Suche
Mit smart.finder SDI stehen zwei Apps — full-page-sdi und full-screen-map-sdi — zur Verfügung, die unterschiedliche Einstiege in die Suche ermöglichen.
Um Dokumente zu finden, indexieren Sie diese zunächst.
Anwendung
Ohne Karte
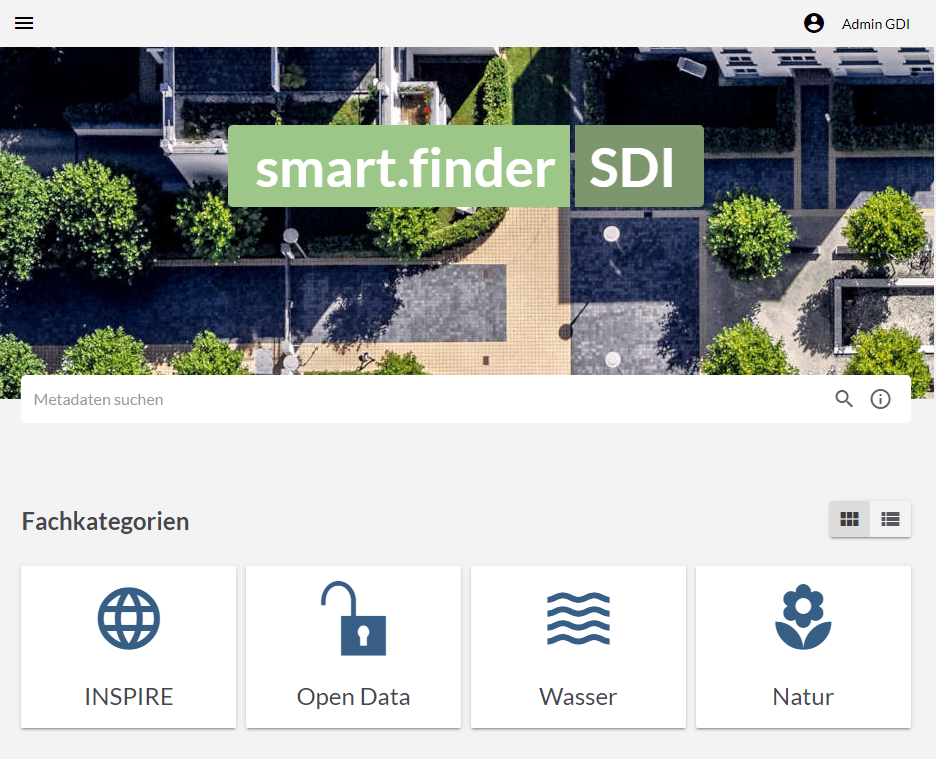
Die App full-page-sdi ermöglicht eine Suche ohne eine Karte, die den gesamten Bildschirm ausfüllt.
Auf der Startseite der App stehen drei verschiedene Möglichkeiten zur Verfügung, eine Suche zu starten.

- Suchfeld
-
Neben Kacheln und Themenbaum steht ein Suchfeld zur Verfügung, in dem Sie mithilfe eines Suchbegriffs suchen können. Dieses Suchfeld und seine Möglichkeiten sind unter den Suchtipps (Info-Icon im Suchfeld) genauer beschrieben.
- Kacheln (hier: Fachkategorien)
-
Mithilfe der Kacheln starten Sie schnell eine vorkonfigurierte Suche zu einem Thema.
Die Suchthemen konfigurieren Sie in der
app.json. - Themenbaum
-
Mithilfe des Themenbaums navigieren Sie durch vorkonfigurierte Strukturen und starten zu dem gewünschten Element eine hierarchische Suche inklusive der Unterelemente.
Wechseln Sie mithilfe der Ansichtsauswahl rechts oberhalb der Kacheln zur Ansicht mit Themenbaum. Um die Suche für ein gewünschtes Element zu starten, klicken Sie auf den Pfeil an dem entsprechenden Element im Themenbaum.
Diese Baumstruktur definieren Sie serverseitig.
Mit Karte
Die App full-screen-map-sdi ermöglicht eine Suche mit der Karte als Hauptelement auf dem Bildschirm.

-
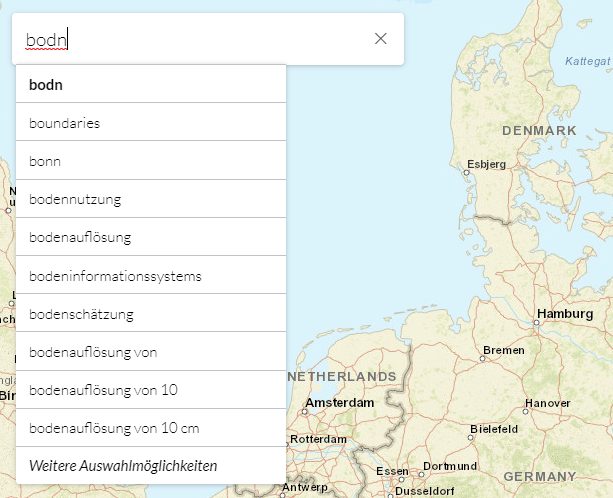
Geben Sie zum Start der Suche einen beliebigen Begriff in das Suchfeld ein (Beispiel: bodn).
-
Es öffnet sich eine Liste mit Vorschlägen für Suchbegriffe.
Diese Vorschläge sind im Index bereits enthalten und führen zu Ergebnissen. Die Liste enthält auch Vorschläge ähnlicher Begriffe, Phrasen und Korrekturen. -
Wählen Sie den gesuchten Eintrag in der Liste aus.
-
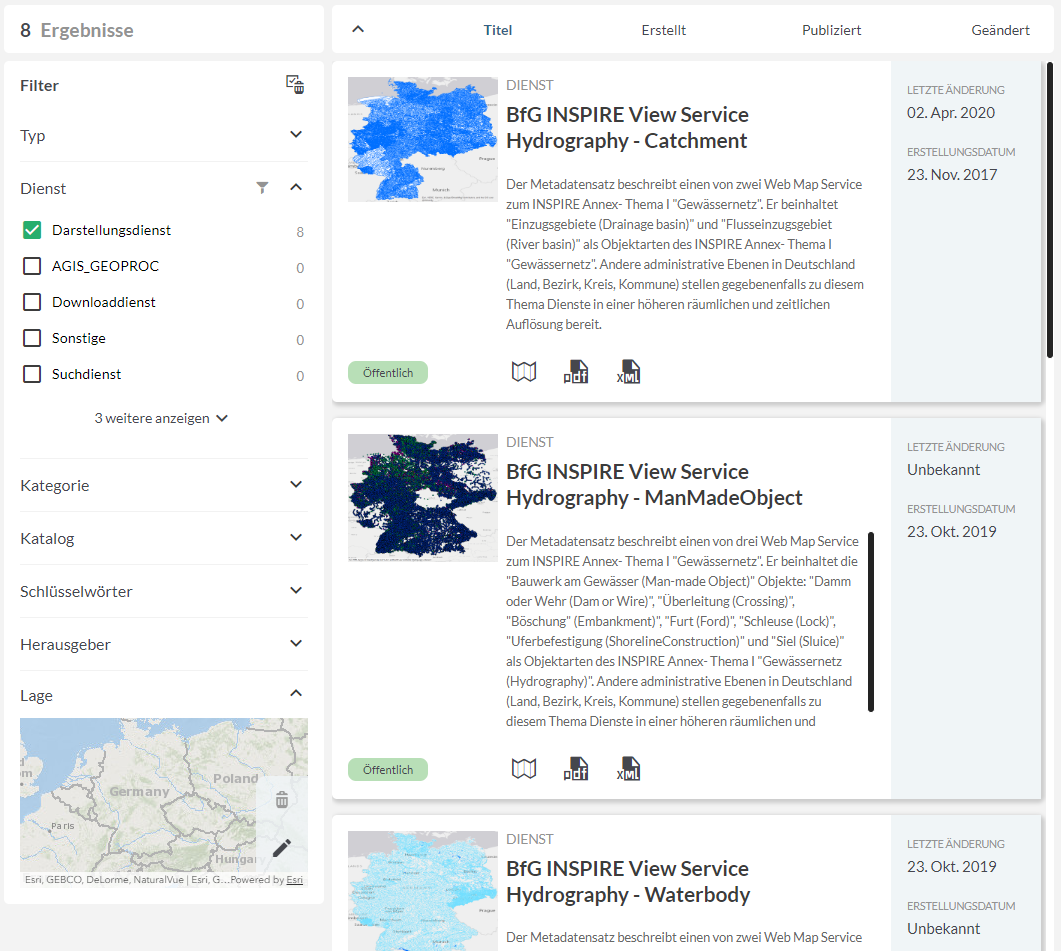
Die Ergebnisanzeige öffnet sich.
-
Schränken Sie die Suche mit den Facetten weiter ein.
Die Reihenfolge der Begriffe richtet sich nach einem Scoring-Wert, der die Trefferwahrscheinlichkeit wiedergibt.
Durch Anpassungen in der schema.xml können Sie die Sortierung auf eine alphabetische Reihung umstellen.
|
Darstellung der räumlichen Ausdehnung
Benutzen Sie die Ergebnisliste in der App mit der Karte als Hauptelement, können Sie das zugehörige Gebiet in der Karte hervorheben, indem Sie mit der Maus in der Ergebnisliste über das Ergebnis fahren. Sie können das Aussehen des Rahmens in der Karte ändern, der die räumliche Ausdehnung repräsentiert.
Details dazu finden in der Dokumentation zum Bundle sf_spatial-extent-viewer .
Ergebnisliste
Die gefundenen Dokumente werden als Kacheln zur Metadatenvorschau in der Ergebnisliste angezeigt. Diese ist für beide verfügbaren Apps ähnlich.

- Suchbegriff ändern
-
In der App
full_page_sdihaben Sie die Möglichkeit, über ein Suchfeld in der Titelleiste eine neue Suche mit einem anderen Suchbegriff zu starten. - Suche einschränken
-
Auf der linken Seite werden Filter (sog. Facetten) zur weiteren Einschränkung der Suchergebnisse angeboten. Die Ergebnisliste kann nach jeder Indexierung von zusätzlichen Dokumenten variieren. Daher kann sich auch die Ausprägung der Facetten von Suche zu Suche verändern.
Rechts neben den Werten wird jeweils die Anzahl der Treffer für einen Filterwert angegeben. Klicken Sie auf einen oder mehrere Werte, um die Ergebnisliste weiter einzuschränken. Die Treffermenge wird automatisch aktualisiert.
- Suchergebnis sortieren
-
Es kann nach verschiedenen Kriterien sortiert werden. Die verschiedenen Sortieroptionen werden rechts oberhalb der Ergebnisliste angezeigt.
- Detailinformationen
-
Um zur Detailansicht mit weitergehenden Funktionen und Informationen zu einem Dokument zu gelangen, klicken Sie auf den entsprechenden Eintrag in der Ergebnisliste.
Konfiguration
Kacheln / Fachkategorien
Die Kacheln auf der Startseite der full_page_sdi App können über die app.json der App konfiguriert werden.
Details und Beispiel entnehmen Sie der Dokumentation zum Bundle sfsdi_catalog .
Jede konfigurierte Kategorie entspricht einer Kachel auf der Startseite. Es können beliebig viele Kacheln definiert werden, die in Reihen untereinander angezeigt werden.
Für jede Kategorie müssen folgende Eigenschaften konfiguriert werden (die kursiven Parameter sind optional):
id-
Eindeutige ID der Kachel
name-
Der Name, der auf der Kachel angezeigt wird
queryObject-
Objekt, welches die Suchanfrage beschreibt, die bei Klick auf die Kachel ausgeführt wird
term-
Suchbegriff
sortAttribute-
Name des Attributes, welches zur initialen Sortierung der Suchergebnisse verwendet wird
Erlaubte Werte:
title,created,issued,modified sortDesc-
Reihenfolge der initialen Sortierung der Suchergebnisse
extent-
Raumausschnitt, der zum Filtern verwendet wird
filter-
URL kodierter String, der zum Filtern der Ergebnisse verwendet wird (Facetten-Filter)
iconClass-
Name der CSS-Klasse, die das auf der Kachel angezeigte Icon enthält
Titel oberhalb der Kacheln
Sie können den Titel anpassen, der oberhalb der Kacheln auf der Startseite angezeigt wird.
Dazu müssen Sie die Dateien nls/bundle.js und nls/de/bundle.js editieren.
Der Wert der Eigenschaft cataglogHeadingCards ist der Titel, der auf der Startseite als Überschrift über den Kacheln angezeigt wird (hier: Fachkategorien).
"sfsdi_catalog" : {
"catalog": {
"catalogHeadingCards": "Fachkategorien"
},
}Themenbaum
Der Themenbaum wird im Backend konfiguriert.
Passen Sie dazu die Datei tree.json an. Passen Sie auch die Datei tree_en.json an, falls auch die englische Sprache unterstützt wird.
Diese Dateien finden Sie im Tomcat unter dem Pfad webapps/smartfinder-search/config.
Die Konfiguration ist dort im JSON-Format hinterlegt.
children ist ein Array von Objekten, welche die einzelnen Knoten des Themenbaumes darstellen.
Für jedes Kindobjekt können folgende Eigenschaften konfiguriert werden:
text
|
Titel, der im Themenbaum angezeigt wird |
data
|
Suchbegriff |
children
|
Kindobjekte, die auf nächsttieferer Ebene im Themenbaum dargestellt werden |
{
"text": "Bevölkerung",
"data": "people",
"children": [
{
"text": "Volkszählung",
"data": "census"
},
{
"text": "Kreise & Ämter",
"data": "districts_offices"
}
]
}In der default-application.properties des smart.finder Editor wird die Property tree.source genannt:
tree.source=$\{finder.service.url\}/resources/config/treeIn machen Fällen kann es zu Problemen beim Dateizugriff kommen, in diesem Fall können Sie eine interne URL-Konfiguration verwenden:
finder.service.url.internal=interne_URL
tree.source=$\{finder.service.url.internal\}/resources/config/tree