Räumliche Auswahl
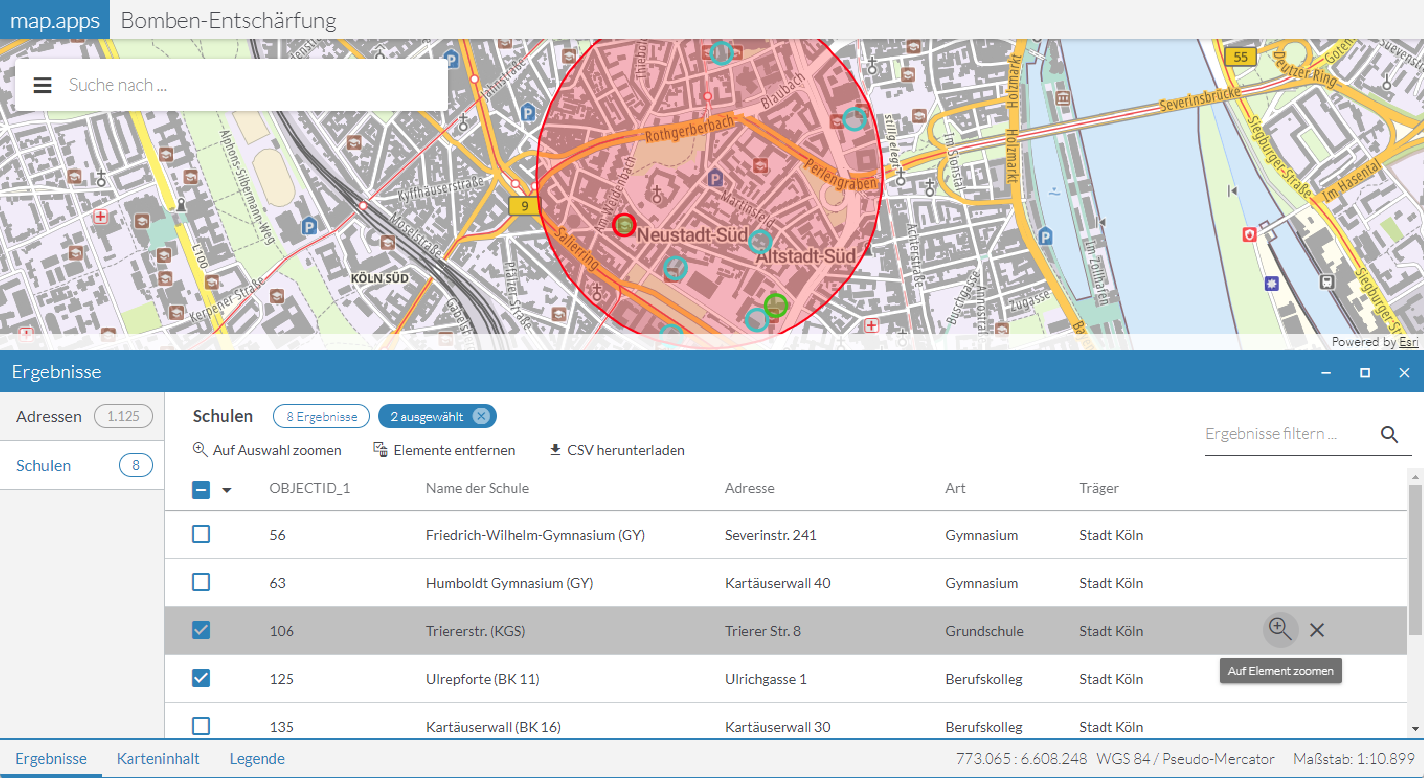
Mithilfe der räumlichen Auswahl (auch Selektion genannt) und dem Result Center können Informationen zu Kartenobjekten abgefragt und angezeigt werden. Im Gegensatz zu Popups können die Informationen nicht nur zu Objekten an einem bestimmten Ort abgefragt werden, sondern auch für Objekte in einem größeren Bereich, der z.B. durch das Zeichnen eines Rechtecks festgelegt werden kann.

Datenquellen
Benötigtes Bundle: agssearch
Die folgenden Kartendienste können zur Suche genutzt werden:
-
ArcGIS Map- oder Feature-Layer
-
OGC Web Feature Services (WFS)
-
GeoJSON-Layer
-
CSV-Layer
Der jeweilige Layer muss die Operation Query unterstützen.
Automatische Registrierung
Um alle in der Karte sichtbaren Layer für die räumliche Auswahl zu verwenden, aktivieren Sie die automatische Registrierung und setzen Sie im Parameter useIn den Wert selection, wie in folgendem Beispiel dargestellt:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
}
}Der Titel und die Namen der Attribute werden vom jeweiligen Layer übernommen und zur Anzeige in der Oberfläche verwendet.
Einzelne Layer von der automatischen Registrierung ausschließen
Um einzelne Layer von der automatischen Registrierung auszuschließen oder die Verwendung der Layer bei automatischer Registrierung zu überschreiben, setzen Sie die Konfiguration useIn direkt am Layer, wie im folgenden Beispiel gezeigt:
{
"agssearch": {
"AutoStoreRegistration": {
"componentEnabled": true,
"useIn": [
"search",
"selection"
]
}
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "layer1",
"type": "AGS_FEATURE",
"title": "Not used in search or selection",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": []
},
{
"id": "layer2",
"type": "AGS_FEATURE",
"title": "Only used in selection",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": ["selection"]
}
]
}
}
}
}Manuelle Registrierung
Mit folgender Konfiguration können Layer, die in der Karte verwendet werden, für die räumliche Auswahl registriert werden:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "Gemeinden in Deutschland (MapServer Layer)",
"layerId": "grenzen/0",
"useIn": [
"selection"
]
},
{
"id": "store02",
"title": "Gemeinden in Deutschland (Feature Layer)",
"layerId": "gemeindelayer",
"useIn": [
"selection"
]
},
{
"id": "store03",
"title": "Kindertagesstätten (WFS)",
"layerId": "kitas_wfs_layer",
"useIn": [
"selection"
]
},
{
"id": "store04",
"title": "Erdbeben (GeoJSON Layer)",
"layerId": "earthquakes_geojson",
"useIn": [
"selection"
]
},
{
"id": "store05",
"title": "Erdbeben (CSV Layer)",
"layerId": "earthquakes_csv",
"useIn": [
"selection"
]
}
]
},
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "layer1",
"type": "AGS_DYNAMIC",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer",
"sublayers": [
{
"id": 0,
"title": "Sublayer 1"
}
]
},
{
"id": "layer2",
"type": "AGS_FEATURE",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0"
},
{
"id": "kitas_wfs_layer",
"type": "WFS",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01"
},
{
"id": "earthquakes_geojson",
"type": "GEOJSON",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson"
},
{
"id": "earthquakes_csv",
"type": "CSV",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.csv"
}
]
}
}
}
}Alternativ kann die URL eines Layers unabhängig von der Referenz auf eine Karten-Konfiguration definiert werden:
{
"agssearch": {
"AGSStore": [
{
"id": "store01",
"title": "My Store 1",
"url": "https://www.example.com/arcgis/rest/services/myservice/MapServer/0",
"useIn": [
"selection"
]
},
{
"id": "store02",
"title": "My Store 2 (Feature Layer)",
"url": "https://www.example.com/arcgis/rest/services/myservice/FeatureServer/0",
"useIn": [
"selection"
]
},
{
"id": "store03",
"title": "Kindertagesstätten (WFS)",
"url": "https://www.stadt-muenster.de/ows/mapserv706/kitaserv",
"name": "ms:kitas01",
"type": "wfs",
"useIn": [
"selection"
]
},
{
"id": "store04",
"title": "Erdbeben (GeoJSON Layer)",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson",
"type": "geojson",
"useIn": [
"selection"
]
},
{
"id": "store05",
"title": "Erdbeben (CSV Layer)",
"url": "https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/2.5_week.csv",
"type": "csv",
"useIn": [
"selection"
]
}
]
}
}Werkzeuge zur räumlichen Auswahl
Standard-Werkzeug
Benötigte Bundles: selection-ui, result-ui
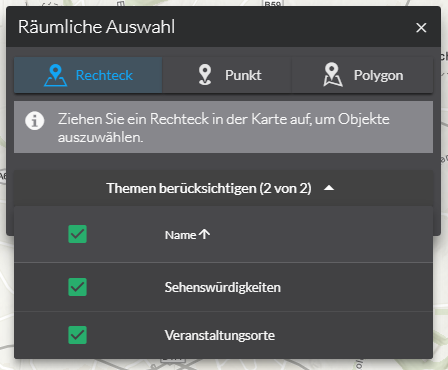
Um das Standard-Werkzeug zur Auswahl von Objekten aus einem oder mehreren Layern zu einer App hinzuzufügen, muss das Werkzeug mit der ID selection-ui-tool zu einem Toolset hinzugefügt werden.
Datenquellen, die über die automatische Registrierung oder eine Verknüpfung zu einem Kartenlayer definiert wurden, werden ausgeblendet, wenn der entsprechende Kartenlayer ausgeschaltet wird. Datenquellen, die über eine URL definiert wurden, sind immer nutzbar.
Durch das Zeichnen eines Punkts, eines Rechtecks oder eines Polygons in der Karte, wird eine räumliche Auswahl auf den Objekten aller ausgewählten Datenquellen gestartet. Alle getroffenen Objekte werden nach der Auswahl im Result Center dargestellt und in der Karte hervorgehoben.
| Weitere Informationen dazu, wie die Hervorhebung von Objekten in der Karte angepasst werden kann, können der Bundle-Dokumentation entnommen werden. |

Um das Verhalten des oben vorgestellten Werkzeugs anzupassen, verwenden Sie die folgende Konfiguration:
preselectSources-
Legt fest, ob die zur Verfügung stehenden Datenquellen beim Öffnen des Fensters ausgewählt werden.
Erlaubte Werte:
allwählt alle Datenquellen aus
nonewählt keine Datenquelle aus
disablederlaubt das Öffnen und Schließen des Fensters, ohne dass die getroffene Auswahl verändert wird.
Standardwert:
all activateSelectionMethod-
Legt fest, ob die erste Auswahlmethode beim Öffnen des Fensters aktiviert wird.
Erlaubte Werte:
true,false
Standardwert:true closeOnSelection-
Legt fest, ob das Fenster nach einer Auswahl geschlossen wird.
Erlaubte Werte:
true,false
Standardwert:true selectionMethods-
Legt fest, welche Auswahlmethoden angeboten werden.
Erlaubte Werte:
rectangle,point,polygon.
Standardwert:["*"]
{
"selection-ui": {
"Config": {
"preselectSources": "all",
"activateSelectionMethod": true,
"closeOnSelection": true,
"selectionMethods": [
"*"
]
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Werkzeuge für einzelne Layer
Benötigte Bundles: selection-tools, result-ui
Das Bundle selection-tools erlaubt das Konfigurieren dedizierter Auswahlwerkzeuge, bei denen eine Datenquelle direkt mit einem Geometriewerkzeug verbunden ist.
{
"selection-tools": {
"Config": {
"tools": [
{
"id": "selectCountries",
"selectionMethod": "point",
"selectionOptions": {
"clickTolerance": 10
},
"sourceId": "countries",
"iconClass": "icon-map-selection"
}
]
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |