Konfiguration von Funktionen
Als Basis für die smart.finder SDI Benutzeroberfläche dient map.apps. Alle Funktionen, die für die Darstellung von smart.finder SDI im Web-Browser erforderlich sind, werden innerhalb einer App als Bundles in map.apps integriert.
Um die Konfiguration von smart.finder SDI anzupassen, sind deshalb einige Grundkenntnisse in map.apps erforderlich. Die wichtigsten Grundlagen, um mit der Konfiguration zu beginnen, werden im Folgenden kurz erläutert.
Grundlagen zur Konfiguration von Apps in map.apps
Web-Anwendungen auf der Basis von map.apps werden "Apps" genannt. In map.apps ist es möglich eine beliebige Anzahl von Apps zu erstellen, die alle auf einer Menge von Programmmodulen (sogenannten "Bundles") basieren. smart.finder SDI liefert einige Bundles mit, die in map.apps installiert werden und somit in allen Apps verwendet werden können.
Jede App in map.apps umfasst eine Konfigurationsdatei namens app.json, in der festgelegt wird, welche Bundles in die App eingebunden sind und wie diese Bundles konfiguriert sind.
Bearbeitung der App-Konfigurationsdatei
Um eine app.json-Datei zu bearbeiten, gibt es zwei Möglichkeiten.
-
Direkte Bearbeitung der Datei im Dateisystem, wenn Sie smart.finder als eigenständiges Produkt verwenden
-
Bearbeitung über den map.apps Manager, bei einer bereits vorhandenen map.apps-Instanz
Bearbeitung im Dateisystem
Wenn Sie smart.finder als eigenständiges Produkt verwenden, ohne eine bereits vorhandene Installation von map.apps zu besitzen, ändern Sie die app.json-Dateien im Dateisystem:
Die Apps, in denen sich die einzelnen app.json-Dateien befinden, liegen im Verzeichnis [TOMCAT]/ct-finder-client-webapp-[VERSION]/js/apps
Sie können die Dateien mit einem gewöhnlichen Texteditor bearbeiten.
Bearbeitung im map.apps Manager
Wenn Sie die smart.finder Bundles auf einer vorhandenen map.apps-Instanz installiert haben, können Sie die app.json-Dateien über den map.apps Manager bearbeiten.
Gehen Sie so vor, um die app.json-Datei für eine App zu öffnen:
-
Öffnen Sie den map.apps Manager. Dieser ist standardmäßig unter der Adresse
https://<yourserver>/mapapps/managererreichbar. -
Klicken Sie im Reiter Apps auf die App, die Sie ändern möchten.
-
Wählen Sie Manuelle Konfiguration. Es öffnet sich ein Textfenster, in dem der Inhalt der
app.json-Datei angezeigt wird. -
Sie können nun Änderungen an der Datei vornehmen. In der Datei wird das JSON-Format verwendet. Achten Sie deshalb bei Änderungen stets auf die korrekte Syntax.
-
Klicken Sie anschließend auf Datei speichern.
Aufbau einer app.json-Datei
In einer app.json-Datei wird die JSON-Syntax verwendet.
Auf der obersten Hierarchieebene enthält sie die Abschnitte load und bundles.
-
load: Dieser Abschnitt enthält unter anderem den PunktallowedBundles, in dem die benötigten Bundles aufgelistet werden. -
bundles: In diesem Abschnitt findet die Konfiguration der Bundles statt.
Benötigte Bundles in der App
Die für eine App benötigten Bundles werden im load-Abschnitt unter allowedBundles aufgelistet.
Jedem Bundle kann nach dem "@"-Zeichen noch die gewünschte Version angefügt werden.
{
"load": {
"allowedBundles": [
"<bundlename>@<versionsnummer>",
"...weitere Bundles"
]
}
}Konfiguration der Bundles
Jedes Bundle besteht in der Regel aus einer oder mehreren Komponenten, die jeweils für sich konfiguriert werden können.
Die Bundle-Konfiguration ist deshalb in die folgenden Ebenen gegliedert:
{
"bundles": {
"<Bundlename>": {
"<Komponentenname>": {
"<konfigurierte Eigenschaft>": "<Wert>"
}
}
}
}Beispiel
In dem folgenden (nicht vollständigen) Auszug aus einer app.json-Datei werden die Bundles sf_template-main,
sf_frontpage und sf_catalog geladen.
Außerdem werden für die CardsCatalogConfig-Komponente des sf_catalog-Bundles die Kategorien konfiguriert.
{
"load": {
"allowedBundles": [
"sf_template-main",
"sf_frontpage",
"sf_catalog"
]
},
"bundles": {
"sf_catalog": {
"CardsCatalogConfig": {
"categories": [
{
"id": 1,
"name": "Wasser",
"value": "wasser"
},
{
"id": 2,
"name": "Natur",
"value": "natur"
}
]
}
}
}
}Um ein Bundle zu konfigurieren, werden also stets Eigenschaften von Bundle-Komponenten in der app.json definiert.
Für Eigenschaften, die in der app.json-Datei nicht definiert sind, werden Standardwerte verwendet.
Dokumentation der Bundles
Die Dokumentation zu den Konfigurationsmöglichkeiten der einzelnen smart.finder SDI und smart.finder Bundles erhalten sie über den folgenden Link:
| Die Namen aller smart.finder SDI Bundles beginnen mit dem Kürzel "sfsdi_". smart.finder-Bundles beginnen mit dem Kürzel "sf_". Das macht es einfacher, sie von den map.apps Standardbundles zu unterscheiden. |
Weitere Tipps und Informationen zu map.apps, insbesondere zu den map.apps-Standardbundles, erhalten Sie auch im con terra Developer Network .
Konfigurierbare Funktionen in smart.finder SDI
Im Folgenden gehen wir auf die verschiedenen Funktionen der smart.finder SDI ein, die sich durch Konfiguration in den app.json-Dateien oder am Backend an die eigenen Wünsche anpassen lassen.
Bitte sichern Sie die app.json-Dateien, bevor Sie Änderungen daran vornehmen.
|
Kacheln / Fachkategorien
| Kacheln sind nur Bestandteil der full_page_sdi App |
Die Kacheln auf der Startseite der full_page_sdi App können über die app.json der App konfiguriert werden.
Editieren Sie dazu die Eigenschaft categories and der Komponente CardsCatalogConfig des Bundles sf_catalog:
"sf_catalog": {
"CardsCatalogConfig": {
"categories": [
{
"id": 1,
"name": "Wasser",
"queryObject": {
"term": "wasser",
"sortAttribute": "created",
"sortDesc": false,
"extent": "1098518.9985019667,1294197.790911966,6709349.179324515,6944163.730216514",
"filter": "%7B\"publisher\"%3A%5B\"con%20terra\"%5D%7D"
},
"iconClass": "waves"
},
{
"id": 2,
"name": "Natur",
"queryObject": {
"term": "natur"
},
"iconClass": "local_florist"
},
{
"id": 3,
"name": "INSPIRE",
"queryObject": {
"term": "inspireidentifiziert"
},
"iconClass": "language"
},
{
"id": 4,
"name": "Kultur",
"queryObject": {
"term": "kultur"
},
"iconClass": "palette"
}
]
}
}Jede konfigurierte category entspricht einer Kachel auf der Startseite.
Es können vier Kacheln definiert werden.
Für jede category müssen folgende Eigenschaften konfiguriert werden:
-
id: Eindeutige Id der Kachel -
name: Der Name, der auf der Kachel angezeigt wird -
queryObject: Objekt, welches die Suchanfrage beschreibt, die bei Klick auf die Kachel ausgeführt wird (siehe unten) -
iconClass: Name der iconClass des auf der Kachel angezeigten Icons
Am queryObject können folgende Eigenschaften konfiguriert werden:
-
term: Suchbegriff (erforderlich) -
sortAttribute: Name des Attributes, welches zur initalen Sortierung der Suchergebnisse verwendet wird (mögliche Werte: "title", "created", "issued", "modified") -
sortDesc: Reihenfolge der initialen Sortierung der Suchergebnisse. Wird der Wert "true" gewählt, werden die Ergebnisse absteigend sortiert, beim Wert "false" aufsteigend -
extent: Raumausschnitt, der zum Filtern verwendet wird -
filter: URL kodierter String, der zum Filtern der Ergebnisse verwendet wird; entspricht einem Facetten-Filter
Titel oberhalb der Kacheln
Sie können den Titel, der oberhalb der Kacheln auf der Startseite angezeigt wird, anpassen.
Dazu müssen Sie die Dateien nls/bundle.js und nls/de/bundle.js anpassen.
Dies können Sie über die Manuelle Konfiguration der App im map.apps Manager machen.
Wechseln Sie dort mit Hilfe der Drop-Down Liste in die jeweilige Datei und fügen Sie dazu den folgenden Code ein bzw. passen Sie diesen an:
"sf_catalog" : {
"catalog": {
"catalogHeadingCards": "Fachkategorien"
},
}Der Wert der Eigenschaft cataglogHeadingCards ist der Titel, welcher auf der Startseite als Überschrift über den Kacheln angezeigt wird.
Themenbaum
| Der Themenbaum ist nur Bestandteil der full_page_sdi App. |
Der thematische Browser aus smart.finder SDI Version 1.x wurde im smart.finder SDI 2.x durch den Themenbaum ersetzt.
Die bisherige Konfiguration des thematischen Browsers muss manuell in das neue JSON Format übertragen werden.
|
Die Konfiguration des Themenbaumes kann im Backend vorgenommen werden.
Dazu können folgende Dateien angepasst werden: tree.json und tree_en.json (tree_en.json muss nur angepasst werden, falls Englische Sprache unterstützt werden soll).
Diese finden Sie bei installierter smart.finder SDI Instanz im Tomcat unter folgendem Pfad: ct-finder-iso-webapp\config
Die Konfiguration ist dort als JSON hinterlegt.
children ein Array von Objekten, welche die einzelnen Knoten des Themenbaumes darstellen.
Für jedes Kindobjekt können folgende Eigenschaften konfiguriert werden:
-
text: Titel, der im Themenbaum angezeigt wird (erforderlich) -
data: Suchbegriff (erforderlich) -
children: Kindobjekte dieses Kindobjektes, die auf nächst tiefer Ebenen im Themenbaum dargestellt werdenBeispielkonfiguration für ein Kindobjekt{ "text": "Bevölkerung", "data": "people", "children": [ { "text": "Volkszählung", "data": "census" }, { "text": "Kreise & Ämter", "data": "districts_offices" } ] }
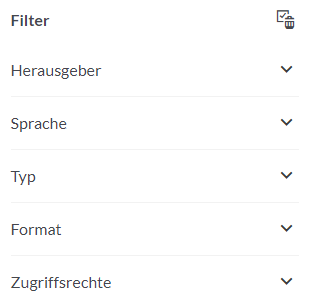
Auswahl und Reihenfolge von Filterattributen / Facetten
Nach der Suche zeigt der Client die Ergebnisliste. Hierfür können Sie einstellen, nach welchen Attributen (sog. Facetten) die Suchergebnisse durch den Benutzer gefiltert werden können. Auch die Reihenfolge kann festgelegt werden.

Konfigurieren Sie dafür in der app.json die facetFields-Property an der DocumentStore-Instanz des ISO Cores am sf_store bundle:
"sf_store": {
"SuggestStore": [
...
],
"DocumentStore": [
{
"id": "isoCore_store",
"target": "@@finder.service.url@@/iso",
"facetFields": [
"type_facet",
"serviceType_facet",
"topicCategory_facet",
"catalogName",
"keyword_facet",
"publisher"
],
"metadata": {
...
}
}
]
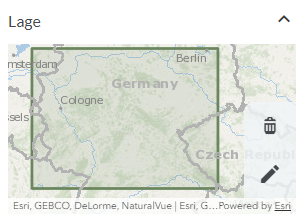
}Lagefilter
Sie können die Hintergrundkarte und das Gebiet einstellen, das zu Beginn im Lagefilter fokussiert ist. Außerdem lässt sich das Aussehen des Rahmens in der Karte konfigurieren.

Die Konfiguration können Sie in der app.json an der Komponente Config des Bundles sf_geo-extent-filter vornehmen.
Sie können dort folgende Eigenschaften konfigurieren:
map.basemap-
Verwendete Hintergrundkarte. Sie können eine von ESRI bereitgestellte Basemap verwenden, indem Sie deren Id einkonfigurieren. Alternativ können Sie eine eigene Basemap einkonfigurieren. Details zur Konfiguration von Basemaps finden Sie in der Dokumentation des map.app Bundles
map-init. Es werden folgende Dienst-Typen unterstützt:AGS_TILED,WMTS,AGS_DYNAMIC, undAGS_FEATURE. Zwei beispielhafte Konfigurationen sind unten zu sehen. mapView-
Konfiguration der View-Parameter der Karte (z.B. Ausgangskartenausschnitt). Details zu Konfiguration finden Sie hier . Häufig genutzt wird die Konfiguration des
intitial view extentzum Festlegen des Ausgangskartenausschnitts. Wenn Sie einen AGS_TILED Dienst nuten (z.B. von ESRI bereitgestellte Basemap), müssen die Propertiescenter(point) undzoom(level) konfiguriert werden; bei anderen Diensten muss die Propertyextentkonfiguriert werden. Zwei beispielhafte Konfigurationen sind unten zu sehen. geometrySymbol-
Definiert das Aussehen des Polygons, welches das Suchgebiet markiert. Informationen zur Konfiguration des Symbols finden Sie hier .
{
"sf_geo-extent-filter": {
"Config": {
"map": {
"basemap": "oceans"
},
"mapView": {
"center": [10, 51],
"zoom": 4
},
"geometrySymbol": {
"type": "simple-fill",
"color": [107, 134, 94, 0.15],
"style": "solid",
"outline": {
"color": [107, 134, 94],
"width": 2
}
}
}
}
}{
"sf_geo-extent-filter": {
"Config": {
"map": {
"basemap": [
{
"id": "webatlas",
"title": "WebAtlasDE.light",
"type": "WMTS",
"url": "https://www.wmts.nrw.de/geobasis/wmts_nw_dop/1.0.0",
"serviceMode": "KVP"
}
]
},
"mapView": {
"spatialReference": 25832,
"extent": {
"xmin": -227700,
"ymin": 5718208,
"xmax": 1387778,
"ymax": 6058218,
"spatialReference": {
"wkid": 25832
}
}
},
"geometrySymbol": {
"type": "simple-fill",
"color": [107, 134, 94, 0.15],
"style": "solid",
"outline": {
"color": [107, 134, 94],
"width": 2
}
}
}
}
}Wichtig ist die Angabe des richtigen Extents sowie des Eintrags spatialReference.
Hinzuladen eines Dienstes in die Karte (Anbindung von map.apps SDI)
Für die Nutzung des Tools Zur Karte hinzuladen ist eine Installation von map.apps SDI in der genutzten map.apps Instanz erforderlich.
Informationen hierzu entnehmen Sie bitte der Dokumentation der map.apps SDI Erweiterung.
Es müssen mindestens die Bundles sdi_loadservice and sdi_inspireviewlayer verfügbar gemacht werden.
Zusätzlich müssen Anpassungen in der app.json vorgenommen werden, um die Nutzung des Tools Zur Karte hinzuladen zur ermöglichen. Dies unterscheidet sich abhängig davon, ob Sie die full-page-sdi App oder die full-screen-map-sdi App nutzen.
full-page-sdi App
Fügen Sie das Bundle sfsdi_external-map-viewer zur App hinzu.
Damit das Bundle richtig funktionieren kann, müssen Sie zusätzlich in der App die Konfiguration ergänzen, um zu entscheiden, welche map.apps App geöffnet werden soll, um die Dienste einzuladen und anzuzeigen:
"sfsdi_external-map-viewer" {
"URLGenerator": {
"baseUrl": "https://<yourserver>/mapapps",
"appName": "beispiel_name"
}
}Als baseUrl ist die Basis URL ihrer map.apps Installation anzugeben und als appName der Name der map.apps App, die gestartet werden soll.
Kartendarstellung der räumlichen Ausdehnung einer Ressource
| Diese Funktion ist nur in der full_screen_map_sdi App verfügbar |
Wird die smart.finder SDI Ergebnisseite in einem Fenster innerhalb von map.apps angezeigt, kann der Benutzer mit der Maus über die einzelnen Ergebnisse fahren, um das zugehörige Gebiet in der Karte hervorzuheben.
Sie können das Aussehen des Rahmens in der Karte ändern, der die räumliche Ausdehnung repräsentiert.
Details dazu in der Dokumentation zum Bundle sf_spatial-extent-viewer.
PDF Download
Der Titel des PDF Dokumentes (Metadaten-Steckbrief), welches beim Download generiert wird, kann im Backend in der Konfiguration des Jasper Reports angepasst werden.
Öffnen Sie dazu die Datei report_de.properties, welche sich bei installierter smart.finder SDI Instanz im Tomcat unter folgendem Pfad befindet:
ct-finder-iso-webapp\WEB-INF\classes\jasper\query\report\report_de.properties
Passen Sie dort den Wert der Eigenschaft title an.