Apps und Bundles
- Grundlagen zur Konfiguration von Apps in map.apps
- Konfigurierbare Funktionen in smart.finder
- Basiskonfiguration einer App für smart.finder
- map.apps Search UI und mehrere smart.finder Cores (nur full-screen-map-Layout)
- Auswahl und Reihenfolge von Filterattributen (Facetten)
- Synonyme von Facettenwerten
- Lagefilter
- Sortierung von Ergebnissen
- Kartendarstellung der räumlichen Ausdehnung einer Ressource
- Detailansicht
- Nutzung des Ergebniscenters
Die smart.finder-Benutzeroberfläche basiert auf dem map.apps Framework. Alle smart.finder-Anwendungen, die in einem Web-Browser ausgeführt werden, bestehen aus mehreren Bundles, wobei jedes Bundle bestimmte Funktionen beinhaltet.
Um die smart.finder Benutzeroberfläche anzupassen, ist deshalb etwas grundlegendes Wissen zu map.apps erforderlich. Die wichtigsten Grundlagen, um mit der Konfiguration zu beginnen, werden im Folgenden kurz erläutert.
Grundlagen zur Konfiguration von Apps in map.apps
Web-Anwendungen auf der Basis von map.apps werden Apps genannt. Mit map.apps ist es möglich, mithilfe von Konfigurationsdateien eine beliebige Anzahl von Apps zu erstellen, die alle auf einer Menge von Programmmodulen, sogenannten Bundles, basieren. Zusätzlich zu den map.apps-Bundles liefert smart.finder einige Bundles mit, die Sie in map.apps installieren und somit in allen Apps verwenden können.
Jede App in map.apps umfasst eine Konfigurationsdatei namens app.json.
Diese legt fest, welche Bundles in die App eingebunden sind und wie diese konfiguriert sind.
Bearbeitung der App-Konfigurationsdatei
Um eine app.json zu bearbeiten, gibt es zwei Möglichkeiten.
-
Direkte Bearbeitung der Datei im Dateisystem, wenn Sie smart.finder in der Standalone-Variante installiert haben, d.h. ohne dass Sie eine separate map.apps-Installation betreiben.
-
Bearbeitung über den map.apps Manager, wenn Sie bereits über eine vorhandene map.apps-Installation verfügen.
Bearbeitung im Dateisystem (Standalone-Variante)
Wenn Sie smart.finder als eigenständiges Produkt ohne bereits vorhandene map.apps Installation verwenden, ändern Sie die app.json der jeweiligen App im Dateisystem.
Die Apps, in denen sich die einzelnen app.json befinden, liegen im Verzeichnis
[TOMCAT]/smartfinder/js/apps
Für jede App gibt es einen eigenen Unterordner, wobei der Ordnername jeweils dem Namen der App entspricht.
Sie können die Dateien mit einem gewöhnlichen Texteditor bearbeiten. Um Probleme mit Sonderzeichen zu vermeiden, sollten Sie jedoch darauf achten, dass der Texteditor die Dateien UTF-8-kodiert speichert.
Bearbeitung im map.apps Manager (bei bestehender map.apps-Installation)
Wenn Sie die smart.finder Bundles in einer bestehenden map.apps-Instanz installiert haben, können Sie die app.json-Datei der jeweiligen App über den map.apps Manager bearbeiten.
Gehen Sie dafür wie folgt vor:
-
Öffnen Sie map.apps Manager. Dieser ist standardmäßig unter der Adresse
https://<yourserver>/mapapps/managererreichbar. -
Klicken Sie im Reiter Apps auf die App, die Sie ändern möchten. Es öffnet sich ein Dialogfenster.
-
Klicken Sie auf App-Editor. Es öffnet sich der App-Editor mit dem Inhalt der
app.json -
Sie können nun Änderungen an der Datei vornehmen.
-
Speichern Sie die Datei nach der Bearbeitung, indem Sie auf "Speichern" klicken.
Aufbau der app.json
In einer app.json-Datei wird die JSON-Syntax verwendet. Die wichtigsten Attribute in der obersten Hierarchieebene sind load und bundles:
load-
Enthält die Liste der zu ladenden Bundles sowie Angaben zu weiteren Ressourcen.
bundles-
Dieser Abschnitt enthält die Konfiguration der einzelnen Bundles.
Benötigte Bundles in der App
Die Namen der Bundles, die in Ihrer App benötigt werden, werden innerhalb des load-Objektes am Attribut allowedBundles in einem Array aufgeführt.
Zur Auswahl einer bestimmten Bundle-Version können Sie an den entsprechenden Bundlenamen ein @-Zeichen gefolgt von der gewünschten Version anhängen.
Wenn keine Versionsnummer angegeben wird, wird die aktuellste verfügbare Version des Bundles verwendet.
Im folgenden Ausschnitt aus einer app.json-Datei werden unter anderem die Bundles system, splashscreen und templatelayout in die App geladen.
{
"load": {
"allowedBundles": [
"system@2.1.1", // Laden der Bundle-Version 2.1.1
"splashscreen@2.1.1",
"templatelayout", // Hier wird die aktuellste Version des Bundles eladen
"..."
]
}
}Konfiguration der Bundles
Jedes Bundle besteht in der Regel aus einer oder mehreren Komponenten. Wenn Sie ein Bundle konfigurieren, wenden Sie die Konfiguration auf die einzelnen Komponenten an. So wie jedes Bundle einen Namen hat, haben auch die Komponenten jeweils eindeutige Namen. Die Bundle-Konfiguration ist deshalb immer nach dem folgenden Muster aufgebaut:
{
"bundles": {
"<Bundlename>": {
"<Komponentenname>": {
"<konfigurierte Eigenschaft>": "<Wert>"
}
}
}
}Um eine Komponente zu konfigurieren, geben Sie für bestimmte Konfigurationseigenschaften der Komponente eigene Werte an.
Beispiel
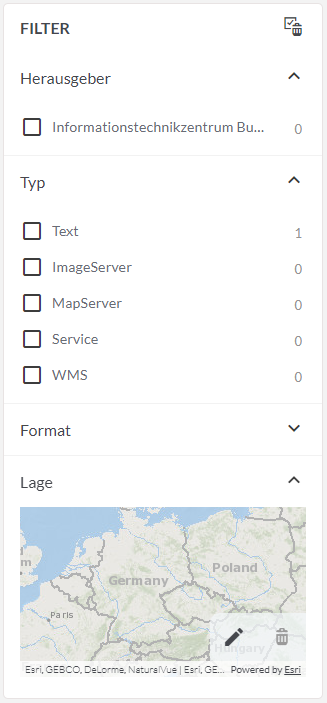
Im folgenden Beispiel möchten wir die Typ-Facette in der Ergebnisliste so konfigurieren, dass sie von Anfang an geöffnet dargestellt wird.

Die Konfiguration der Facetten geschieht über das facets-Attribut der Komponente InitialFacetsPropertiesConfig im Bundle sf_resultsmodel. Die Konfiguration sieht dann folgendermaßen aus:
{
"load": {
"allowedBundles": [
"system",
"splashscreen",
"templatelayout",
"..."
]
},
"bundles": {
"sf_resultsmodel": {
"InitialFacetsPropertiesConfig": {
"facets": [
{
"name": "type",
"panelExpanded": true
}
]
}
}
}
}Das Wert des facets-Attributs ist ein Array von Objekten, von denen jedes Objekt ein name-Attribut besitzt. Dieser Name verweist auf den Namen der Facette, die wir konfigurieren möchten. Wir fügen die Konfigurationsattribute für die Typ-Facette zu diesem Objekt hinzu.
Ein mögliches Konfigurationsattribut ist panelExpanded, mit dem sich einstellen lässt, ob die Facette zu Beginn geöffnet oder geschlossen angezeigt werden soll. Wenn der Wert true ist, wird sie geöffnet und bei false geschlossen.
Für Attribute, die in der app.json-Datei nicht definiert sind, werden Standardwerte verwendet. Diese sind in den manifest.json-Dateien definiert, die in jedem map.apps-Bundle enthalten sind.
Dokumentation der Bundles
Die Dokumentation zu den Konfigurationsmöglichkeiten der einzelnen Bundles erhalten Sie über den folgenden Link:
https://<yourserver>/smartfinder/resources/jsregistry/root
Die Namen aller smart.finder-Bundles beginnen mit dem Kürzel sf_.
Das macht es einfacher sie von den map.apps-Standardbundles zu unterscheiden.
|
Für weitere Tipps und Informationen zu map.apps und den map.apps-Standardbundles besuchen Sie das con terra Developer Network .
Konfigurierbare Funktionen in smart.finder
Im Folgenden gehen wir auf die verschiedenen Funktionen der smart.finder-Benutzeroberfläche ein, die sich durch Konfiguration in der app.json der jeweiligen App an die eigenen Wünsche anpassen lassen.
Bitte erstellen Sie eine Sicherungskopie Ihrer app.json-Dateien, bevor Sie Änderungen daran vornehmen.
|
Basiskonfiguration einer App für smart.finder
Die smart.finder-Benutzeroberfläche ist in zwei verschiedenen Layoutvarianten verfügbar.
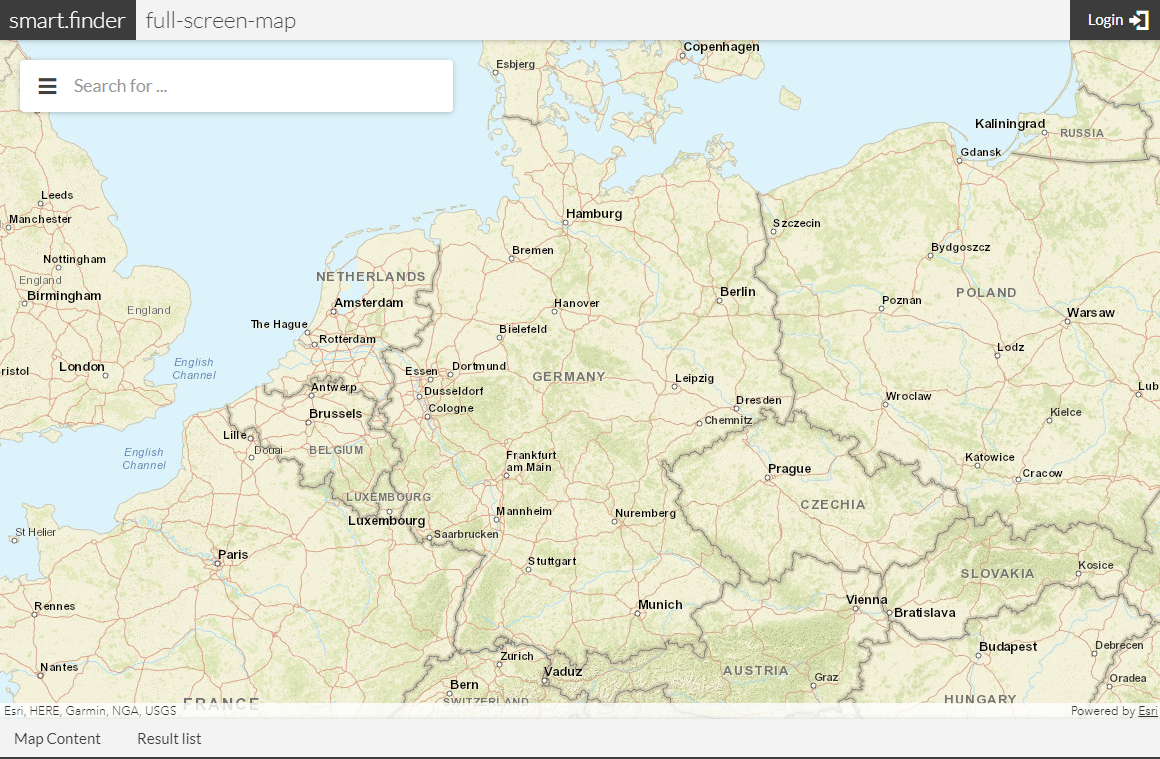
Das full-screen-map-Layout wird in der App full-screen-map verwendet. Es zeigt ein Karte in der vollen Fenstergröße an. Darüber befindet sich in der linken oberen Ecke ein Suchfeld. Dieses Layout ist besonders für solche Anwendungsfälle geeignet, bei denen die Aufmerksamkeit des Benutzers vor allem darauf liegt, geografische Daten auf der Karte zu betrachten. Die Karte ist außerdem so in die App integriert, dass sie auf einfache Weise als räumlicher Filter verwendet werden kann, wenn nach smart.finder-Dokumenten gesucht wird. Da die meisten auf Basis von map.apps erstellten Apps über ein ähnliches Layout verfügen, kann es auch als Vorlage dienen, wie smart.finder in vorhandene map.apps-Apps integriert werden kann.
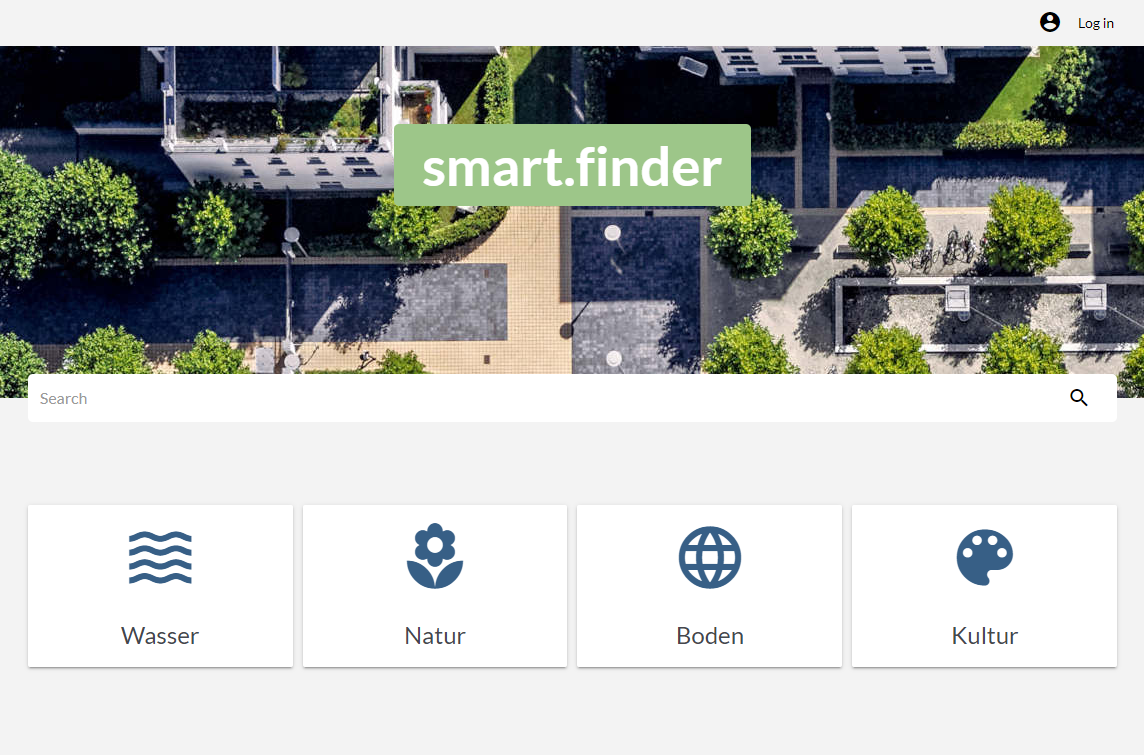
Das full-page Layout orientiert sich an einer gewöhnlichen Web-Suchmaschine mit einem Suchfeld auf der Startseite. Wir empfehlen dieses Layout, wenn der Hauptzweck der App in der textuellen Suche nach Dokumenten besteht und die volle Bildschirmgröße für die Anzeige der Ergebnisse ausgenutzt werden soll. Das Hauptaugenmerk liegt hierbei nicht auf der Anzeige geografischer Daten. Es ist jedoch weiterhin möglich Daten über die Lage-Facette räumlich zu filtern und geografische Daten auf einer Karte darzustellen, indem man über einen Link in eine dafür bereitgestellte App wechselt.
Die folgenden Screenshots verdeutlichen den Unterschied zwischen den beiden Layouts.


Verwendung von Bundle-Sets
Um Apps für die beiden verschiedenen Layouts, die im vorherigen Abschnitt beschrieben wurden, zu erstellen, sind unterschiedliche Bundles notwendig. smart.finder stellt dafür zwei Bundles bereit, die die meisten für diese Apps erforderlichen Bundles automatisch laden. Wenn eine App auf Basis eines dieser Layouts erstellt werden soll, reicht es also aus, zunächst nur eines dieser beiden Bundles (ein sogenanntes Bundle-Set) zur App hinzuzufügen. Die übrigen erforderlichen Bundles werden dann automatisch mitgeladen.
Die Bundles, die von einem Bundle-Set geladen werden, sind in der manifest.json-Datei des Bundle-Sets innerhalb des dependencies-Objekte aufgeführt.
Diese können Sie unter den folgenden Adressen einsehen:
map.apps Search UI und mehrere smart.finder Cores (nur full-screen-map-Layout)
Das Suchfeld in der oberen linken Ecke des full-screen-map-Layouts wird durch das Bundle search-ui implementiert. Die Verbindung zwischen smart.finder und dem search-ui-Bundle stellt das Bundle sf_search-ui-connector her. Wenn also search-ui zusammen mit smart.finder verwendet wird, muss das Bundle sf_search-ui-connector immer zu der entsprechenden App hinzugefügt werden.
Bei der Verwendung des search-ui-Bundles ist es möglich, auf mehreren smart.finder Cores gleichzeitig zu suchen (sogenannter Multi-Core-Support). Informationen zur Konfiguration von weiteren smart.finder Cores finden Sie in der Dokumentation für das sf_store Bundle.
In älteren smart.finder-Versionen wurde anstelle des search-ui-Bundles das omnisearch-Bundle für das Suchfeld verwendet. In map.apps wird das omnisearch-Bundle mittelfristig vom Bundle search-ui ersetzt werden. Bis omnisearch nicht mehr Bestandteil von map.apps ist, wird es jedoch weiterhin von smart.finder unterstützt. Wenn Sie also in Ihrer App noch das omnisearch-Bundle verwenden, laden Sie zusätzlich auch das sf_omnisearch-connector-Bundle.
Auswahl und Reihenfolge von Filterattributen (Facetten)
Neben der smart.finder-Ergebnisliste wird eine Filter-Komponente mit einer Liste von sogenannten Facetten angezeigt. Jede Facette entspricht einem Attribut aus den Ergebniseinträgen. Indem Sie bestimmte Werte in einer Facette auswählen, können Sie die Suche auf Ergebnisse mit diesen Attributwerten, um bessere Suchergebnisse zu erhalten.

Viele Details dieser Facetten können konfiguriert werden. Zum Beispiel können ganze Facetten oder einzelne Werte abhängig von der Benutzerrolle des angemeldeten Benutzers ausgeblendet werden. Facetten können auch aus Anfragen vollständig herausgenommen werden.
Um eine Facette von Abfragen an der Server auszuschließen, sodass sie in der Benutzerobefläche nicht auftaucht, konfigurieren Sie die Eigenschaft facetFields an der DocumentStore-Komponente des sf_store-Bundles. Wählen Sie dabei den DocumentStore, der mit seiner URL auf den gewünschten smart.finder Core verweist. Weitere Informationen finden Sie in der Dokumentation des sf_store Bundles im Abschnitt Configuring the attribute filter.
Für alle anderen Konfigurationsoptionen von Facetten konsultieren Sie die sf_resultsmodel Dokumentation.
Synonyme von Facettenwerten
In bestimmten Fällen gibt es bei Suchergebnissen für ein bestimmtes Attribut unterschiedliche Werte, die jedoch die gleiche Bedeutung haben. Zum Beispiel unterscheiden sich die Werte shape und Shapefile der Format-Facette, jedoch haben beide dieselbe Bedeutung. Besser wäre es, wenn beide Werte immer einheitlich dargestellt werden würden, z.B. mit dem SHP.
In solch einem Fall kann smart.finder unterschiedliche Werte einer Facette zu einem einheitlichen Wert zusammenfassen. Lesen den Abschnitt Konfiguration von Synonymen der Facettenwerte für weitere Informationen.
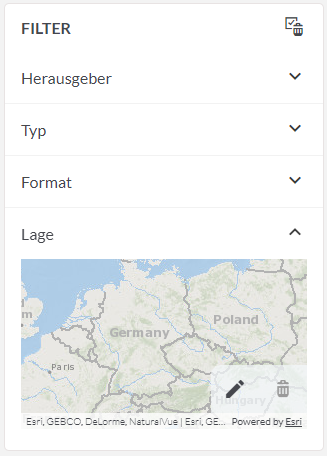
Lagefilter
Sie können die Hintergrundkarte und das Gebiet konfigurieren, das zu Beginn im Lagefilter angezeigt wird. Außerdem lässt sich das Aussehen des Rahmens in der Karte konfigurieren.

Weitere Informationen dazu finden Sie in der Dokumentation zum Bundle sf_geo-extent-filter.
Sortierung von Ergebnissen
Sie können für die Sortierfunktion auf der Ergebnisseite konfigurieren, welche Felder für die Sortierung angeboten werden.
Details finden Sie in der Dokumentation zum Bundle sf_resultlist.
Kartendarstellung der räumlichen Ausdehnung einer Ressource
Wird die smart.finder Ergebnisseite in einem Fenster innerhalb von map.apps angezeigt, kann der Nutzer mit der Maus über die einzelnen Ergebnisse fahren, um das zugehörige Gebiet in der Karte hervorzuheben.
Sie können das Aussehen des Rahmens in der Karte ändern, der die räumliche Ausdehnung repräsentiert. Details dazu in der Dokumentation zum Bundle sf_spatial-extent-viewer.
Detailansicht
Wenn der Benutzer auf einen Eintrag in der Ergebnisliste klickt, werden ihm in der Detailansicht detaillierte Informationen angezeigt.
Details finden Sie in der Dokumentation des Bundles sf_layout-generator.
Nutzung des Ergebniscenters
Die smart.finder Ergebnisseite kann, neben der Anzeige innerhalb eines Fensters über der Karte, auch über das map.apps Ergebniscenter angezeigt werden. Dabei werden die Suchergebnisse in einer Tabellenansicht angezeigt.
Lesen Sie die Dokumentation für das Bundle sf_resultlist-resultcenter für weitere Informationen.
Aktuell kann die Funktion zwar in Apps eingesetzt werden, welche mit einem DocumentStore und einen SmartSearchStore arbeiten, allerdings nicht mit mehreren DocumentStores.
Mit anderen Worten ist die Ergebnisanzeige im map.apps Ergebniscenter nicht für mehrere smart.finder Cores möglich, abgesehen vom eben skizzierten Fall.
|