Window system
The map.apps window system is a very powerful tool to allow a wide variety of different window types in a map.apps based application. The following properties can be configured in four places that can be merged together, for example to override a default property for a certain app. Change the properties inside a template, bundle or app depending on whether a common or an app specific behavior should be defined.
| Not all properties can be combined and some properties need other properties to be defined. |
Basic window properties
| Property name | Type | Default value | Sample configuration | Property depends/relates to | Description | ||
|---|---|---|---|---|---|---|---|
|
JSON Object |
|
or |
The marginBox sets the window’s size and position.
If no values for When setting the position of two opposite window edges (for example |
|||
|
Boolean |
|
|
Defines whether the user can resize the window or not. |
|||
|
Boolean |
|
|
If set to |
|||
|
JSON Object |
|
|
Defines a list of window edges that are fixed to the browsers viewport edges.
An edge that is set to |
|||
|
JSON Object |
|
If the window is resizeable, it can’t be resized to a size smaller than defined inside the minSize |
||||
|
JSON Object |
|
If the window is resizeable, it can’t be resized to a size greater than defined inside the |
||||
|
JSON Object |
|
|
Allows to restrict the resize-action to a certain window edge. The sample configuration on the left allows resizing the window on the left window edge but not on the right. |
|||
|
Boolean |
|
|
If set to |
|||
|
Boolean |
|
|
Whether a window is closable or not.
If set to |
|||
|
Boolean |
|
|
Whether to create the window as a normal window or an action blocking modal window. |
|||
|
Boolean |
|
|
|
Defines whether window collapsing is allowed or not.
If set to |
||
|
JSON Object |
true |
|
|
A list of collapse directions.
|
||
|
JSON Object |
|
|
|
For a window that is initially shown in collapsed state, the collapsed property has to be preconfigured accordingly to collapse direction and window size. The state is an object with the collapsed direction and the collapsed size.
|
||
|
Array of String |
|
|
Defines an exclusive list of window-tools that are shown inside the window’s title bar. All other available tools are not shown anymore as soon as a list is provided. Possible tools are:
If an empty object is given, no tool is shown.
Be aware that some of the tools need to have another window property set accordingly.
for example the |
In addition, window events can be attached as explained inside the template bundle documentation.
Advanced window properties
| Property name | Type | Sample configurations | Description |
|---|---|---|---|
|
Boolean |
|
A Toggle to modify the default focus behavior of a dialog, which is to focus on the first dialog element after opening the dialog.
Default: |
|
Boolean |
|
Close the window if the Default: |
|
String |
|
The |
Predefined window classes
map.apps themes come with several predefined windowClasses that can be used as described in the preceeding section.
| windowClass | Description |
|---|---|
|
Hides the window’s title section. |
|
Hides the window’s title section including its tool. |
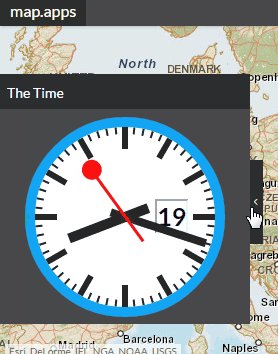
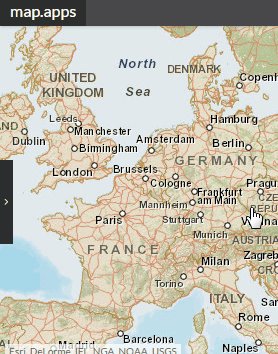
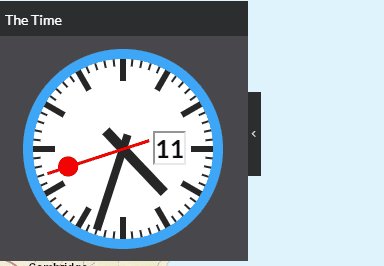
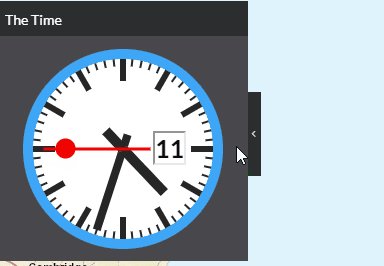
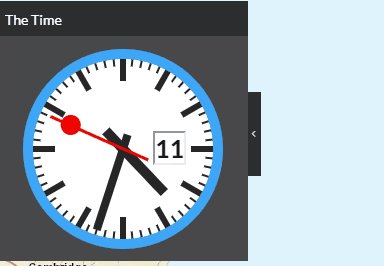
Sample configuration
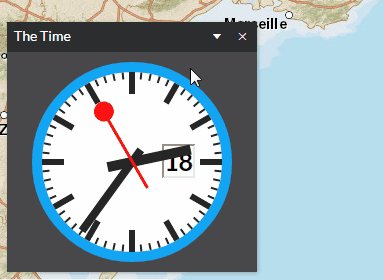
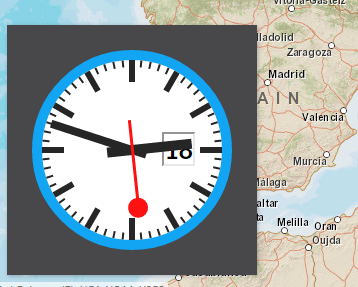
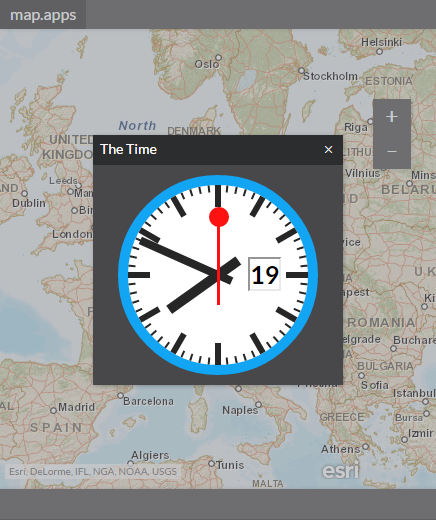
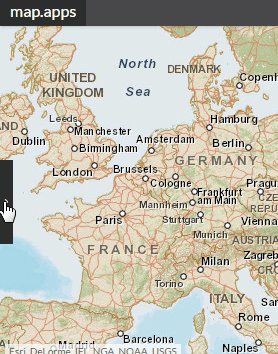
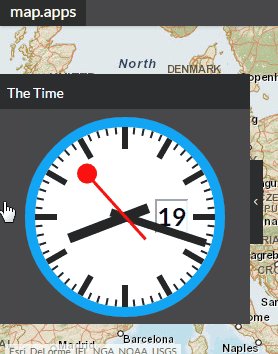
The following table shows how a widget’s window configuration has to be set to achieve a window that behaves as shown in the screenshot.
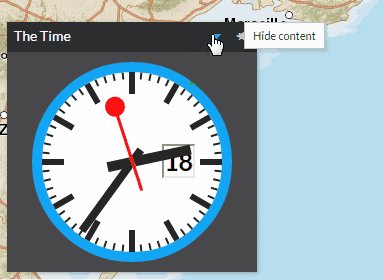
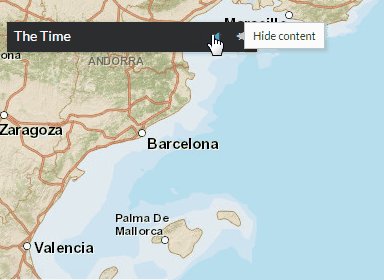
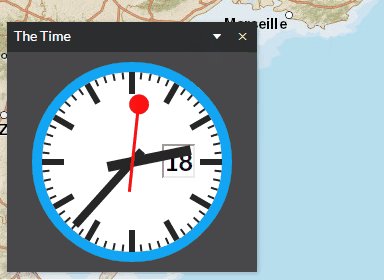
| Additional Configuration | Possible result | Description |
|---|---|---|
|
|
A window where the window content can be collapsed but the window’s titlebar stays as it is. |
|
|
The additional CSS class |
|
|
A modal window that blocks all other interactions with the window. |
|
|
A window that is initially collapsed. The only visible part is a small collapse handle that can be clicked by the user to uncollapse the window. |
|
|
A window that is initially opened and can be collapsed. |