Getting started
This page describes how to set up Visual Studio Code IDE (VS Code) with map.apps for custom development.
| You might also use other IDEs like IntelliJ or NetBeans. |
If you want to develop bundles for map.apps use the development project provided on GitHub . This project offers extended functionality such as ES6 support or the usage of Vue.js and Vuetify. Furthermore it contains a sample app, a custom bundle showing basic interaction with the map and a customized layout. The project also provides a predefined development web server for local development.
Requirements
The development project setup supports two different modes. The remote project mode described here requires an existing installation of map.apps. All required sources, such as map.apps files, are loaded from this installation. Within the project folder only custom code and layout files are maintained. For installation instructions of map.apps refer to the installation documentation.
Set up the development project
Download the latest release of mapapps-4-developers or a version fitting the targeted map.apps version from https://github.com/conterra/mapapps-4-developers/releases.
Extract the contents of downloaded zip file into a folder of your choice, referred to as [project-folder] in the following sections.
If you want to develop in remote project mode (recommended), edit the file [project-folder]\pom.xml and point the following property to your map.apps remote installation:
<mapapps.remote.base>https://yourserver/mapapps</mapapps.remote.base>Create/Update the local Maven repository
The map.apps development project is an Apache Maven project. Maven is a build management tool that maintains external resources such as libraries. Some of these resources are globally available online and some aren’t. For example the ArcGIS API for JavaScript or the map.apps code aren’t. Thus these files need to be copied manually to the local Maven repository. All these sources are stored locally on your computer for later use.
Maven expects the folder .m2\repository to exist in the user’s home directory.
Because it is not possible to create folder names starting with "." in Windows Explorer, the folder has to be created using the Windows command shell:
> mkdir %USERPROFILE%\.m2\repositoryCopying external libraries
All required libraries are shipped with the map.apps distribution.
Copy the folder m2-repository from the release contents to %USERPROFILE%\.m2\repository on your machine.
Open the project in VS Code
-
Run VS Code and click File → Open Folder.
-
Navigate to
[project-folder], the folder where mapapps-4-developers was extracted to previously, and open it. -
Check that the version of the map.apps installation matches the
<mapapps.version>property in[project-folder]\pom.xml. -
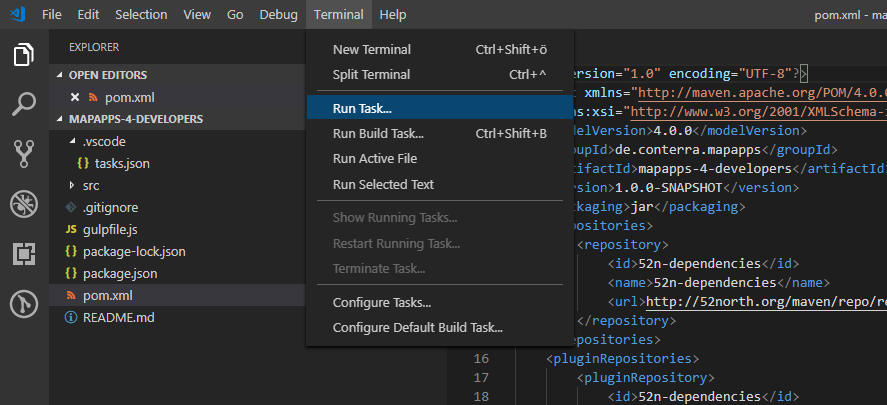
Start the Jetty server by clicking Terminal → Run Task → Run Jetty Server from VS Code’s top-most menu.

-
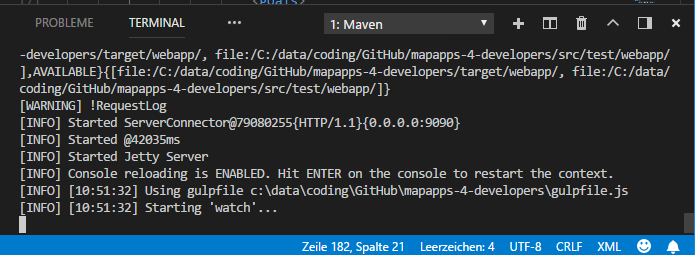
The server is running on port 9090 by default. When launching the first time, Maven downloads all required external libraries. When ready the VS Code Output console states:

The development project has a second mode, the standalone mode. It doesn’t require a separate map.apps installation, but all sources are integrated within the project.
This requires to start the server with the profile include-mapapps-deps.
The VS Code task "Run Jetty Server" does not have this profile, because it points to mvn jetty:run -Pwatch-all but needs to be mvn jetty:run -Pwatch-all,include-mapapps-deps.
Therefore, another task has to be created.
|
Testing
To check that the server is running properly, open http://localhost:9090 in a browser: A map.apps app is loaded. Now changes can be made to the app, bundles or layout. Any changes are reflected directly and the server does not have to be restarted.
Deployment of bundles
After the development has finished all bundles can be deployed to a map.apps stage or production instance.
The project creates a package containing all bundles.
To create the file run the Maven package goal and activate the profile compress.
This profile activates the optimization of JavaScript, HTML, and CSS code.
mvn package -PcompressAfter the process is finished you find the following file in [project-folder]\target:
-
mapapps-4-developers-1.0.0-SNAPSHOT.jar: Archive containing all optimized custom bundles.
Upload this file using the map.apps Manager. This makes the new bundles centrally available - thus they can be referenced in any app.
Automatic deployment (optional)
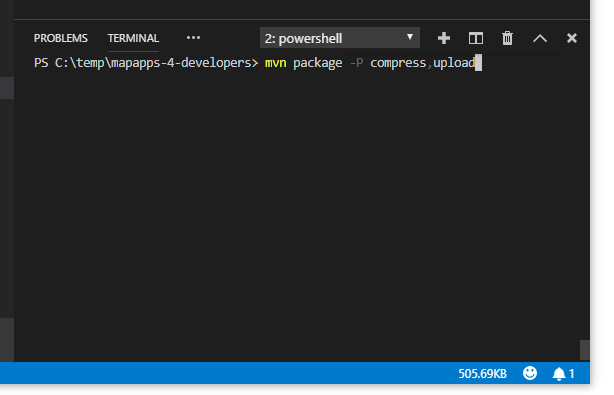
To deploy apps and bundles using the command line, add the upload profile to the previous command.

After the process is finished bundles and app are deployed to the configured map.apps remote installation.
If you cahnged the map.apps Manager admin username or password they need to be updated in the pom.xml file of the project.
Search for the following properties in [project-folder]\pom.xml:
<username>admin</username>
<password>admin</password>For further information refer to Maven Plugins.
Updating the development project to a new map.apps version
To update development projects to new map.apps versions, perform the following steps.
-
Update the map.apps remote installation to the new version.
-
Copy new provided libraries (for example ArcGIS API for JavaScript or map.apps) to the local repository (see Copying external libraries).
-
Open file
pom.xmlof the mapapps-4-developers project and set the following properties to the new version strings. -
Run
mvn cleanon your project and restart the Jetty server.
<mapapps.version>4.6.0</mapapps.version>
<ct.jsregistry.version>1.2.6</ct.jsregistry.version>
<ct.jsrt-test.version>1.1.5</ct.jsrt-test.version>Importing existing apps from a map.apps installation
A common way to start developing is to use map.apps Manager and Live Configuration to create and configure a new app first.
After everything is done the app can be imported to the development project.
The app needs to be copied to folder [project-folder]\src\main\js\apps\<your_app_name>\app.json.
All resources (such as images) can be placed in the app’s folder as well.
The app is accessible via http[s]://<your_jetty_server>:<port>/?app=<your_app>.
If you want to integrate your own bundles in your app you need to configure the app in a way that it is able to load bundles from two repositories: the local bundle repository with your custom developments and the map.apps remote repository with all existing map.apps bundles.
"load": {
"bundleLocations": ["localbundles", "bundles"],
"allowedBundles": ["system", ...
|
Load bundles from the JavaScript registry of your development project: http[s]://<your_jetty_server>:<port>/resources/jsregistry/root |
|
Load bundles from the JavaScript registry of the map.apps remote installation: http[s]://<your_server>:<port>/mapapps/resources/jsregistry/root |
| The order of the bundle locations is important: map.apps first tries to load the bundles from the first registry. Only those bundles that could not be found are loaded from the second registry. |
In case you upload the app via the map.apps Manager you need to remove the "bundleLocations" property.
When using the automatic deployment this property is removed.