Apps and bundles
map.apps serves as the basis for the smart.finder user interface. All functions required for displaying smart.finder in the Web browser are integrated into map.apps as bundles within an app.
To customize the smart.finder user interface some basic knowledge of map.apps is required. The most important basics for starting the configuration are briefly explained below.
Basics for configuring apps in map.apps
Web applications based on map.apps are called apps. With map.apps it is possible to create any number of apps, all of which are based on a set of program modules (so-called bundles). smart.finder provides some bundles that you can install in map.apps and use in all apps.
Each app in map.apps includes a configuration file called app.json.
This defines which bundles are included in the app and how these bundles are configured.
Editing the app configuration file
There are two ways to edit an app.json file.
-
Direct editing of the file in the file system if you use smart.finder as a standalone product
-
Editing via the map.apps Manager, if you already have a map.apps instance
Processing in the file system
If you use smart.finder as a standalone product without having an existing installation of map.apps, change the app.json files in the file system:
The apps that contain the individual app.json files are located in [TOMCAT]/ct-finder-client-webapp-2.1/js/apps
You can edit the files with a common text editor.
Editing in the map.apps Manager
If you have installed the smart.finder bundles on an existing map.apps instance, you can edit the app.json files via the map.apps Manager.
Proceed as follows to open the app.json file for an app:
-
Open the map.apps Manager. By default, this can be accessed at
https://<yourserver>/mapapps/manager. -
In the Apps tab, click on the app you want to change
-
select App Editor. A text window will open showing the contents of the
app.jsonfile. -
You can now modify to the file.
-
Then save the file.
Structure of an app.json file
At the top level of the hierarchy, the app.json contains the sections load and bundles.
load-
This section lists all resources to be loaded including bundles.
bundles-
This section contains the configuration of the bundles.
Required bundles in the app
List the bundles required for an app in the load section under allowedBundles.
You can add the desired version to each bundle after the @ sign.
{
"load": {
"allowedBundles": [
"<bundlename>@<versionsnumber>",
"...further Bundles"
]
}
}Configuration of the bundles
Each bundle usually consists of one or more components that you can configure individually. The bundle configuration is therefore divided into the following levels:
{
"bundles": {
"<Bundlename>": {
"<Componentenname>": {
"<Property>": "<Value>"
}
}
}
}Example
In the following (not complete) excerpt from an app.json file, the bundles are called sf_template-main, sf_frontpage and sf_catalog are loaded.
The categories are also configured for the CardsCatalogConfig component of the f_catalog bundle.
{
"load": {
"allowedBundles": [
"sf_template-main",
"sf_frontpage",
"sf_catalog"
]
},
"bundles": {
"sf_catalog": {
"CardsCatalogConfig": {
"categories": [
{
"id": 1,
"name": "Water",
"value": "water"
},
{
"id": 2,
"name": "Nature",
"value": "nature"
}
]
}
}
}
}To configure a bundle, define properties of bundle components in the app.json.
Default values are used for properties that are not defined in the app.json file.
Bundle documentation
The documentation for the configuration options of the individual bundles you will find via the following link.
https://<yourserver>/ct-finder-client-webapp-2.1.0/resources/jsregistry/root
The names of all smart.finder bundles start with the abbreviation sf_.
This makes it easier to distinguish them from the map.apps standard bundles.
|
Further tips and information about map.apps, especially about the map.apps standard bundles, you can also find at the con terra Developer Network .
Configurable functions in smart.finder
In the following we will discuss the various functions of the smart.finder user interface, which can be adapted to your own wishes by configuration in the app.json files.
Save the app.json files before making any changes to them.
|
Basic configuration of an app for smart.finder
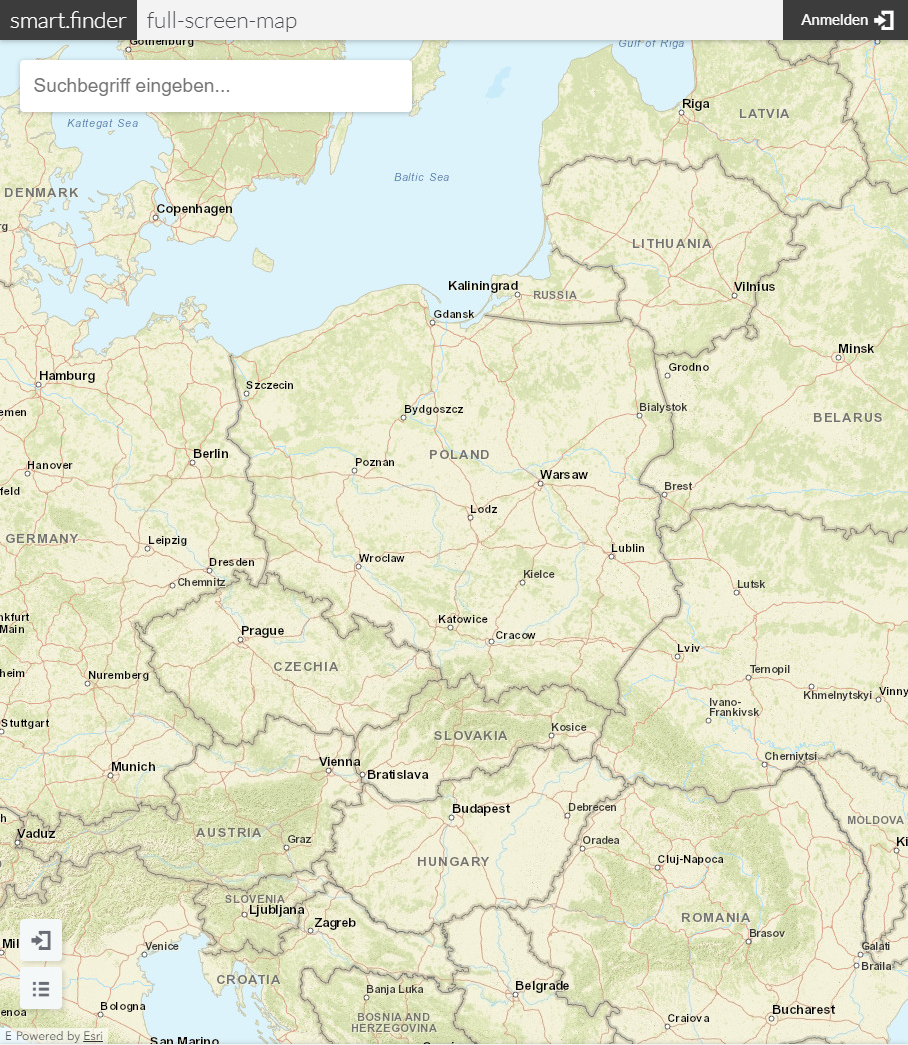
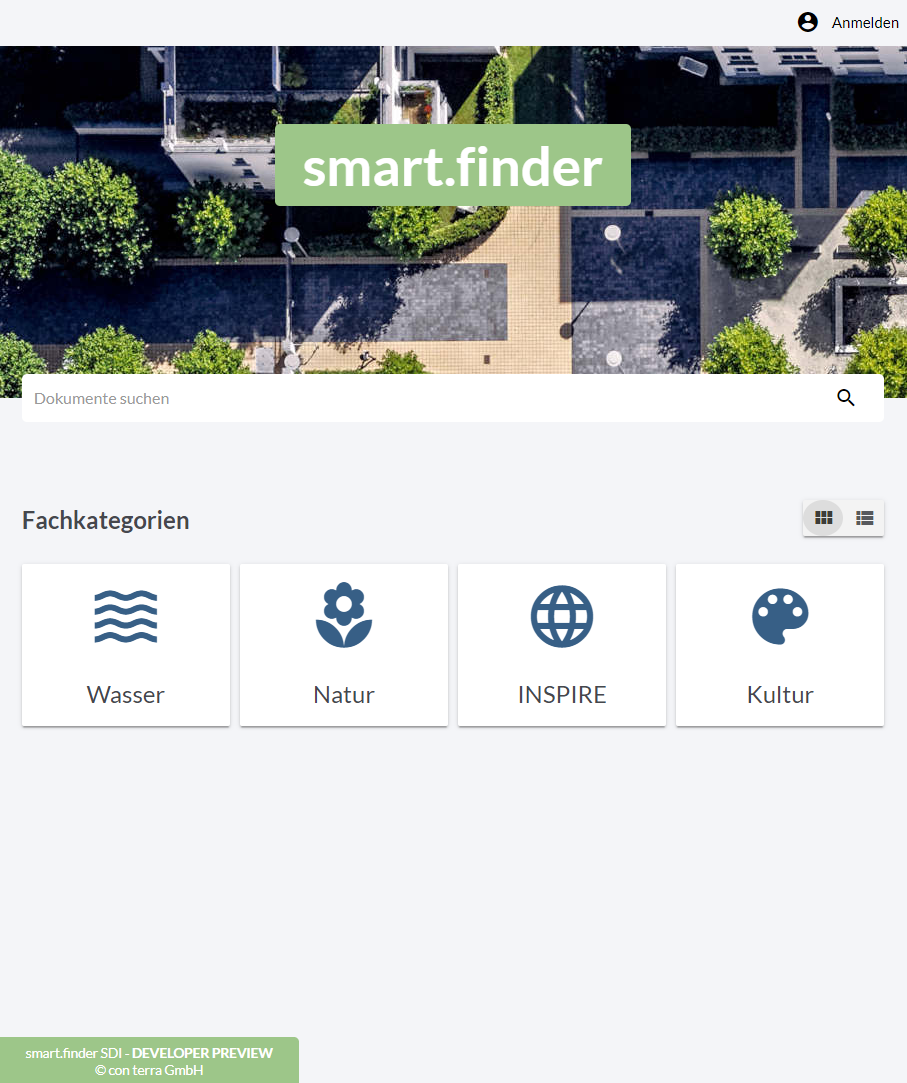
The smart.finder client can be used via map.apps map application, i.e. a search field on a full-page map application, or also without a map.


Use of bundle sets
The two variants of the smart.finder client apps are implemented by configuring different map.apps bundles.
To avoid having to enter each of these bundles in the app.json file, you can use
-
the bundle
sf_bundle-set_full-screen-map(with map), or -
the bundle
sf_bundle-set_full-page, for a client without map.
Including the bundles automatically loads the bundles listed below:
sf_bundle-set_full-screen-map loads the bundles:
-
sf_themes_extension -
sf_resultspage-content -
sf_detailpage -
sf_omnisearch-connector -
sf_mapviewconfig -
sf_spatial-extent-viewer -
sf_window-tools
sf_bundle-set_full-page loads the bundles:
-
sf_themes_extension -
sf_resultspage -
sf_detailpage -
sf_template-main -
sf_frontpage
map.apps omnisearch and multiple smart.finder cores
smart.finder users usually start by entering a search term and then displaying the results:
-
If you use smart.finder in a map.apps app with map display, the search input field of the map.apps standard bundle
omnisearchis used. -
When used in an app without a map, the
omnisearchbundle is not used.
If you use omnisearch together with smart.finder, the bundle sf_omnisearch-connector must be added to the corresponding app.
When using the omnisearch bundle, app configuration can enable searching on multiple smart.finder cores at runtime (so-called multi-core support).
For details on the configuration of additional smart.finder cores, see the documentation for the sf_store bundle.
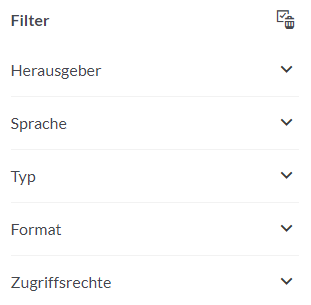
Selection and sequence of filter attributes (facets)
After the search, the client displays the results list. For this you can set by which attributes (called facets) the user can filter the search results. You can also set the order.

To do this, configure the facetFields property on the DocumentStore instance for the desired smart.finder core.
For more information, see the section Configuring the attribute filter of the documentation for the sf_store bundle.
Synonyms of facet values
Sometimes the values of a facet should be combined.
For example, the values shape and Shapefile of the facet Format could always be displayed as SHP in the user interface.
You do this configuration on the server side and can find further information in the documentation section for the server.
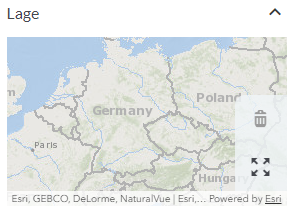
Location filter
You can set the background map and the area that is initially focused in the location filter. You can also configure the appearance of the frame in the map.

For details, see the documentation for the bundle sf_geo-extent-filter.
Sorting of results
You can configure for the sort function on the results page which fields are offered for sorting.
For details, see the documentation for the bundle sf_resultlist.
Map display of the spatial extent of a resource
If the smart.finder results page is displayed in a window within map.apps, the user can move the mouse over the individual results to highlight the corresponding area on the map.
You can change the appearance of the frame in the map that represents the spatial extent. For details, see the documentation for the bundle sf_spatial-extent-viewer.
Detail view
When users click on an entry in the result list, they are presented with detailed information in the detail view.
For details, see the documentation for the bundle sf_detailpage.
Use of the resultcenter
The smart.finder results list can be displayed in a window above the map but also in the map.apps resultcenter. The search results are displayed in a table view.
The use of the resultcenter can be configured via the useResultcenter:true property of the component called ForwardingHandler, within the sf_omnisearch-connector bundle.
For details, see the documentation for the bundle sf_omnisearch-connector.
Currently, the function can be used in apps that configure one DocumentStore and one SmartSearchStore, but not with multiple DocumentStores.
In other words, the result list in the map.apps Result Center is not possible for multiple smart.finder cores, except in the case just outlined.
|