Override dialog text
You can overwrite text elements by using custom nls files for individual apps or individual ETL tools.
In order to configure strings for all bundles, the app has to be configured to use a custom configuration in the app.json:
bundle.js
{
"load": {
"allowedBundles": [,"map",...],
"i18n": ["bundle"],
},
...
}In the App Editor you can create new files: nls/bundle.js and nls/de/bundle.js.
Using the following text block, you can edit text placeholders:
bundle.js
define({
root: ({
"mapapps_etl": {
ui: {
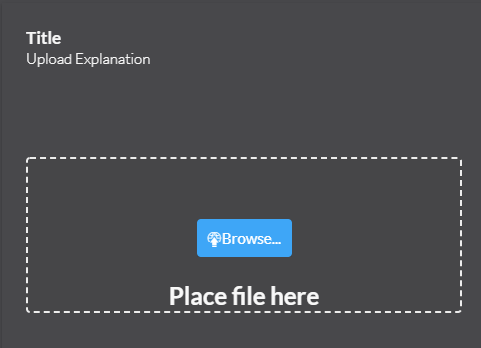
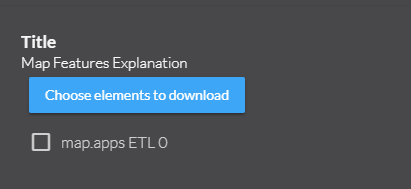
title: "Title",
uploadExplanation: "Upload Explanation",
uploadExplanationFooter: "Upload Footer",
extentExplanation: "Extent Explanation",
noInputExplanation: "No Input Explanation",
mapFeaturesExplanation: "Map Features Explanation",
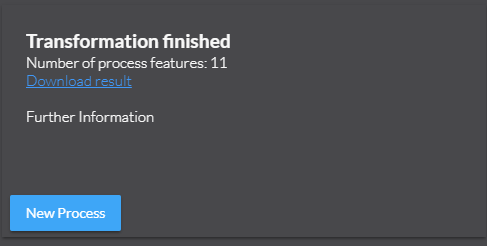
transformationFinished: "Transformation finished",
asynchronousProcess: "Async Process",
transformationNotSuccessfull: "Transformation not successfull",
errorExplanation: "Error explanation",
furtherInformation: "Further Information"
}
}
}),
"de": true
});title,uploadExplanation-

title,mapFeaturesExplanation-

transformationFinished,furtherInformation-

extentExplanation-

transformationFinished,asynchronousProcess,furtherInformation-

Change i18n within the app.json for individual ETL tools
This feature is available since map.apps ETL version 4.08.
i18n values can also be configured for each bundle individually within the app.json or the Live Configuration.
An example configuration looks like this:
manifest.json
{
"fmeServerConfig": {
"fmeServerUrl": "https://<FME Flow url>",
"workspaceName": "upload_to_map.fmw",
"repositoryName": "mapapps_etl"
},
"etlTool": {
"inputs": [
"upload"
],
"output": "map"
},
"etlToolSettings": {
"hiddenParameters": []
},
"title": "Generic Upload",
"tooltip": "Generic Upload",
"iconClass": "icon-upload",
"id": "myEtlTool",
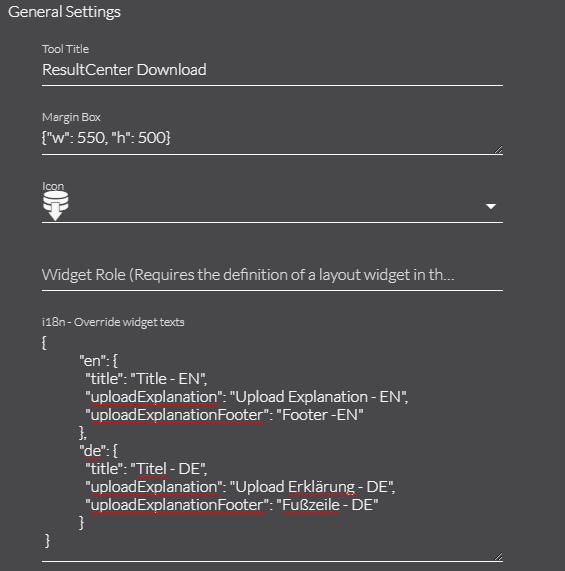
"i18n": {
"en": {
"title": "Title - EN",
"uploadExplanation": "Upload Explanation - EN",
"uploadExplanationFooter": "Footer -EN"
},
"de": {
"title": "Titel - DE",
"uploadExplanation": "Upload Erklärung - DE",
"uploadExplanationFooter": "Fußzeile - DE"
}
}
}The same JSON fragment can also be used in the Live Configuration: