Karte
Ansicht
| Um während der Konfiguration im App-Editor Vorschläge und Beispiele angezeigt zu bekommen, drücken Sie STRG+Leertaste. |
Initiale Ansicht
Benötigtes Bundle: map-init
Um die Ansicht festzulegen, die beim Start einer App angezeigt wird, kann die Live-Konfiguration verwendet werden. Öffnen Sie dazu den Abschnitt Karte → Initiale Ansicht. Ändern Sie anschließend die Karte bzw. 3D-Szene auf die Ansicht, die beim Start der App angezeigt werden soll. Sie können das Konfigurationsfenster zwischendurch schließen. Klicken Sie auf Live-Konfiguration, um das Fenster wieder zu öffnen und die Einstellung zu speichern.
Alternativ können die Werte im App-Editor gesetzt werden.
{
"map-init": {
"Config": {
"map": {},
"view": {
"viewmode": "2D",
"scale": 328083,
"center": {
"x": 803388,
"y": 6604631,
"spatialReference": {
"wkid": 3857
}
}
}
}
}
}{
"map-init": {
"Config": {
"map": {},
"view": {
"viewmode": "3D",
"camera": {
"heading": 338.0030989113829,
"tilt": 77.24010183113229,
"position": {
"x": 795277.8187824533,
"y": 6569001.517765303,
"z": 6368.919585980475,
"spatialReference": {
"wkid": 102100
}
}
}
}
}
}
}|
Ansicht zwischen 2D und 3D wechseln
Über das Bundle viewmodeswitcher wird ein Werkzeug bereitgestellt, mit dem die Ansicht innerhalb einer App zwischen 2D und 3D gewechselt werden kann.
|
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Navigation einschränken
Um die Navigation in einer Ansicht einzuschränken (z.B. nur die Navigation in einem bestimmten Maßstab oder Kartenausschnitt erlauben oder die Rotation der Karte verbieten), nutzen Sie die Einstellungen, die in der Bundle-Dokumentation im Abschnitt Constraints beschrieben sind.
Inhalt
Benötigtes Bundle: map-init
| Um während der Konfiguration im App-Editor Vorschläge und Beispiele angezeigt zu bekommen, drücken Sie STRG+Leertaste. |
Unterstützte Dienste- und Layertypen
Das Setzen weiterer Optionen sowie das Hinzufügen weiterer Typen von Karten kann im App-Editor vorgenommen werden. Die folgende Tabelle gibt eine Übersicht über die unterstützten Dienste- und Layertypen.
| Name | Typ | Konfiguration | Beispiel |
|---|---|---|---|
ArcGIS Kartenservice (gecacht) |
|
||
ArcGIS Kartenservice (dynamisch) |
|
||
ArcGIS Feature Layer |
|
||
ArcGIS Vector Tile Layer |
|
||
ArcGIS Integrated Mesh Layer |
|
||
ArcGIS Scene Service |
|
||
ArcGIS Stream Layer |
|
||
ArcGIS Elevation Layer |
|
||
ArcGIS Image Service |
|
||
ArcGIS Tiled Image Service |
|
||
ArcGIS Group Layer |
|
||
Bing Maps |
|
||
CSV File |
|
||
GeoJSON |
|
||
GeoRSS |
|
||
KML File |
|
||
OGC API Features |
|
||
OGC Web Feature Service (WFS 2.0.0 mit GeoJSON Ausgabe-Format) |
|
||
OGC Web Map Service |
|
||
OGC Web Map Tile Service |
|
||
Open Street Map |
|
||
Web Tile Layer |
|
Grundkarten
Die beim Start einer App aktivierte Grundkarte wird mit dem Parameter "selected": true festgelegt.
