Suche
Die Suche nach räumlichen Objekten wie z.B. Adressen, POIs oder Flurstücken ist eine zentrale Funktion in vielen Apps.
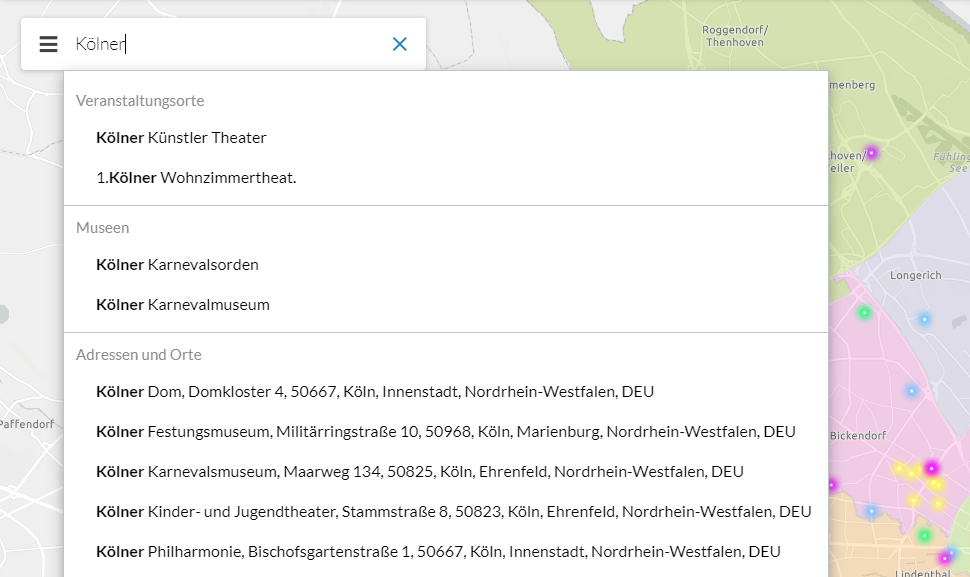
Das Bundle search-ui stellt eine Oberfläche bereit, die für den Einsatz auf Desktop- und Mobilgeräten optimiert ist und ein zentrales Eingabefeld für die Suche bietet.
Weitere Bundles können Datenquellen für Suchen bereitstellen, ohne eine grafische Oberfläche bereitstellen zu müssen.
Wenn mehr als eine Datenquelle zur Verfügung steht, wird die Suche auf allen Quellen ausgeführt und die Ergebnisse werden nach Quelle gruppiert angezeigt.

Oberfläche
Benötigte Bundles: search-ui, mind. ein Datenquellen-Bundle
Platzhalter-Text
Im Suchfeld wird ein Platzhalter-Text angezeigt, der beim Klick in das Feld ausgeblendet wird. Der Text kann mit folgender Konfiguration geändert werden:
{
"search-ui": {
"Config": {
"placeholderText": "Suchbegriff eingeben..."
}
}
}Anzahl der Ergebnisse
Maximal angezeigte Ergebnisse pro Thema definieren
Nach einer Suche werden standardmäßig maximal fünf Ergebnisse pro Suchthema angezeigt. Wenn für ein Thema kein Ergebnis vorliegt, wird dieses Thema nicht angezeigt. Die Anzahl der angezeigten Ergebnisse pro Thema kann wie folgt geändert werden:
{
"search-ui": {
"Config": {
"maxResultsPerGroup": 10
}
}
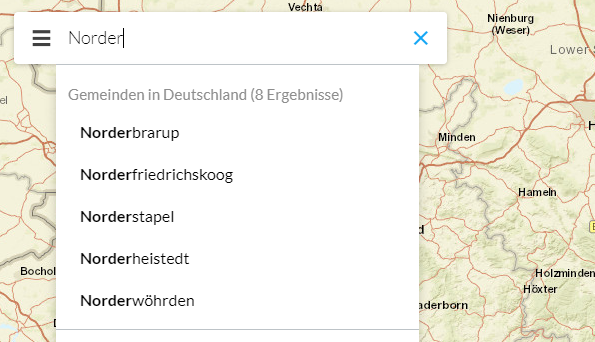
}Anzahl der insgesamt gefundenen Ergebnisse eines Themas anzeigen
Um die Anzahl der insgesamt für ein Thema gefundenen Ergebnisse anzuzeigen, nehmen Sie folgende Konfiguration vor:
{
"search-ui": {
"Config": {
"showTotalResultsCount": true
}
}
}Die folgende Abbildung zeigt, dass für den Suchbegriff insgesamt acht Ergebnisse vorliegen:

Reihenfolge der Ergebnisse
Um die Reihenfolge der Such-Ergebnisse zu beeinflussen, setzen Sie eine Priorität für ein Thema mit Hilfe der Einstellung searchPriority am jeweiligen Thema.
Details hierzu sind im Abschnitt How to define the order of search results der Bundle-Dokumentation beschrieben.
Verhalten beim Zoomen auf einen Treffer ändern
Wenn ein Suchergebnis ausgewählt wird und es sich bei diesem um eine Linie oder ein Polygon handelt, wird die Ansicht auf den räumlichen Ausschnitt (Bounding-Box) des gefundenen Objekts gezoomt.
Bei Punkt-Objekten wird in einem festgelegten Maßstab zum gefundenen Objekt gezoomt. Um diesen zu ändern, nutzen Sie folgende Konfiguration:
{
"search-ui": {
"Config": {
"zoomto-point-scale": 1000
}
}
}Um einen festen Maßstab für das Zoomen auf alle Objekte (einschließlich Linien- und Flächenobjekte) zu definieren, verwenden Sie die folgende Konfiguration:
{
"search-ui": {
"Config": {
"zoomto-scale": 1000
}
}
}Darstellung eines Treffers
Suchtreffer werden abhängig von ihrer Geometrie in der Karte dargestellt: Punkte durch einen Marker, Linien und Flächen durch eine Einfärbung. Die Darstellung kann per Konfiguration geändert werden.
Symbole werden gemäß der Esri Symbol-Definition definiert.
Um 3D-Symbole zu konfigurieren, muss dem Geometrietypen jeweils der Postfix -3d angehängt werden.
Die folgende Konfiguration zeigt die Standardwerte für die jeweiligen Typen:
{
"search-ui": {
"Config": {
"highlight-symbol-point": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
},
"highlight-symbol-point-3d": {
"type": "picture-marker",
"url": "resource('images/mapMarker.png')",
"width": 37,
"height": 36,
"xoffset": 4,
"yoffset": 16
},
"highlight-symbol-polyline-3d": {
"type": "simple-line",
"width": 1.3,
"color": [0,255,255,1]
},
"highlight-symbol-polygon-3d": {
"type": "simple-fill",
"color": [0,255,255,0.25],
"style": "solid",
"outline": {
"color": [0,255,255,1],
"width": 2
}
}
}
}
}Popups für ein Suchergebnis anzeigen
Um ein Standard-Popup für ein Suchergebnis anzuzeigen, setzen Sie popupEnabled auf true und fügen Sie das Bundle popups-default zu Ihrer App hinzu.
{
"agssearch": {
"AGSStore": [
{
"id": "Airports",
"url": "https://myserver/arcgis/rest/services/Airports/MapServer/0",
"popupEnabled": true
}
]
}
}Um ein individuelles Popup für ein Suchergebnis anzuzeigen, konfigurieren Sie ein popupTemplate wie im folgenden Beispiel:
{
"agssearch": {
"AGSStore": [
{
"id": "Airports",
"url": "https://myserver/arcgis/rest/services/Airports/MapServer/0",
"popupTemplate": {
"title": " {name}",
"content": [
{
"type": "fields",
"fieldInfos": [
{
"fieldName": "myfield",
"label": "My field"
}
]
}
]
}
}
]
}
}Einen Überblick über die Konfiguration individueller Popups finden Sie unter Individuelle Popups.
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Datenquellen
ArcGIS Map- oder Feature-Layer
Benötigtes Bundle: agssearch
Als Datenquellen können ArcGIS Map- oder Feature-Layer genutzt werden, die die Operation Query unterstützen.
Automatische Registrierung
Wenn die automatische Registrierung aktiv ist und der Parameter useIn den Wert search enthält, werden alle in der Karte sichtbaren ArcGIS Map- und Feature-Layer für die Suche verwendet.
Für die Suche wird das displayField aus den Metadaten des Dienstes verwendet.
Der Titel des Layers und seine Beschreibung werden ebenfalls vom Dienst übernommen.
Über den App-Editor kann diese Konfiguration wie folgt vorgenommen werden:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
}
}Manuelles Registrieren
Mit folgender Konfiguration können Layer, die in der Karte verwendet werden, für die Suche registriert werden:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "Gemeinden in Deutschland (MapServer Layer)",
"layerId": "grenzen/0",
"useIn": [
"search"
],
"searchAttribute": "g_name"
},
{
"id": "store02",
"title": "Gemeinden in Deutschland (Feature Layer)",
"layerId": "gemeindelayer",
"useIn": [
"search"
],
"searchAttribute": "g_name"
}
]
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"sublayers": [
{
"id": 0,
"title": "Gemeinden"
}
]
},
{
"id": "gemeindelayer",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/FeatureServer/0",
"type": "AGS_FEATURE"
}
]
}
}
}
}Alternativ kann die URL des Layers unabhängig von der Referenz auf eine Karten-Konfiguration definiert werden:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "Gemeinden in Deutschland",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer/0",
"searchAttribute": "g_name"
}
]
}
}Die folgenden Optionen stehen zur Konfiguration der Datenquellen zur Verfügung:
searchAttribute-
Name des Attributs auf dem gesucht wird.
Dieses muss vom Typ String sein. Wenn es weggelassen wird, wird das Display Field aus den Metadaten des Layers verwendet.
searchLabel-
Name des Attributs, dessen Wert für die Trefferliste verwendet wird.
Wenn es weggelassen wird, wird der Wert des Attributs
searchAttributeverwendet. Alternativ kann ein angepasster String zur Darstellung der Ergebnisse verwendet werden. Mehrere Attribute können kombiniert werden.Beispiel:
"${street}, ${town} (${country})"ergibt"Martin-Luther-King-Weg, Muenster (Germany)"
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
ArcGIS Locator
Benötigtes Bundle: locator-store
Für die Suche nach Adressen oder POIs können ArcGIS Geokodierungsservices genutzt werden. Mit dem Esri World Geocoding Service steht ein Suchdienst bereit, der für viele Länder Informationen bereithält. In Deutschland ist z.B. eine Hausnummer-scharfe Suche nach Adressen möglich.
Per Konfiguration kann die Suche auf einzelne Länder und/oder Kategorien (z.B. Adressen, Städte, POIs) beschränkt werden. Durch sog. Sichten kann eine feinere Eingrenzung auf bestimmte geographische Bereiche vorgenommen werden. Pro App können mehrere verschiedene Suchen oder Sichten konfiguriert werden.
Name-
Beschreibung.
title-
Titel der Datenquelle.
description-
Beschreibung der Datenquelle.
url-
URL zu einem Esri Geolocation Service.
Wenn dieser Wert leer ist, wird der World Geocoding Service genutzt.
countryCode-
Begrenzt die zurückgegebenen Vorschläge auf Werte in einem bestimmten Land.
Unterstützte Werte sind der zweistellige ISO 3166-1 Ländercode oder der dreistellige ISO 3166-1 Ländercode. Siehe Esri Dokumentation .
Standardwert:
"" categories-
Ein Ort oder Adresstyp, der zum Filtern der Ergebnisse verwendet werden kann.
Siehe Esri Dokumentation .
Standardwert:
[]
{
"locator-store": {
"Config": {
"title": "Address or place search",
"description": "Find addresses or places.",
"url": "@@locator.service.url@@",
"countryCode": "DEU",
"categories": [
"City",
"District"
]
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |