Migration of existing apps and bundles from map.apps 3 to map.apps 4
- Migration of apps
- Custom bundle development
- Configuration properties for ArcGIS API for JavaScript have been aligned
- Layout-Template mechanism has been restructured
- Theme mechanism has been restructured
- Properties of
manifest.jsonhave been aligned topackage.jsonstyle - DataView has been moved to an own bundle
- Data forms now support infield top aligned labels for text boxes
- Alignment configuration for elements in Legend widget has been removed
- GeometryService usage from AMD module has been removed
- Splash screen HTML layout has changed
This chapter describes, how apps and bundles created for map.apps 3 can be migrated to map.apps 4.
Migration of apps
For some bundles the configuration structure used in the app.json has changed with map.apps 4.
The documentation of each bundles gives an overview of the new configuration.
Custom bundle development
Configuration properties for ArcGIS API for JavaScript have been aligned
When using the ArcGIS API for JavaScript in map.apps 4 configuration properties are merged and synchronized from map.apps into the API provided by Esri.
With map.apps 3 it is possible to configure additional properties for the API by extending the properties section of an app.
Since map.apps 4 uses version 4 of the ArcGIS API for JavaScript the structure of these properties has been changed.
You find an overview of the new configuration structure at: https://developers.arcgis.com/javascript/latest/api-reference/esri-config.html.
It is strongly recommended to use the configuration provided in the application.properties.
Layout-Template mechanism has been restructured
Layout-templates modern and desktop are no longer available with map.apps 4.
If you used any of these templates in your app, consider switching to template-seasons.
The seasons template has been decoupled from the templates bundle and moved to template-seasons.
To make use of the seasons template you have to add the bundles templatelayout and template-seasons to your app.
{
"load": {
"allowedBundles" : [
"system@^4.0.0",
"templatelayout@^4.0.0",
"template-seasons@^4.0.0",
"theme-everlasting@^4.0.0",
"map-init@^4.0.0"
]
}
}If only one template bundle is loaded in your app, it is not required to configure the selected template.
However, if you want to provide multiple templates in one app, the initially selected template must be configured as described in the templates bundle documentation.
common template has been removed
The common template has been used in map.apps 3.x to share common CSS statements between templates.
Therefore, it was usually imported into other templates' CSS files using @import.
These shared resources amount to one statement and do not justify an own template.
In map.apps 4.10.1 the common template has been removed and missing statements were added to the modern and seasons template.
If you built your own template and imported bundles/base/templates/common you should remove this import and add the following statement to your file:
.fullwidthAndHeight {
width:100%;
height:100%;
margin:0;
padding:0;
}Theme mechanism has been restructured
Layout-themes pure, day and night are not included in map.apps 4.
If you used one of these themes, consider switching to one of the new themes of map.apps 4.
The following theme bundles are provided: theme-everlasting, theme-spring, theme-winter, theme-summer, theme-autumn.
The shipped themes have been decoupled from the themes bundle and subdivided into standalone bundles.
WebFonts have been moved to an own bundle
map.apps 4 themes have been optimized to load required WebFonts from a separate bundle.
If your theme makes use of these WebFonts, add the new bundle font-mapapps as a dependency to your theme’s manifest.json file.
...
"dependencies" : {
"font-mapapps" : "^4.0.0"
},
...The location of the WebFonts gallery has changed to js/bundles/layout/font-mapapps/index.html
Properties of manifest.json have been aligned to package.json style
To help developers become familiar with the OSGi system, the style of manifest.json has been aligned to the popular npm package.json markup.
Bundles shipped with map.apps 4.10.1 are already adjusted to match the new pattern.
| New | Old |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
map.apps 4.10.1 still works with bundles that use the old pattern.
However, it is recommend to align your manifest.json to the new pattern.
DataView has been moved to an own bundle
With map.apps 4.10.1 all DataView components are provided within a standalone bundle dataview.
To use the DataView in your custom bundle you must declare the following dependency in your manifest.json:
...
"dependencies" : {
"dataview" : "^4.0.0"
},
...Additionally, the implementing component must be aligned to the new location of the DataView:
{
"name" : "ExampleDataView",
"impl" : "dataview/DataView",
"properties" : {
...
}
}For more information, see the dataview bundle documentation.
Data forms now support infield top aligned labels for text boxes
When migrating data forms to map.apps 4, adjust your text box definitions to match the new possibilities with infield top aligned labels.
{
"dataform-version": "1.0.0",
"size": {
"h": 250,
"w": 400
},
"type": "gridpanel",
"showLabels": true,
"cols": 1,
"children": [
{
"type": "textbox",
"title": "Text",
"field": "text1"
}
]
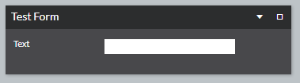
}This data form definition results in the following widget:

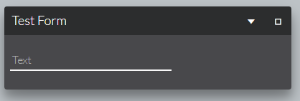
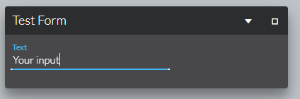
Because map.apps 4 displays text boxes differently, the use of infield top aligned labels is recommended for optimal user experience:
{
"dataform-version": "1.0.0",
"cssClass": "form--responsive-labels",
"size": {
"h": 100,
"w": 300
},
"type": "gridpanel",
"showLabels": false,
"cols": 1,
"children": [
{
"type": "textbox",
"placeHolder": "Text",
"field": "text1"
}
]
}To achieve the new text box behavior…
-
… add
"cssClass": "form—responsive-labels"property to your configuration. -
… disable labels via
"showLabels": false. -
… use
placeHolderinstead oftitlein your child component configuration.


Alignment configuration for elements in Legend widget has been removed
The Legend Widget has been completely restructured and is now closely coupled with the ArcGIS API for JavaScript.
Therefore, the configuration options alignmentLeft and showBaseLayer are no longer supported in mapp.apps 4.10.1.
The visibility of a layer in the Legend widget is configured directly in the layer configuration.
For more information, see the legend and map-init bundle documentation.
GeometryService usage from AMD module has been removed
To encourage the usage of the GeometryService provided through the OSGi runtime the synchronization of the geometry.service.url with the ArcGIS API for JavaScript on startup has been removed in map.apps 4.10.1.
This means if you use AMD module esri/task/GeometryService the configuration of the service’s URL is not applied.
Instead, make use of the service by referencing the OSGi component in your manifest.json.
{
"name" : "MyComponent",
"references" :[{
"name" : "geometryService",
"providing" : "geometryservice.GeometryService"
}]
}For more information, see the geometryservice bundle documentation.
Splash screen HTML layout has changed
The HTML of the splash screen inside the index.html has changed.
If you use a custom index.html update it to use following splashscreen layout:
<div id="splashScreen" class="splashScreen">
<div class="launch__animation">
<div class="dot-outer">
<div class="dot dot-1"></div>
</div>
<div class="dot-outer">
<div class="dot dot-2"></div>
</div>
<div class="dot-outer">
<div class="dot dot-3"></div>
</div>
<div class="dot-outer">
<div class="dot dot-4"></div>
</div>
<div class="dot-outer">
<div class="dot dot-5"></div>
</div>
<div class="dot-outer">
<div class="dot dot-6"></div>
</div>
</div>
<div class="launch__title">
<h4 class="splashHeader">
<span class="launchLog"></span>
</h4>
</div>
<div class="launch__bundles">
<p class="splashBundle">{nbsp}</p>
</div>
</div>