Kartensteuerung
Karteninhaltsteuerung (TOC)
Benötigtes Bundle: toc
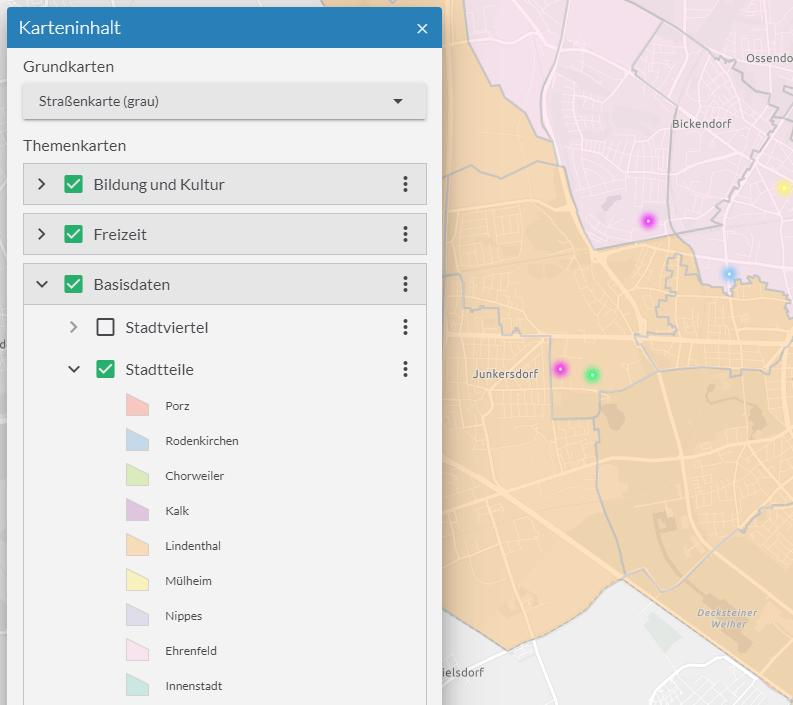
Mithilfe der Karteninhaltsteuerung werden Karteninhalte aktiviert oder deaktiviert. Hierüber können beispielsweise einzelne Dienste oder deren Layer aktiviert werden, die Transparenz eines Dienstes gesteuert sowie eine Beschreibung und eine Legende zu jedem Layer angezeigt werden. Außerdem kann die Karteninhaltsteuerung zur Auswahl der angezeigten Grundkarte verwendet werden.

Themenkarten
Die Karteninhaltsteuerung zeigt alle Themenkarten entsprechend ihrer Konfiguration an. Das Verhalten kann mit folgenden Optionen angepasst werden:
actions-
Dieser Parameter legt fest, welche Aktionen zu einzelnen Einträgen in der Karteninhaltsteuerung angeboten werden.
Durch den Standardwert werden alle verfügbaren Aktionen aufgelistet. Alternativ können nur bestimmte Aktionen erlaubt werden.Erlaubte Werte:
zoom-to-extentFührt einen Zoom auf die volle Ausdehnung des Dienstes oder Layers aus.
activate-childrenAktiviert alle untergeordneten Inhalte des Eintrags.
deactivate‑childrenDeaktiviert alle untergeordneten Inhalte des Eintrags.
change-opacityVerändert die Deckkraft der Karte.
show-descriptionZeigt die Beschreibung des Dienstes oder Layers.
Diese wird vom jeweiligen Dienst oder Layer abgerufen. Alternativ kann Sie in der App konfiguriert werden.show-copyrightZeigt die Copyright-Information des Dienstes oder Layers.
Diese wird vom jeweiligen Dienst oder Layer abgerufen. Alternativ kann Sie in der App konfiguriert werden.Standardwert:
["*"] maxBasemapsThreshold-
Maximale Anzahl der Grundkarten, die als flache Liste angezeigt werden.
Wenn die Anzahl der Grundkarten größer als die angegebene Zahl ist, wird ein Drop-down-Menü gerendert. maxVisibleTitleLines-
Anzahl der Textzeilen, die für Layer- und Service-Titel angezeigt werden.
Wenn Titel länger sind, werden sie abgeschnitten. showBasemaps-
Legt fest, ob die Grundkarte über die Karteninhaltsteuerung verändert werden kann.
Siehe Grundkarten. showLayerLegend-
Aktiviert eine Legende für jeden Layer oder Sublayer.
Die Legende wird ausgeblendet, wenn der entsprechende Layer nicht sichtbar ist.
{
"toc": {
"Config": {
"actions": [
"show-description",
"zoom-to-extent",
"activate-children",
"deactivate-children",
"change-opacity",
"show-copyright"
],
"showBasemaps" : false,
"showLayerLegend": false,
"maxVisibleTitleLines": 3,
"maxBasemapsThreshold" : 3
}
}
}Element beim Start ausgeklappt anzeigen
Um ein Element in der Kartensteuerung initial auszuklappen, setzen Sie folgende Konfiguration an dem entsprechenden Dienst bzw. Layer:
{
"id": "grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"initiallyExpandedInToc": true
}Einzelne Dienste oder Layer ausblenden
Um bestimmte Dienste oder Layer nicht in der Kartensteuerung anzuzeigen, ergänzen Sie die Eigenschaft "listMode": "hide" am jeweiligen Dienst bzw. Layer.
Im folgenden Beispiel wird lediglich der Layer Gemeinden in der Kartensteuerung angezeigt.
Der Layer Kreise wird immer in der Karte angezeigt und die Sichtbarkeit kann nicht bei der Nutzung einer App verändert werden.
{
"id": "grenzen",
"type": "AGS_DYNAMIC",
"url": "https://services.conterra.de/arcgis/rest/services/common/grenzen/MapServer",
"sublayers": [
{
"id": 0,
"title": "Gemeinden"
},
{
"id": 1,
"title": "Kreise",
"listMode": "hide"
}
]
}Um bestimmte Layer nicht nur von der Kartensteuerung auszuschließen, sondern komplett aus der Karte, lesen Sie das Beispiel zu ArcGIS Dynamic Map Service.
Grundkarten
Um zu ermöglichen, dass Grundkarten über die Karteninhaltsteuerung ausgewählt werden können, aktivieren Sie die Einstellung showBasemaps durch folgende Konfiguration:
{
"toc": {
"Config": {
"showBasemaps" : true
}
}
}Standardmäßig werden die zur Auswahl stehenden Grundkarten als Liste angezeigt, wenn es nicht mehr als drei Karten sind. Stehen mehr als drei Karten zur Verfügung, wird stattdessen ein Drop-down-Menü angezeigt.
Um den Grenzwert ab welchem dieser Wechsel der Oberfläche erfolgt zu ändern, verwenden Sie folgende Konfiguration:
{
"toc": {
"Config": {
"showBasemaps" : true,
"maxBasemapsThreshold" : 3
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Anzeige des Widgets anpassen
Um die Anzeige des Widgets im Desktop-Layout anzupassen, passen Sie die folgende Konfiguration an:
{
"templates": {
"TemplateModel": {
"widgets": [
{
"widgetRole": "tocWidget",
"window": {
"marginBox": {
"l": 20,
"t": 125,
"h": 450,
"w": 435
}
}
}
]
}
}
}Details zur Anpassung von Widgets sind auf der Seite Layout beschrieben.
Alternative Möglichkeiten zur Steuerung von Grundkarten
Basemap Toggler
Benötigtes Bundle: basemaptoggler
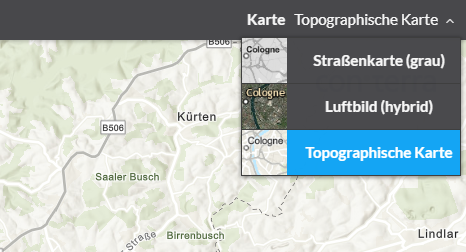
Dieses Bundle ermöglicht den Wechsel zwischen mehreren Grundkarten über ein Drop-down-Menü. Per Konfiguration können eigene Styles und/oder Icons für die einzelnen Grundkarten ergänzt werden.

buttonStyles-
Ergänzen von Style-Klassen sowie einer Icon-Klasse am jeweiligen Eintrag im Drop-down-Menü.
Die Verbindung von Style zur Karte wird über die jeweilige ID der Grundkarte hergestellt. showLabel-
Anzeige der Grundkarten-Titel
{
"basemaptoggler": {
"Config": {
"itemStyles": {
"esri_street": {
"iconClass": "icon-street"
},
"esri_topo": {
"iconClass": "icon-map-paper"
},
"esri_hybrid": {
"iconClass": "icon-satellite"
}
},
"showLabel": true
}
}
}| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |
Basemap Switcher
Benötigtes Bundle: basemapswitcher
Dieses Bundle ermöglicht den Wechsel zwischen zwei Grundkarten. Dazu kann neben der beim Start geladenen Grundkarte eine weitere definiert werden, die diese auf Klick ersetzt.

{
"basemapswitcher": {
"Config": {
"nextBasemap": "hybrid",
"titleVisible": true
}
}
}| Dieses Bundle kann nicht gemeinsam mit den anderen zuvor genannten Bundles in einer App genutzt werden. |
| Weitere Informationen zur Konfiguration können der Bundle-Dokumentation entnommen werden. |