Maptips
Diese Seite beinhaltet die folgenden Abschnitte:
Was sind Maptips?
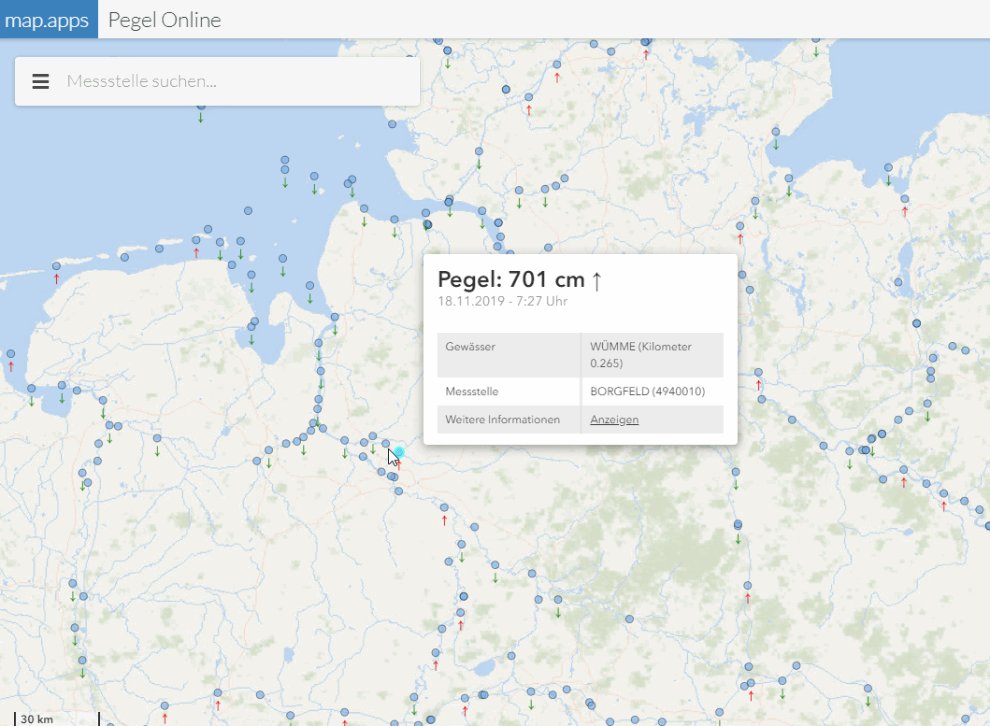
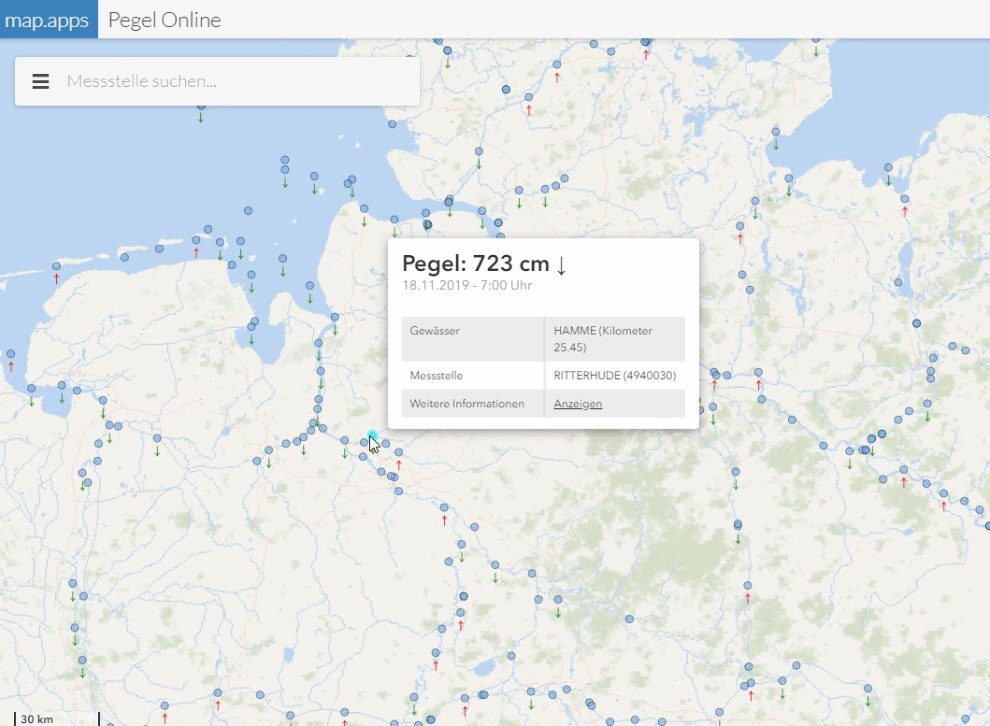
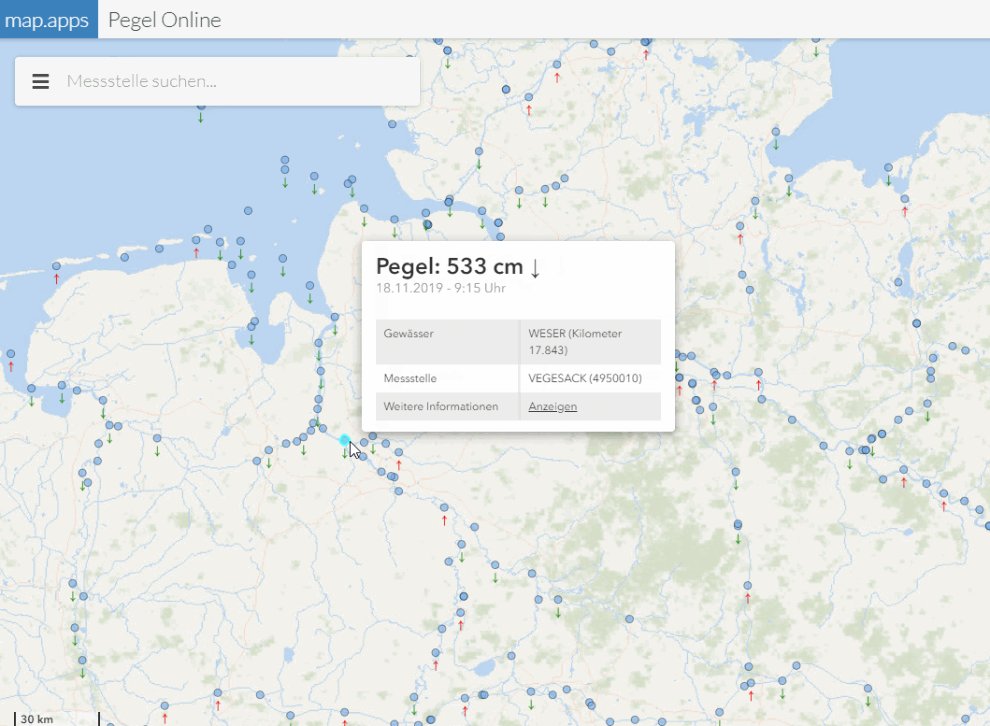
Maptips ermöglichen dem Nutzer, Informationen zu Kartenobjekten anzuzeigen ohne die einzelnen Objekte anzuklicken und auf das Öffnen eines Popups zu warten. Es genügt, dass der Nutzer mit dem Mauszeiger über die Kartenobjekte fährt.

Konfiguration von Maptips
Benötigtes Bundle: maptips
Fügen Sie das Bundle maptips zu einer App hinzu, um die Nutzung von Maptips zu ermöglichen.
Damit Maptips für Objekte eines Layers angezeigt werden, muss ein maptipTemplate an dem Layer konfiguriert werden:
{
"map-init": {
"Config": {
"map": {
"layers": [
{
"id": "my-layer",
"type": "AGS_FEATURE",
"url": "<my-service-url>",
"maptipTemplate": {
"title": "{name}",
"content": "Area: {Shape__area} m²"
}
}
]
}
}
}
}Maptips werden analog zu Popups konfiguriert. Das bedeutet, dass alle Inhalte, die für Popups genutzt werden können, wie z.B. Tabellen oder Bilder, in Maptips genutzt werden können.
Optionen zum Verhalten von Maptips
Für die Konfiguration stehen folgende Parameter zur Verfügung:
{
"maptips": {
"Config": {
"alignment": "pointer",
"displayDelay": 0,
"distanceFromPointer": {
"x": 10,
"y": 10
},
"fixedPositions": {
"top-right": {
"top": 10,
"right": 10
},
"top-left": {
"top": 10,
"left": 10
},
"bottom-right": {
"bottom": 10,
"right": 10
},
"bottom-left": {
"bottom": 10,
"left": 10
}
},
"popupTemplateFallback": false
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |