Kartensteuerung
Bei der Kartensteuerung wird zwischen Themen- und Grundkarten unterschieden. In diesem Abschnitt werden die verschiedenen Möglichkeiten der Kartensteuerung und ihre Konfiguration beschrieben.
Themenkarten
Benötigtes Bundle: toc
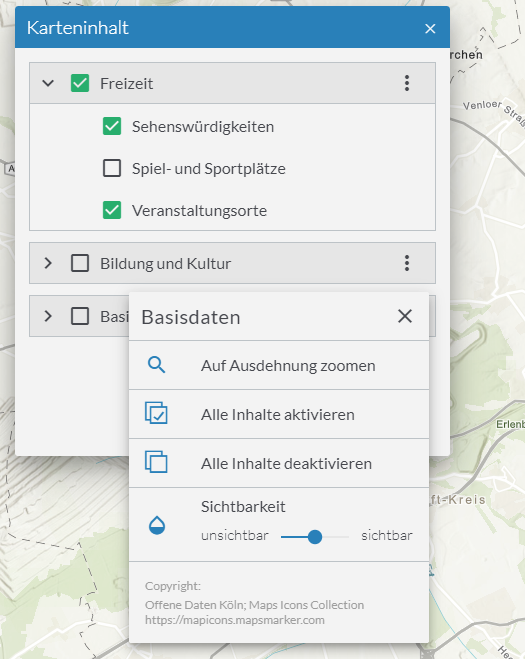
Mithilfe der Karteninhaltsteuerung werden Karteninhalte aktiviert oder deaktiviert. Hierüber können beispielsweise einzelne Dienste oder deren Layer aktiviert werden, die Transparenz eines Dienstes gesteuert sowie eine Beschreibung angezeigt werden.

Konfiguration
| Option | Beschreibung |
|---|---|
|
Dieser Parameter legt fest, welche Aktionen zu einzelnen Einträgen in der Karteninhaltsteuerung angeboten werden.
Der Standard-Wert ist Alternativ können nur bestimmte Aktionen erlaubt werden. Die folgenden Aktionen stehen zur Verfügung:
|
{
"toc": {
"Config": {
"actions": [
"show-description",
"zoom-to-extent",
"activate-children",
"deactivate-children",
"change-opacity",
"show-copyright"
]
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Einzelne Dienste oder Layer ausblenden
Um bestimmte Dienste oder Layer nicht in der Kartensteuerung anzuzeigen, ergänzen Sie die Eigenschaft "listMode": "hide" am jeweiligen Dienst bzw. Layer.
Im folgenden Beispiel wird lediglich der Layer "Gemeinden" in der Kartensteuerung angezeigt.
Der Layer "Kreise" wird immer in der Karte angezeigt und die Sichtbarkeit kann nicht vom Nutzer verändert werden.
{
"id": "grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"sublayers": [
{
"id": 0,
"title": "Gemeinden"
},
{
"id": 1,
"title": "Kreise",
"listMode": "hide"
}
]
}Um bestimmte Layer nicht nur von der Kartensteuerung auszuschließen, sondern komplett aus der Karte, beachten Sie das Beispiel zu ArcGIS Dynamic Map Service.
Grundkarten
Zum Wechseln der Grundkarte stehen zwei Bundles zur Verfügung: basemapswitcher und basemaptoggler.
| Diese beiden Bundles können nicht gemeinsam in einer App genutzt werden. |
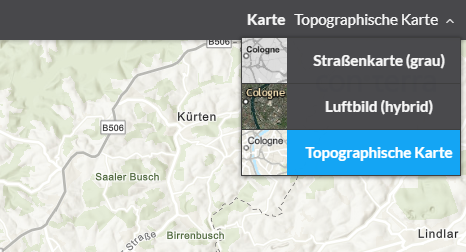
Basemap Toggler
Benötigtes Bundle: basemaptoggler
Dieses Bundle ermöglicht den Wechsel zwischen mehreren Grundkarten über ein Dropdown-Menü. Per Konfiguration können eigene Styles und/oder Icons für die einzelnen Grundkarten ergänzt werden.

| Option | Beschreibung |
|---|---|
|
Ergänzen von Style-Klassen sowie einer Icon-Klasse am jeweiligen Eintrag im Dropdown-Menü. Die Verbindung von Style zur Karte wird über die jeweilige ID der Grundkarte hergestellt. |
|
Anzeige der Grundkarten-Titel |
{
"basemaptoggler": {
"Config": {
"buttonStyles": {
"esri_street": {
"baseClass": "green",
"iconClass": "icon-street"
},
"esri_topo": {
"baseClass": "green",
"iconClass": "icon-map-paper"
},
"esri_hybrid": {
"baseClass": "green",
"iconClass": "icon-satellite"
}
},
"showLabel": true
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Basemap Switcher
Benötigtes Bundle: basemapswitcher
Dieses Bundle ermöglicht den Wechsel zwischen zwei Grundkarten. Dazu kann neben der beim Start geladenen Grundkarte eine weitere definiert werden, die diese auf Klick ersetzt.

{
"basemapswitcher": {
"Config": {
"nextBasemap": "hybrid",
"titleVisible": true
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |