Component Lifecycle
Enabled
A component must be enabled before it can be used.
You can define the initial value of "enabled" in the component description as property "enabled".
The default value is true, so by default components are enabled.
{
"name" : "MyComponent",
"provides" : ["myservice.Interface"],
// disables the component
"enabled": false
}You can programmatically control this state calling enableComponent() and disableComponent() on the ComponentContext.
A component can only enable/disable the components within its own bundle.
The next sample shows how a component can be used to enable/disable another component "ToolXY".
export default class {
activate(componentContext){
this._componentContext = componentContext;
}
deactivate(){
this._componentContext = null;
}
enableToolXY(){
this._componentContext.enableComponent("ToolXY");
}
disableToolXY(){
this._componentContext.disableComponent("ToolXY");
}
}Satisfied
The App Runtime activates a component configuration only if the component configuration is satisfied. The following conditions must be true for a component configuration to become satisfied:
-
The component is enabled.
-
All the references are satisfied. A reference is satisfied when the reference specifies optional cardinality or there is at least one target service for the reference.
As soon as any of the listed conditions are no longer true, the component configuration becomes unsatisfied and is deactivated.
Lifecycle States
Immediate components
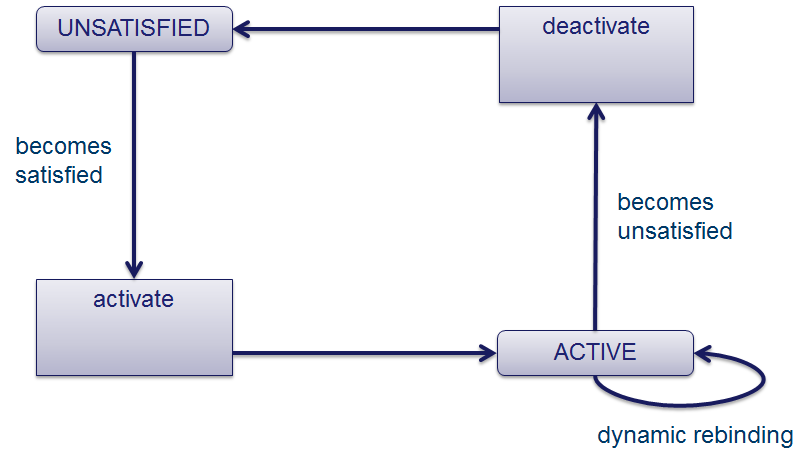
The lifecycle state diagram of an immediate component looks like this:

If an immediate component becomes satisfied, it is activated, and if it provides a declaration, it is registered as a service in the App Runtime. It remains in ACTIVE state until it becomes unsatisfied, which triggers the unregistration and deactivation of the component.
Delayed components
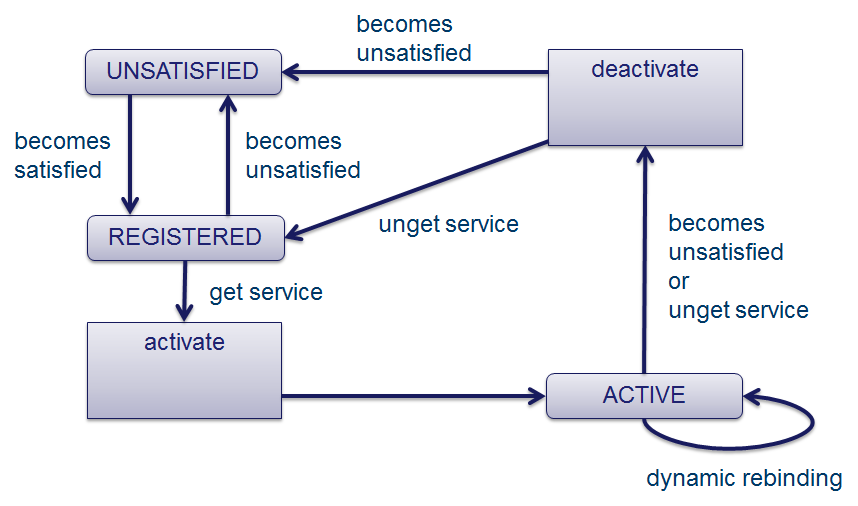
The lifecycle state diagram of a delayed component looks like this:

If a delayed component becomes satisfied, it is first registered as service in the App Runtime. When the first client gets the registered service, the component is activated. The component remains in active state until it becomes unsatisfied or if the last client "ungets" the service instance, which triggers the deactivation of the component. If unget triggered the deactivation, the component remains registered. Otherwise it becomes unsatisfied.
Factory components
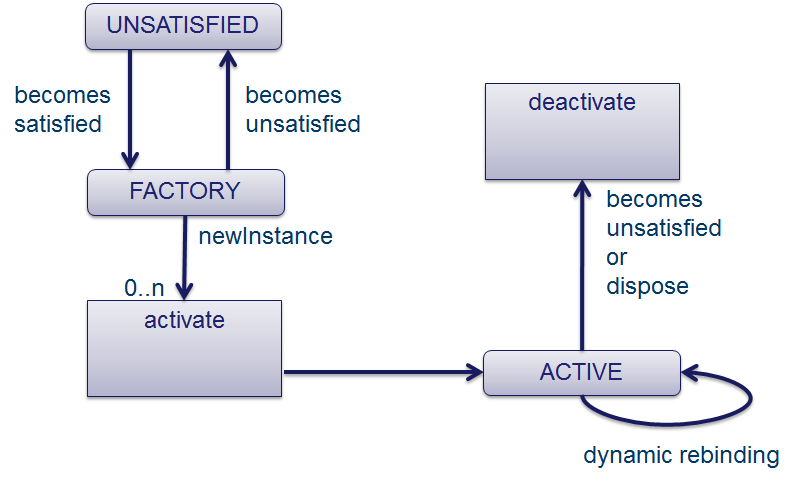
The lifecycle state diagram of a factory component looks like this:

If a factory component becomes satisfied, the factory service is created and registered at the App Runtime.
The factory service is registered until it becomes unsatisfied.
If a client calls newInstance on the factory, a new component configuration is created and activated.
The lifecycle of a component created by a factory is equal to the lifecycle of an immediate component.
Lifecycle Methods
A component instance can provide following lifecycle methods.
| Name | Description |
|---|---|
|
Signals the start of the injection phase of the component.
It is the first method called by the App Runtime after the construction of the instance.
Services are injected after this method is called, but the special properties |
|
Signals the end of the injection phase and that the component instance is ready for use. The App Runtime guarantees that service consumers can access the component instance only after activate is called on the instance. [NOTE]
Only immediate components are allowed to return a |
|
This method is called after |
|
Signals that the component properties(configuration) is changed.
This method is only called between |
|
This method is called directly before |
|
Signals the start of the shutdown process of the component instance. All injected services are still available and the ejection phase starts after this method. |
|
Signals the end of the life of the component instance.
All services are ejected before this method, but |
These methods are called in the life of a component in the order as listed.
Activation
-
constructor: properties are handed over (if
"propertiesConstructor"istrue) -
init: is called before references are injected,
_propertiesand_i18nare available -
set<ReferenceName>, add<ReferenceName>: App Runtime injects services
-
activate: is called after references are injected
-
createInstance: called if
"instanceFactory"istrueand must return the service instance
Running
-
modified: called if configuration is modified;
_propertiescontains the new configuration properties. -
set<ReferenceName>, add<ReferenceName>: App Runtime injects new registered services, if
"policy": "dynamic". -
unset<ReferenceName>, remove<ReferenceName>: App Runtime ejects unregistered services, if
"policy": "dynamic".
Deactivation
-
destroyInstance: called if
"instanceFactory"istrueand should clean up the service instance -
deactivate: is called before references are ejected from the component
-
unset<ReferenceName>, remove<ReferenceName>: App Runtime ejects services
-
destroy or destroyRecursive: is called after references are removed,
_propertiesand_i18nare still available