Esri Grundkarten
Grundkarten von Esri können über festgelegte IDs genutzt werden. Tragen Sie hierzu eine der Esri Basemap IDs in die Konfiguration ein.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "streets",
"title": "Streets",
"selected": true,
"basemap": "streets-vector"
}
],
"map": {}
}
}
}ArcGIS Vector Tile Layer
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "darkgray",
"title": "Dark Gray Canvas",
"selected": true,
"basemap": {
"type": "AGS_VECTORTILE",
"url": "https://www.arcgis.com/sharing/rest/content/items/c11ce4f7801740b2905eb03ddc963ac8/resources/styles/root.json"
}
}
],
"map": {}
}
}
}ArcGIS Tiled Map Service
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "custom_gray",
"title": "Gray",
"description": "This basemap uses a custom layer",
"selected": true,
"basemap": {
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Canvas/World_Light_Gray_Base/MapServer"
}
}
],
"map": {}
}
}
}WMS
Minimale Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open"
}
}
],
"map": {}
}
}
}Beispiel mit weiteren Parametern:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open",
"sublayers": [
{
"name": "web",
"title": "TopPlusOpen"
}
],
"imageFormat": "image/png32",
"version": "1.3.0",
"customParameters": {
"styles": "my-style",
"bgcolor": "FF0000",
"another": "parameter"
}
}
]
}
}
}
}WMTS
Minimale Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus1",
"title": "WMTS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMTS",
"url": "https://sgx.geodatenzentrum.de/wmts_topplus_web_open"
}
}
],
"map": {}
}
}
}Beispiel mit weiteren Parametern:
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "topplus1",
"title": "WMTS (TopPlus-Web-Open)",
"selected": true,
"basemap": {
"type": "WMTS",
"url": "https://sgx.geodatenzentrum.de/wmts_topplus_web_open",
"activeLayer": {
"id": "web"
},
"customLayerParameters": "",
"customParameters": "",
"copyright": "Copyright text",
"minScale": 2000000,
"maxScale": 100000,
"serviceMode": "RESTful"
}
}
],
"map": {}
}
}
}
Wenn ein WMTS Dienst nicht korrekt geladen wird, versuchen Sie den Parameter serviceMode auf den Wert KVP zu setzen.
|
Weitere Informationen zu den Parametern erhalten Sie in der Dokumentation zum WMTS Layer im ArcGIS Maps SDK for JavaScript.
Mehrere Grundkarten
Um die Möglichkeit anzubieten zwischen verschiedenen Grundkarten zu wechseln, können mehrere Grundkarten in einer App konfiguriert werden.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "streets",
"title": "Streets",
"selected": true,
"basemap": "streets-vector"
},
{
"id": "topo",
"title": "Topographic",
"basemap": "topo-vector"
}
],
"map": {}
}
}
}Mehrere Karten zu einer Grundkarte kombinieren
Mit Hilfe der folgenden Konfiguration können zwei Karten zu einer Grundkarte kombiniert werden. In der App erscheinen diese als ein Eintrag.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "combined",
"title": "Grundkarte",
"basemap": {
"type": "GROUP",
"layers": [
{
"type": "AGS_VECTORTILE",
"url": "https://www.arcgis.com/sharing/rest/content/items/6f65bc1351b7411588a8cb43fe23dad7/resources/styles/root.json"
},
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Elevation/World_Hillshade/MapServer"
}
]
},
"selected": true
}
],
"map": {}
}
}
}Mit der folgenden Konfiguration wird die Karte beim Maßstab 1:1.000.000 gewechselt.
{
"map-init": {
"Config": {
"basemaps": [
{
"id": "combined",
"title": "Grundkarte",
"basemap": {
"type": "GROUP",
"layers": [
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/ArcGIS/rest/services/Canvas/World_Light_Gray_Base/MapServer",
"minScale": 1000000
},
{
"type": "AGS_TILED",
"url": "https://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer",
"maxScale": 1000000
}
]
},
"selected": true
}
],
"map": {}
}
}
}Oberfläche (Höhen-Layer)
Um Informationen zum Profil der Oberfläche zu hinterlegen (z.B. um dieses in einer 3D-Ansicht anzuzeigen oder für eine Höhenprofil-Abfrage in einer 2D-Karte zu nutzen), muss ein sog. Höhen-Layer konfiguriert werden.
