Konfiguration.
Das folgende Beispiel zeigt eine Konfiguration von zwei abhängigen Layern:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "citizens",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/SecurityWorldCities/FeatureServer/0",
"formTemplate": {
"title": "{name}",
"elements": [
{
"label": "This is the name of the citizen",
"type": "field",
"fieldName": "name",
"input": {
"type": "text-box"
}
},
{
"type": "relationship",
"label": "Hometown",
"relationshipId": 0
}
]
}
},
{
"id": "cities",
"type": "AGS_FEATURE",
"url": "https://services.arcgis.com/ObdAEOfl1Z5LP2D0/arcgis/rest/services/SecurityWorldCities/FeatureServer/1",
"formTemplate": {
"title": "{city_name}",
"elements": [
{
"label": "This is the name of the city",
"type": "field",
"fieldName": "city_name",
"input": {
"type": "text-box"
}
},
{
"type": "relationship",
"label": "Hometown of",
"relationshipId": 0
}
]
}
}
]
}
}
}
}