Mit der folgenden Konfiguration wird ein weltweites Höhenprofil genutzt, das von Esri bereitgestellt wird:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [],
"ground": "world-elevation"
}
}
}
}Mit der folgenden Konfiguration kann ein beliebiger Höhen-Layer (Elevation Layer) genutzt werden:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [],
"ground": [
{
"url": "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer",
"type": "AGS_ELEVATION"
}
]
}
}
}
}Themenkarten
Thematische Karten werden immer über Grundkarten angezeigt.
Ihre Konfiguration erfolgt ähnlich wie die der Grundkarten, der Parameter "selected": true existiert für Themenkarten jedoch nicht.
Stattdessen kann mit dem Parameter "visible": true oder "visible": false festgelegt werden, ob die Karte bzw. der Layer beim Start der App sichtbar ist.
ArcGIS Feature Layer
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/FeatureServer/2",
"type": "AGS_FEATURE",
"visible": true
}
]
}
}
}
}ArcGIS Kartenservice (Dynamic Map Service)
Um den Dienst mit allen Layern anzuzeigen und die Layer-Struktur und weitere Metadaten wie zum Beispiel Layer-Titel dynamisch vom Server zu beziehen, verwenden Sie folgende Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "test",
"title": "Grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"visible": true
}
]
}
}
}
}Um nur bestimmte Layer anzuzeigen oder die Konfiguration einzelner Layer anzupassen (zum Beispiel den Titel), verwenden Sie folgende Konfiguration:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "test",
"title": "Grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"visible": true,
"sublayers": [
{
"id": 2,
"title": "My custom Title"
},
{
"id": 3
}
]
}
]
}
}
}
}|
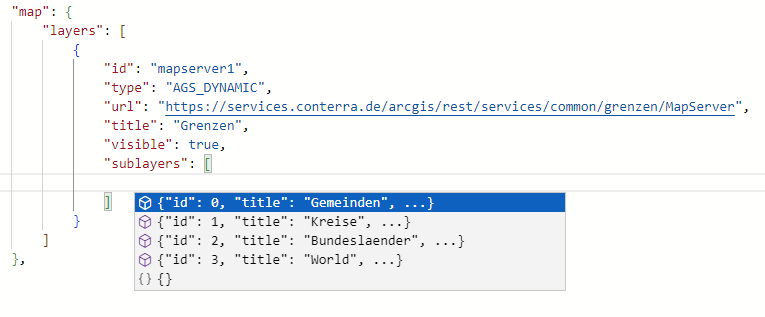
Unterstützung im App-Editor Um eine Liste der im Kartensevice vorhandenen Layer zu erhalten, drücken Sie STRG+Leertaste während sich der Cursor im Array
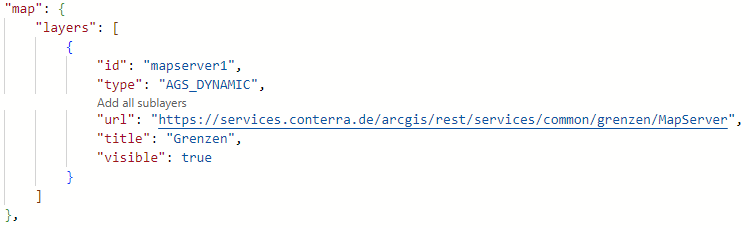
Um sämtliche Layer in ihrer hierarchischen Struktur zur Konfiguration hinzuzufügen, klicken Sie auf Add all sublayers oberhalb der URL des Dienstes.
|
OGC API Features
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "ogcfeaturelayer",
"url": "https://vtp2.geo-solutions.it/geoserver/ogc/features",
"type": "OGC_FEATURE",
"copyright": "vtp2.geo-solutions.it",
"title": "OGCFeatureLayer",
"collectionId": "ne:countries50m",
"objectIdField": "NE_ID",
"limit": 5000
}
]
}
}
}
}Der limit-Parameter setzt einen Standardwert, um die Anzahl der zu einer Anfrage zurückgegebenen Features zu begrenzen.
WFS
Der Dienst muss als Ausgabeformat GeoJSON unterstützen.
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"url": "https://geodaten.metropoleruhr.de/poi/poi",
"type": "WFS",
"title": "Kindertagesstätten",
"name": "ms:poi_kindertagesstaetten",
"visible": true
}
]
}
}
}
}OGC WMS
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "topplus2",
"title": "WMS (TopPlus-Web-Open)",
"type": "WMS",
"url": "https://sgx.geodatenzentrum.de/wms_topplus_web_open",
"sublayers": [
{
"name": "web",
"title": "TopPlusOpen"
}
]
}
]
}
}
}
}Exklusiv-Modus für eine Gruppe von Karten
Um mehrere Karten anzubieten, von denen jeweils nur eine gleichzeitig angezeigt werden soll (z.B. verschiedene Jahrgänge zu einem Thema), fassen Sie die einzelnen Karten in einem Gruppen-Layer zusammen und verwenden Sie die Konfiguration "visibilityMode": "exclusive" wie im folgenden Beispiel:
{
"map-init": {
"Config": {
"basemaps": [],
"map": {
"layers": [
{
"id": "group",
"type": "GROUP",
"title": "Unfälle 2018",
"visibilityMode": "exclusive",
"layers": [
{
"id": "unfaelle1",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0",
"type": "AGS_FEATURE",
"title": "Alle"
},
{
"id": "unfaelle2",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0",
"type": "AGS_FEATURE",
"title": "Tag",
"definitionExpression": "ULICHTVERH = '0'"
},
{
"id": "unfaelle3",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0",
"type": "AGS_FEATURE",
"title": "Abend",
"definitionExpression": "ULICHTVERH = '1'"
},
{
"id": "unfaelle4",
"url": "https://services2.arcgis.com/jUpNdisbWqRpMo35/arcgis/rest/services/Verkehrsunf%C3%A4lle__2018/FeatureServer/0",
"type": "AGS_FEATURE",
"title": "Nacht",
"definitionExpression": "ULICHTVERH = '2'"
}
]
}
]
}
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
ArcGIS Webkarten und Webszenen
Benötigtes Bundle: portal-webitem-map
In map.apps können Webkarten (Web maps) oder Webszenen (Web scenes) aus ArcGIS Enterprise-Portal oder ArcGIS Online genutzt werden. In dem Fall wird die komplette Konfiguration aus der jeweiligen Webkarte bzw. Webszene geladen. Eine weitere Konfiguration der Karte in map.apps ist nicht notwendig.
Zum Hinzufügen eines Elements kann in der Live-Konfiguration der Abschnitt ArcGIS Online und ArcGIS Enterprise-Portal → ArcGIS Webkarten und Webszenen genutzt werden. In diesem steht zudem eine einfache Suche nach Elementen zur Verfügung.
Alternativ können die Werte im App-Editor gesetzt werden.
{
"portal-webitem-map": {
"Config": {
"portalItem": {
"id": "31874da8a16d45bfbc1273422f772270",
"portal": "https://myserver/arcgis"
}
}
}
}Wenn der Parameter portal weggelassen wird, wird das Element aus dem ArcGIS Enterprise-Portal geladen, das in der globalen Konfiguration angegeben ist.
Wenn die Konfiguration wie zuvor beschrieben über die Nutzung einer Webkarte oder Webszene erfolgt, sollte in der App keine Konfiguration im Bundle map-init vorgenommen werden.
|
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |